У цій статті розглянемо,

Між іншим маркери можна і намалювати засобами CSS і HTML і про те як це робиться ось цей пост. ну а тут попрацюємо з зображеннями.
Спочатку потрібно отримати картинку маркера.
Картинку можна взяти прямо звідси.

Для цього робимо знімок екрана (натиснути клавішу Prt Sc Sys Rd), і відкривши Paint, клацаємо по іконці «Вставити».
Потім вибираємо «Виділити - прямокутна область», акуратно, з мінімальним зазором виділяємо обраний маркер, і клацаємо «Обрізати».
Картинка готова. Тепер «Файл - Зберегти як ...», і зберігаємо в папку «images» каталогу сайту.
Якщо потрібен маркер подрібніше, то можна зменшити масштаб екрану браузера (в Paint у мене, наприклад, масштабування працює дуже грубо), і вирізати картинку подрібніше.
Якщо у Вас фон відрізняється від білого, то щоб зафарбувати білі кути (картинка-то вирізається квадратна), можна скористатися онлайн фотошопом
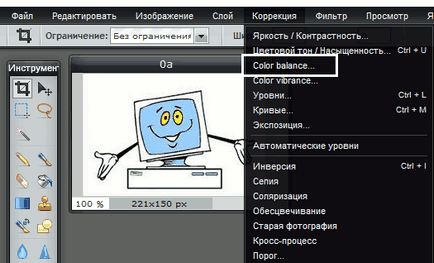
Завантаживши в нього картинку потрібно увійти в меню «Корекція» і вибрати «Color balanse». Потім, пересуваючи бігунки, підібрати потрібний Вам фон, і зберегти підправлене зображення назад на свій комп'ютер, пройшовши в меню «Файл», і вибравши «Зберегти як ...»

Якщо фон Вашої сторінки взагалі темний, то можна підібрати заливку кольору, з панелі інструментів (зліва), і акуратно залити білі кути, так зване полотно зображення. Сама картинка залишиться такою ж як і була.
Тепер приступимо до прикраси списку цією картинкою. Властивість, що застосовується для вставки картинки маркера в список, називається list-style-image. У значенні його вказується шлях до картинки.
Можна зробити список в блоці з закругленими кутами і тінню. Для цього в селектор ul додаються властивості border-radius і box-shadow.
Приклад, html документ, з використанням цих блоків для списку з маркерами-картинками.
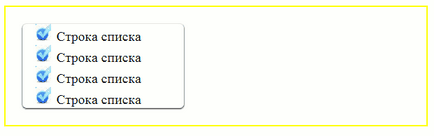
У цьому коді Вам потрібно буде тільки вставити свою назву картинки в властивості list-style-image, там де 2.png, а у мене вийшов ось такий список

Спробуйте пограти зі значеннями (цифрами) в блоках border-radius і box-shadow, щоб дізнатися, які обриси може прийняти цей список.
Щоб зробити такий список у вигляді меню, потрібно вставити в тегах li посилання на потрібні сторінки.
Маркери можна і намалювати засобами CSS. Про це в статті CSS маркер списку
На наступній сторінці будемо задавати ширину і місце розташування для будь-яких рамок.
Невже не залишилося питань? запитати
-Чому ти став антисемітом?
-Один єврей зіпсував мені все життя.
-І як же його звали?
-Мендельсон.