У цій статті ми розглянемо всі основні кроки планування мобільного електронного магазину з високою конверсією. Основні питання, якими ми задамося:
- для кого ми робимо даний мобільний сайт?
- як нам визначити успішність конверсії?
- які чинники в дизайні мобільних сайтів електронної комерції впливають на показники конверсії?
- яка ідеальна сторінка продукту?
Отже, для кого ми робимо цей мобільний сайт?
Клієнти мобільних додатків - це люди, які постійно змінюються в світлі широкої повсюдної адаптації мобільних рішень в повсякденне життя. Для того, щоб розпланувати мобільний електронний магазин, треба поставити себе на місце мобільного клієнта, зрозуміти його наміри і бажання.
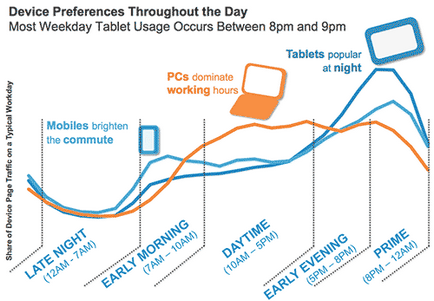
Мобільні пристрої тісно впроваджуються в наше повсякденне життя, і ми використовуємо їх у найрізноманітніших ситуаціях:
У кожній з перерахованих ситуації розум людини може знаходитися в різних станах, він може бути чи не бути в змозі "можливо зробити покупку". Ми також використовуємо мобільні пристрої в різний час дня.

Як ця інформація може нам допомогти? Наприклад, можна розміщувати різні банери на сторінці, як цінові пропозиції, знижки або купони, можливо пропонувати ранкові знижки для пасажирів, під час вечірніх передач (щось на зразок "Втомилися дивитися мильні опери? Замовте у нас DVD!").
Основні типи мобільних покупців
Всі ці типи покупців покладають великі надії на електронні магазини.

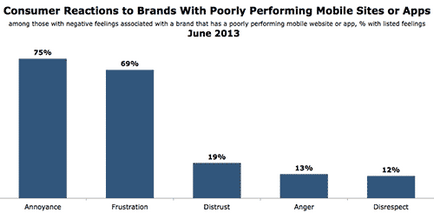
Чому це важливо знати? Потрібно бути впевненим, що в вашому магазині врахований підхід до всіх типів покупців, які тільки можуть їм зацікавитися. Вам потрібно дізнатися їх, дати їм ті можливості, яких вони шукають, і надати їм інформацію в зручному для них вигляді. Якщо не зробити цього - можна закінчити тим, що ваш магазин буде дратувати користувачів, замість того, щоб збільшувати прибуток.
Як виміряти успішність конверсії?
Необхідно визначитися, що можна вважати успішною конверсією. Зазвичай, під конверсією розуміють вчинення одного з цих дій:
Відповідне, слід поставити перед собою SMART-цілі. для відстеження та вимірювання успішності. Ці цілі також дозволять нам сконцентруватися на проекті, не дуже захоплюючись опрацюванням специфікації і дизайну. Так що таке цілі SMART?
- S pecific (Конкретний)
Пояснюється, що саме необхідно досягти. Наприклад, «збільшити чистий прибуток власного підприємства». - M easurable (вимірні)
Пояснюється в чому буде вимірюватися результат. Якщо показник кількісний, то необхідно виявити одиниці виміру, якщо якісний, то необхідно виявити еталон відносини. Наприклад, «збільшити прибуток власного підприємства на 25%, щодо чистого прибутку поточного року». - A ttainable (Досяжний)
Як ми плануємо досягти мети? Що потрібно зробити, щоб її досягти? Чи є у нас для цього бюджет, навички і час? - R elevant (Актуальний)
Чи відповідає це нашим спільним концепції? Чи готовий до цього ринок? Ті чи ми люди, хто може це зробити? - T ime-bound (Обмежений у часі)
Як швидко можна досягти мети? Коли ми збираємося почати і закінчити?
Нижче я представив три набору цілей, які ми ставили перед собою в минулому. Вони будуть безпосередньо впливати на те, як проектується і розробляється мобільний електронний магазин.
Цілі SMART №1:
- конкретний
Підвищити конверсію магазину на 35% - вимірний
Звіти з продажу в Magento - досяжний
Домогтися цього шляхом створення адаптивного електронного магазину - актуальний
Це відповідає нашим спільним цілям підвищення конверсії, а також веде до застосувань мобільних технологій - Обмежений у часі
Завершити протягом трьох місяців з моменту запуску сайту
Цілі SMART №2:
- конкретний
Збільшити середню ціну замовлення з мобільних пристроїв до 5 $ - вимірний
Комбінування звітів про продажі за сегментами в Magento, щоб отримати середній розмір замовлення за день - досяжний
Поліпшити механізми купівлі та крос-покупки на сторінці товару, рекомендувати додаткові товари в кошику - актуальний
Збігається з основними цілями підвищення конверсії - Обмежений у часі
Протягом 30 днів видати результат, потім покращувати за допомогою тестування і послідовних поліпшень.
Цілі SMART №3:
Порада. віддрукуйте ці цілі великим шрифтом, і повісьте в місці, яке буде видно всю команду. Поцікавтеся у учасників команди, що вони особисто вкладуть в досягнення цих цілей. Якщо їх завдання ніяк не допомагають досягненню цих цілей - варто задуматися, чи потрібно взагалі зараз вирішувати ці завдання.
Які фактори в дизайні впливають на показники конверсії мобільних електронних магазинів?
Давайте пройдемося по факторам, які впливають на те, як користувач переглядає сайт на мобільному пристрої.
Ієрархія і навігація
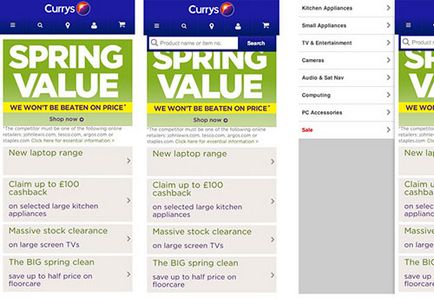
На адаптивному сайті Currys все організовано дуже добре, починаючи з висувається меню в навігацією верхнього рівня, що випадає поле пошуку, швидкий доступ до кошику, а також пошук по магазину, і все це в обмеженому просторі, і все це є на всьому шляху користувача.

При прокручуванні вниз логотип ховається, а п'ять основних пунктів меню зсуваються вгору, що звільняє простір для контенту.

Юзабіліті процесу покупки і час для завантаження навігації по брендам
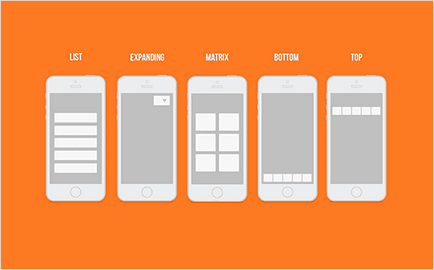
Іноді потрібно йти на компроміс. Коли ми розробляли мобільний сайт для Crockett Jones, наші принципи брендування, спадщина і репутація якості компанії привели нас до розробки більш мальовничій системи меню, для того, щоб підкреслити бренд. Ми експериментували з п'ятьма інтуїтивними методами навігації:

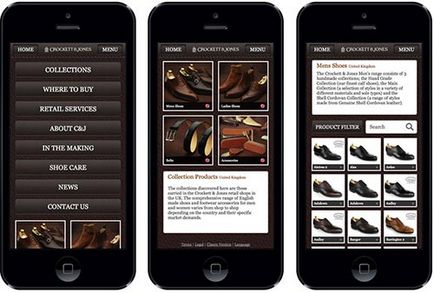
З наших досліджень лідируючих мобільних сайтів електронної комерції ми виявили, що фіксоване меню зверху сторінки дає краще юзабіліті. Іконки, як на сайті Currys не підійдуть для аудиторії сайту Crocket Jones. Замість цього ми використовували кнопку меню, після натискання на яку розкривається список з навігацією, з підсторінками, які завантажуються у вигляді матричного меню. Це дозволило нам виділити місце, в яке ми додали зображень, що додає британського колориту.

Зліва направо: (1) розкрите навігаційне меню, (2) матричне підміню, (3) результати пошуку товарів з матричної навігацією, плюс ще одне спливаюче меню для фільтра товарів
Фіксована навігація проти не фіксували
Фіксована навігація завжди знаходиться на одному місці, і завжди видно користувачеві під час прокрутки сторінки. Чи не фіксована навігація навпаки, видно користувачеві тільки тоді, коли він знаходиться у верхній частині сторінки.
На основі великих мобільних сайтів електронної комерції, які я переглядав, я зробив висновки, що тенденція схиляється до фіксованої навігації, що, як я думаю, виправдано. Як на мене - фіксована навігація перемагає без єдиного пострілу: необхідність прокручувати сторінку вгору, коли потрібно дістатися до меню, дратує. З фіксованою ж навігацією ви перебуваєте в невеликому русі пальцем від необхідних пунктів навігації. Домогтися цього просто, використовуючи, наприклад, jQuery плагін MeanMenu. або за допомогою Bootstrap NavBar.
Образи і фотографії продуктів
Всі ми знаємо, що фотографія може витягнути або вбити весь зовнішній вигляд сайту. Покупець хоче бачити цілісний образ, який надихне і спонукає його до покупки, не має значення, що це - путівка в теплі краї, або каструля. Фотографії продукту вкрай критичні для моменту вибору, так що подбайте про те, щоб покупець отримав достатньо інформації для прийняття рішення.
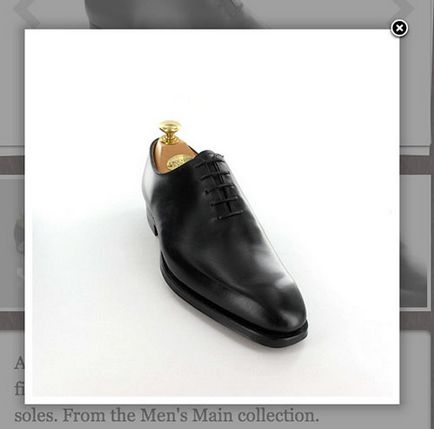
- індивідуальний знімок
Це знімок продукту цілком з кращого ракурсу, зазвичай на білому тлі

Це знімок продукту з наближенням, для того, щоб покупець міг розглянути особливі деталі дизайну, наприклад - якість строчки, використовувані матеріали, мітки і деталі ручного пошиття.

Якщо це система домашнього кінотеатру, зніміть його з усіма додатковими аксесуарами, включаючи DVD-плеєр, колонки, пульт управління і інші аксесуари

Це анімований набір знімків продукту, який дозволяє користувачеві повернути продукт на 360 градусів. Зазвичай набір складається з 36 зображень, кожне під зсувом в 10 градусів.


Важливий тип знімків, про який часто забувають - знімок, що показує ситуацію використання продукту. Наприклад, речі виглядають зовсім по-різному на площині і на живу модель. Такі кадри бажані, і можуть сильно підвищити мотивацію покупця до покупки.

На мобільних пристроях швидкість обмежена, так що не забувайте оптимізувати ваші зображення для прискорення завантаження, але так, щоб це не позначилося катастрофічно на їхній якості.
типографіка
Знаєте, як відвернути користувачів від вашого сайту? Примусьте його збільшувати масштаб сторінки, щоб прочитати текст! Необхідність збільшувати масштаб для того, щоб хоч щось прочитати, дуже дратує, так що переконаєтеся в тому, що ваша типографіка читабельна, контрастна, адаптивна і добре рознесена.

Подібної типографіки ми домоглися простим медіа-запитом CSS, на основі визначених в Bootstrap розмірів пристроїв, для забезпечення узгодженості на всіх типах пристроїв.
Зручність для пальців
Всі критичні елементи, що закликають до дії повинні бути досить великими, щоб по ним було зручно потрапляти пальцем. Згідно з рекомендаціями, елемент повинен бути шириною не менше 57px для вказівного, і не менш 72px для великого пальця, щоб з елементом було зручно взаємодіяти.
Також існує твердження, що час, який потрібно витратити на взаємодію з елементом тим більше, чим менше розмір елемента. Маленькі елементи сповільнюють користувача, так як їм доводиться звертати більше уваги на те, щоб потрапити по маленькій мети. Можу сказати, що більшість з нас довгі роки не помічали даний факт, тим більше, поки заганяли себе в рамки 1024 x 768.
Це дуже важливо для всіх елементів, які відносяться до мобільної комерції:
Контрастність кольорів і умови освітленості
Незалежно від того, яку колірну палітру ви використовуєте, сильний контраст важливий для кнопок і елементів, які закликають до дії. Якщо об'єкт не сильно відрізняється від фону, користувачі, швидше за все, пропустять його.
Розглянемо умови освітленості у користувачів мобільних пристроїв, і то, як можна підлаштовувати зовнішній вигляд для користувача в залежності від цих умов. Спробуйте вимкнути світло, вийти на яскраве сонце, стати під світло від лампи, і подивіться, як в цих умовах веде себе ваша колірна палітра. Ви можете підлаштовувати CSS в залежності від умов освітленості за допомогою медіа-запитів для рівнів освітленості:
Хоча жоден браузер поки не підтримує дану технологію, медіа-запити для рівнів освітленості - реально крута штука, яка може бути впроваджена в найближчому майбутньому, так як мобільні пристрої дійсно використовуються в різних умовах освітленості. Ця технологія могла б поліпшити конверсію при використанні мобільних пристроїв в темряві і при сонячному світлі. Як мінімум можна собі уявити зміна кольорів банерів для нічного і денного часу!
Порада. Не бійтеся червоних кнопок. На величезній кількості сайтів вдалося підвищити конверсію тільки за рахунок переключення на червоний колір для підвищення контрасту.
Порожній простір і інкапсуляція
Наявність порожнього простору полегшує зовнішній вигляд, дає можливість зітхнути, розслабляє очі в потоці отримання інформації, зменшує безлад. Воно може розслабити користувача в процесі здійснення покупки.
Використовуйте инкапсуляцию, щоб привернути увагу користувача до елементу, наприклад, кнопці "Додати в кошик". Зробіть контейнер для елемента з контрастним фоном.
копірайтинг
Великі опису можуть бути дратівливими на дрібненькі екранах. Додайте посилання "Показати ще", яка покаже доповнення до короткого опису, або розбийте опис на кілька вкладок, що дасть мобільним користувачам можливість перемикатися в разі потреби між інформацією, яку вони шукають.
Також покажіть користувачеві його поточний стан в процесі покупки, щоб він міг прикинути свій прогрес, і бачив світло і кінець тунелю.
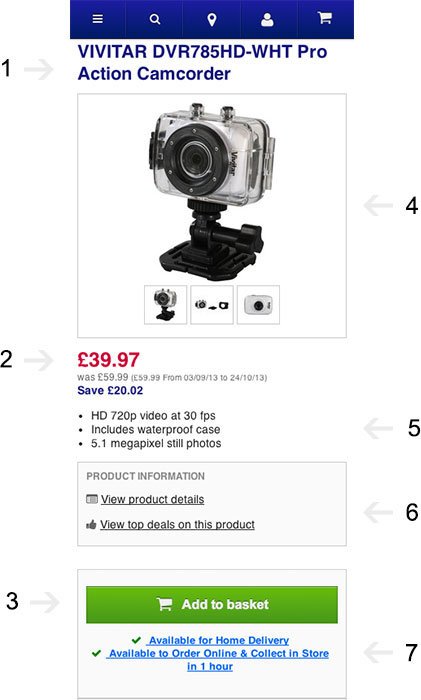
Ідеальна сторінка продукту
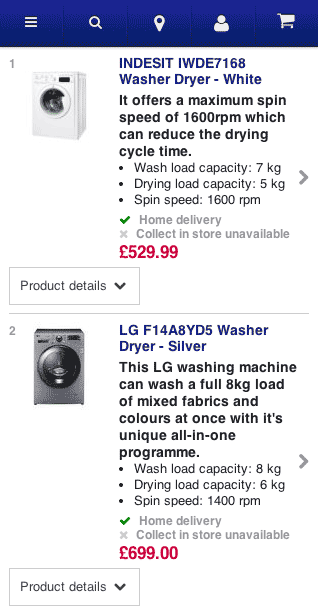
Не думаю, що ви коли-небудь зможете створити "ідеальну" сторінку продукту, так як багато залишається за гранню погляду глядача. Але сторінка продукту сайту Curry чертовски близька до ідеалу. Давайте розберемо її.

На цій сторінці є такі атрибути гарного смаку:
- чітку назву продукту, з адаптивною типографікою і корпоративної кольоровою гамою
- ціна виділена контрастним кольором, з адаптивною типографікою, вона виділяється і добре читається на тлі іншої інформації про ціни
- чіткий заклик до дії, який виділяється на тлі всіх інших посилань на сторінці (шляхом простої інкапсуляції за допомогою форми, і зручністю для пальців)
- хороша типографіка, з усіма зображеннями, необхідними користувачеві для прийняття рішення про покупку (включаючи індивідуальну, компонентну і детальну фотографію)
- короткий опис, що дає необхідну інформацію про можливості продукту
- додатковий опис про продукт для користувачів, які люблять подробиці
- індикація доступності товару, що показує, де і коли користувач може отримати його (з простою инкапсуляцией за допомогою форми)
Крім того, на сторінці добре організований простір, простір між блоками одно 20px. Корпоративний брендинг присутній на сторінці, не захаращуючи її, а основна мета сторінки чітко позначена. Якщо користувач зацікавлений в продукті, і його влаштовує ціна, то для нього немає ніяких перешкод до покупки продукту.
Чи варто було воно того?
Crocket Jones
Підбиваючи підсумки
Реалізація мобільного сайту-магазину - багатогранна завдання, яка включає в себе бізнес-управління, дизайн, розробку і маркетинг. Незалежно від розміру вашого агентства, побудуйте для себе шаблонний процес, якому ви будете слідувати з усіма сайтами, які вам потрібно буде адаптувати до будь-яких специфіка. При плануванні даного процесу вирішите наступне:
Планування по такому процесу допоможе вам зробити сайт магазину, який буде оптимізований під мобільні пристрої, буде націлений на вирішення завдань покупців, і перетворювати більшу кількість відвідувачів в покупців.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!