Багато веб-майстри відверто нехтують заповненням тега alt для картинок. Тим часом, цей тег дуже важливий, тому що дозволяє отримати цільовий трафік. І нехай цей трафік буде маленьким, але нехтувати ним не можна. Давайте подивимося, як прописувати атрибут alt для картинок на комерційному сайті - наприклад, на сторінках інтернет-магазину. В цьому немає нічого складного, зате ви зможете отримати невеликий струмочок трафіку з пошуку по зображеннях.

Трохи SEO і HTML

Іншими словами, якщо ви збираєтеся відкривати інтернет-магазин, обов'язково приділіть увагу не тільки змісту картинок, але і заповнення атрибутів тега alt. Цей простий крок допоможе вам залучити на свій ресурс комерційний трафік.
Помилки у формуванні alt
У стільки простій процедурі люди роблять масу помилок. По-перше, багато хто ігнорує цей крок. І якщо ми проведемо аудит сторінки з товаром, то будь-який аудиторський інструмент покаже відсутність заповненого тега. Тому виводимо перше правило - у всіх ілюстраціях, що відносяться до товару, обов'язково повинен бути заповнений атрибут alt.
По-друге, деякі веб-майстри, оптимізатори і просто власники магазинів часто вписують сюди все що завгодно, крім того, що потрібно. Типовий приклад - в alt до картинки з черевиками так і прописують слово «черевик». Такий підхід не можна назвати правильним, так як ніхто не буде шукати інформацію по однослівне ключу. Друге правило - вписуйте вміст alt відповідно до назви свого товару.
Читайте також: Звіти з РСЯ від конкурентів
По-третє, у вмісті alt нерідко зустрічаються цілі петиції, переповнені ключовими словами і допоміжними словами. Пошукові системи сприймають такий підхід як відвертий Переспа. Правило третє - не спам, заповнюємо атрибути alt «для людей», не зловживаючи ключовими словами.
Теги alt і title у картинках
У мережі нерідко зустрічаються рекомендації прописувати до картинок на комерційних сайтах не тільки alt, але і title. Хтось радить робити атрибути цих тегів різними, але насправді їх досить просто продублювати. А якщо лінь морочитися, то можна їх і не заповнювати - нічого страшного в цьому немає.
Заповнюємо теги правильно

Перед тим як приступити до заповнення тегів alt, необхідно попрацювати над самими зображеннями:
- Потрібно зробити їх привабливими - видача по картинках переповнена однаковими зображеннями, тому вам потрібно продумати їх вміст;
- Картинки повинні бути унікальними - це цінується усіма пошуковими системами;
- Зображення на сайті повинні бути якісними - навряд чи хтось зацікавиться фотографією товару, зробленої на дешеву мильницю або стислу до пари кілобайт.
Після цього приступаємо до заповнення alt. Рекомендації такі:
- Для кожного товару вміст тегів alt має бути унікальним;
- Alt повинен повністю відображати назву товару;
- Вкрай бажано, щоб вміст alt включало в себе ключові слова.
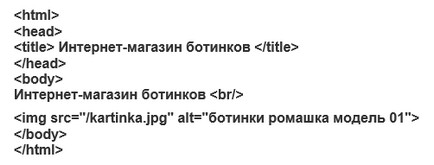
Оптимальна довжина вмісту одного тега - не більше 4-5 слів. Не потрібно вписувати сюди цілі речення або напихати десятки ключових слів. У випадку з тими ж черевиками досить написати «черевики ромашка модель 01». Тобто, ми вказуємо найменування товару, найменування бренду і найменування моделі - в більшості випадків цього цілком достатньо.