Досить часто верстальники стикаються з проблемами розміщення елементів на сторінці через присутність зайвих відступів при певних ситуаціях. У статті буде розглянуто випадок, коли картинку розміщують всередині блоку, в результаті чого з'являються невідомий відступ. Тут ви знайдете пояснення і рішення цієї проблеми.

Як і в звичайному житті, в верстці бувають аномальні ситуації, які складно пояснити. Саме така ситуація може виникнути, коли тег для вставки зображень (img) вставляється в контейнер, який має властивості блокового елемента або плаваючого об'єкта. Конфуз цієї ситуації полягає в незрозумілому відступі, що з'являється нижче зображення.
Розглянемо практичний приклад
Отже, для наочності та кращого сприйняття проблеми пропоную все подивитися і, так би мовити, «помацати» на практиці. Беремо будь-яке зображення і одягаємо його в div. Нижче ви бачите приклад коду:
При оформленні стилів заллємо внутрішній фон блоку червоним кольором. При нормальних умовах картинка повністю займе весь простір усередині блоку і перекриє червоний фон. Прописуємо код для оформлення
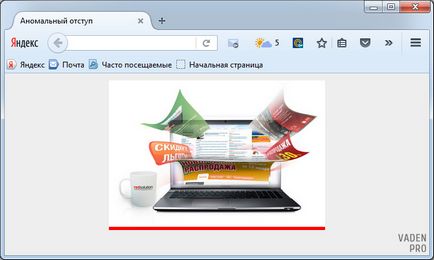
В результаті чого браузер нам покаже наступну картину

Судячи з червоною смугою в нижній частині контейнера можна констатувати, що незрозумілий відступ має місце. Скориставшись панеллю веб-майстри в браузері, стало відомо, що відступ склав 5,511 пікселів.
Дуже тішить той факт, що у всіх популярних браузерах цей баг присутній, а от усіма улюблений Internet Explowerd в цьому випадку відпрацьовує бездоганно.
Причина появи відступу
Як людина з вищою технічною освітою смію Вас запевнити, що нічого не відбувається просто так, у всього є причини. Розібравшись в цьому питанні я ще раз в цьому переконався. Весь конфуз полягає в стандартних властивості елементів. За замовчуванням тег img має властивості сатиричного елемента, що в свою чергу означає, що елемент буде вирівнюватися по базовій лінії тексту. Ця лінія розташовується трохи вище нижнього краю блоку, так як для тексту існує обов'язковий запас- місце під «хвости» букв.
Рішення проблеми
Для виправлення цього дрібного недоліку досить привласнити зображенню властивості блокового елемента. З цим нам допоможе властивість display. прописуємо зображенні display: block; і позбавляємося від непотрібних проблем. Також можна підключити вертикальне вирівнювання через властивість vertical-align. Це теж допоможе позбутися від небажаного відступу.