
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru
Мета даної статті навчитися показувати або приховувати гаджет / віджет на певних сторінках Вашого блогу.
Увага - Для початку робимо резервну копію шаблону. так би мовити - на всякий пожежний випадок.
У Блогера є багато типових умов для сторінок, ми розглянемо основні з них. Які будуть найбільш корисні для нас:
Показувати тільки на головній і сторінках ярликів:
Показувати на всіх крім, головною і сторінок ярликів:
Показувати тільки на головній сторінці:
Показувати для всіх сторінок, крім головної:
Показувати тільки на сторінках ярликів:
Показувати тільки на сторінках повідомлень:
Показувати для всіх крім сторінок повідомлень:
Показувати тільки на сторінках Архіву:
Показувати на всіх крім сторінок Архіву:
Показувати тільки на статичних сторінках:
Показувати для всіх крім статичних сторінок:
Показувати на сторінці Помилка 404:
Показувати на певній (заданої) сторінці:
Показувати на всіх крім певної (заданої) сторінки:
URL сторінки замініть посиланням на сторінку для якої Ви хотіли б реалізувати цю умову.
Хочу звернути Вашу увагу на те, що умова показати або приховати практично однакові відрізняються вони лише наявністю в коді знака подвійного рівності (==) яке дозволяє показ. І (! =) Який навпаки забороняє показувати гаджет.
Для багатьох користувачів розказане вище це набір незрозумілих символів. Для того, що б внести трохи ясності давайте розглянемо на прикладі, як виглядає гаджет в шаблон Блоггер і як застосувати до нього необхідна умова.
В основному гаджети в шаблоні мають такий вигляд (бувають і інші варіанти):
(Код Гаджета)
Наприклад нам потрібно, що б гаджет було видно тільки на сторінках повідомлень. А на інших сторінках його не було. Для цього ми вставляємо необхідна умова наступним чином:
(Код Гаджета)
Як видно з прикладу під відкриває тегом
відкриває тег
Що б розібратися з цим каламбуром і зрозуміти, як же приховати або показати гаджет на певній сторінці блогу. Давайте розглянемо на реальному прикладі гаджета "Передплатники" він же "Followers" зі стандартного набору гаджетів Blogger.
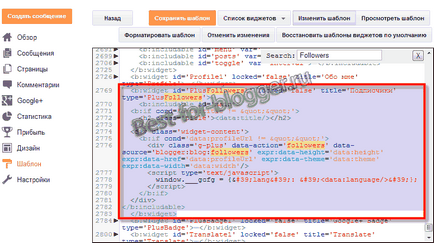
У шаблоні він виглядає ось так:

А ось його вихідний код (гаджет видно абсолютно на всіх сторінках блогу):
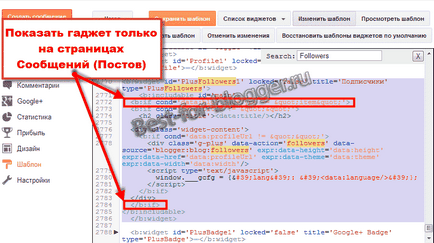
Для того, що б приховати його з усіх сторінок блогу крім сторінок повідомлень (постів). Додамо в код гаджета наша умова за прикладом наведеним вище.
Ось так він виглядає в шаблоні:

Тепер наш випробуваний гаджет буде видно тільки на сторінках повідомлень, а на інших його не буде взагалі.
Подібний трюк можна виконувати практично з будь-яким пристроєм (поки не зустрічав такого з яким не можна, але не виключаю). Головне перед будь-якими роботами з шаблоном блогу не забувайте робити резервну копію його. Зайвим це не буде.
На останок хочу порадити. Для того, що б спростити пошук гаджета в шаблоні блогу задайте йому назву (після його можна видалити) якщо у нього його немає.
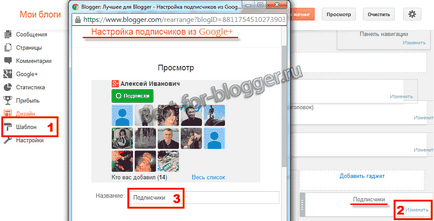
Для цього в меню блогу перейдіть в розділ "Дизайн" знайдіть потрібний гаджет і натисніть змінити

Введіть бажане назву у відповідне поле.
URL На цю статтю:
Вставте цей HTML код до себе на сторінку:
Спасибі величезне це те, що я шукала!
АрТсад Манько - нема за що. Приємно бачити, що люди знаходять потрібну інформацію на сторінках мого блогу.
Дякуємо! Всі оч толково розписано. А можна якось прибрати з блогер рядок вгорі із позначкою блогера пошук і т.д.
Дякуємо.
Велике спасибі Олексій. Все дійсно виявилося просто.
Велике спасибі за хороші і розумні відповіді. Я тільки створив блог на гуугліть. Треба вставити посилання в шапку блога а я не знаю як це зробити. Шукаю-шукаю - не можу н айті тлумачний і хороший відповідь і рада. може ви підкажете як відкрити або всрить код шапки і вставити туди посилання на сторонній сайт? З повагою Василь. [email protected]
Скажіть як прибрати редирект на інший сайт з блогу блогер? Дякуємо!
Скажіть, будь ласка, а як прибрати блок не на одній певній сторінці, а на двох і більше.
Чи можна дати в цю умову кілька сторінок, і, якщо так, то як їх розділити? коми не йдуть) Просто таких сторінок буде багато, і не хотілося б для кожної сторінки писати окреме умова у вже наявному умови, хочеться, як то оптимізувати. Взагалі, мені треба в одних постах ставити певний блок, а в інших постах його не повинно бути. Може ви знаєте, як це оформити іншим способом? Може пости, де не потрібно цього блоку, укласти в окремий id і для цього id непотрібний блок зробити невидимим через display: none.
Перевірені сайти для заробітку
CASHTALLER - 8 різних способів заробити - кліки, читання пошти, чат та інші.
Platnijopros - Заробити відповідаючи на нескладні питання легше простого.
Вмієш писати стати. Тоді ця робота для тебе!
Advego - Одна з перших бірж готового контенту - дає можливість своїм користувачам добре заробляти в інтернеті на написанні статей. Пиши статті та отримуй за це гідну оплату.
eTXT - це відмінний спосіб заробити грошей, на написанні текстів не виходячи з дому.
Роботи вистачить усім і кожному!
Використовую для заробітку
Популярні повідомлення
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru. Продовжуючи розповідати про те, як заробити в інтернеті. Хочу Вам.
Форма зворотнього зв'язку розміщена на статичній сторінці Blogger. Дозволяє організувати повноцінну сайту Контакти для Вашого блогу.
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru Продовжуючи серію заміток про монетизацію блога на Blogger при пом.
Доброго часу доби, дорогі читачі блогу best-for-blogger.ru. В даній статті хочу Вам розповісти про те, як заробити в інтерн.