Font Awesome вже використовується, практично, як стандарт для додавання іконок на сайт.
Воно й не дивно, адже це дає, простоту і практичність у використанні, а головне швидкість і повну кроссбраузерность.
Я вже розповідав про те, як використовувати Font Awesome за допомогою псевдокласів. before і. after в одному з попередніх постів, і зараз розглянемо кілька способів підключення цієї чудової бібліотеки шрифтів до нашого сайту.
Зверніть увагу, що деякі з тим підтримують Font Awesome вже з коробки, з цього перевірте тему перед додаванням.
Завантажити актуальну версію шрифту можна безкоштовно, з офіційної сторінки Font Awesome. Або можна додати з одного з CDN.
На момент написання поста відомі наступні CDN:
Не забувайте що використовуючи сторонній CDN Ви ризикуєте втратити шрифт, якщо на сервері справлять зміни, або просто відмовляться від зберігання цього шрифту. Я завжди намагаюся використовувати локальне сховище для всіляких бібліотек, якщо дозволяють ресурси сайту, і Вам рекомендую.
Ok. Переходимо до розкриття основної теми.
Підключення за допомогою модуля
Звичайно ж є для Drupal спеціальний модуль, який в кілька кліків зробить все за Вас :) Ім'я йому Font Awesome Icons.
Для використання качаємо і встановлюємо. Все стандартно, установка в папку sites / all / modules. включення на сторінці admin / modules.
Серед залежностей модуля є Libraries. якщо у Вас він ще не встановлений - слід це зробити.
Після включення модуля Libraries потрібно перейти на сторінку нашого шрифту і завантажити його. Вміст архіву потрібно витягти в папку sites / all / libraries / і перейменувати папку з версією шрифту в fontawesome (повинен вийде справний шлях sites / all / libraries / fontawesome / css / font-awesome.min.css).
Власне все, тепер можна користуватися всіма принадами Font Awesome.
Підключення до теми або модулю Drupal
Якщо Ви не любитель використання додаткових модулів, або ж хочете розібратися в системі і зробити все самостійно - ось як це можна зробити:
Є так само кілька способів підключення своїх файлів до сайту, нижче розглянемо деякі з них.
Рівноцінно в кожному із способів нам потрібен буде сам файл, який ми підключаємо. У нас це шрифт Font Awesome.
Качаємо архів з офіційною сторінки. якщо цього ще не зробили. Відкриваємо архів і витягаємо його. Отриману папку перейменовуємо в fontawesome.
Варіант 1. Додаємо стиль в тему сайту
Для цього, переходимо в папку нашої теми (sites / all / theme / [ім'я теми]). Створюємо директорію fonts. і заливаємо туди нашу папку fontawesome.
Там бачимо картину приблизно такого змісту:
Якщо підключений стиль буде розташовуватися над основними - можна буде додатково впливати на його відображення, відмінне від прописаного розробниками Font Awesome. Іноді це необхідно.
Після підключення (! Обов'язково) чистимо кеш (на сторінці admin / config / development / performance), і перевіряємо підключився чи файл, наприклад подивившись вихідний код сторінки в браузері (Ctrl + U), або за допомогою розширень типу FireBug.
Якщо все коректно підключити - можна приступати до використання іконок.
Варіант 2. Використовуємо Preprocess функцію
Розглянемо варіант з додаванням в template.php. знаходиться так само в корені Вашої теми.
Додамо наступний код:
Головне прописати функцію до виконання template_process_html (). Так само не забуваємо поміняти THEMENAME на машинне ім'я своєї теми!
Можна використовувати в своєму модулі:
В цьому випадку папочку fonts потрібно розташувати в корені модуля. Замість MODULENAME пишемо машинне ім'я модуля.
Знову ж чистимо кеш і перевіряємо підключення.
Детальніше про способи підключення своїх файлів до Drupal буде розказано в окремій статті.
Як використовувати іконки Font Awesome
Отже, ми підключили бібліотеку Font Awesome до сайту, і тепер можемо отримати насолоду від цих шрифтом в повній мірі.
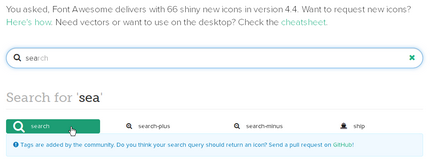
Знайти потрібну нам іконку можна з легкістю на сторінці проекту:

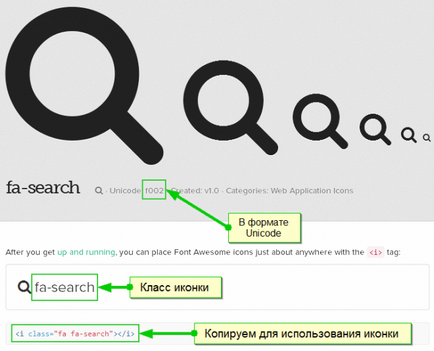
Переходимо на сторінку потрібної іконки і копіюємо її код з класом:

Скопійований код іконки, в форматі вставляємо в потрібне місце в шаблоні теми.
Так само Ви можете прочитати про те, як використовувати шрифт Font Awesome за допомогою псевдокласів. before і. after для вже наявних елементів на сторінці.