
Дружелюбність сайту мобільних пристроїв
Адаптивність до мобільних пристроїв оцінюється за різними параметрами. Важливо перевірити мобільну версію сайту не тільки в плані коректного відображення, варто врахувати й інші фактори:
- відсутність анімації, "важкого" дизайну і картинок;
- швидкість завантаження ресурсу (повинна бути мінімальною);
- відсутність необхідності горизонтального прокручування;
- відсутність Silverlight-плагінів і Java-аплетів;
- проста навігація по сайту;
- в коді прописаний мета-тег viewport.
Якщо перераховані умови виконані, алгоритми найбільш поширених пошукових систем розпізнають веб-сторінку як придатну для мобільних пристроїв і підвищують позицію сайту у видачі по відношенню до ресурсів, які не адаптовані.
Реальне тестування на мобільних пристроях

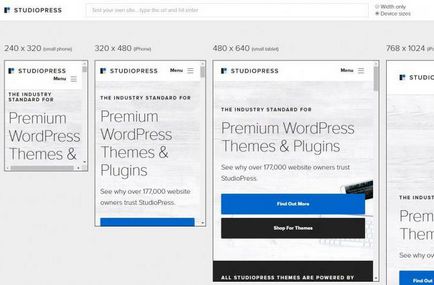
Зміна розмірів вікна браузера

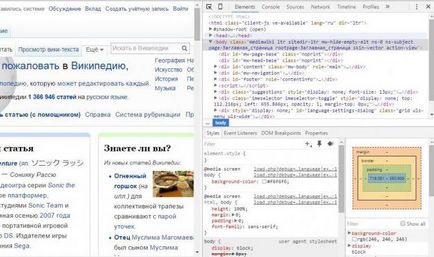
Перехід в режим розробника в браузері
Більш оптимальний спосіб перевірити мобільну версію сайту (Google або "Яндекс", як втім і інші пошукові системи виділяють адаптивність в списку найважливіших факторів, що впливають на ранжування) - це перейти в режим розробника в браузері. Спосіб працює подібним чином з декількома браузерами:
В Opera перехід в режим розробника для перевірки мобільної версії здійснюється натисканням комбінації Ctrl + Shift + i, але є й інший спосіб. Спеціальна версія браузера - Opera Mobile Classic Emulator - дозволяє різнобічно оцінити мобільний дизайн. Версії програми існують для основних операційних систем.

Емулятори мобільних пристроїв: Android Studio і Apple Xcode
Перевірити мобільну версію сайту ( "Яндекс" і Google) можна за допомогою емуляторів мобільних пристроїв, якими для Android і Apple є відповідно Android Studio або Apple Xcode.
Подібні інструменти досить точно відтворюють сайт в тому вигляді, як він буде виглядати на мобільних пристроях: в програмах встановлені найпоширеніші версії браузерів для мобільних пристроїв. Однак емулятори не враховують швидкість завантаження і деякі інші нюанси, спостерігати які можна в реальних умовах.
Для перевірки досить встановити одну з перерахованих вище програм на комп'ютер і відкрити сайт з емулятора.
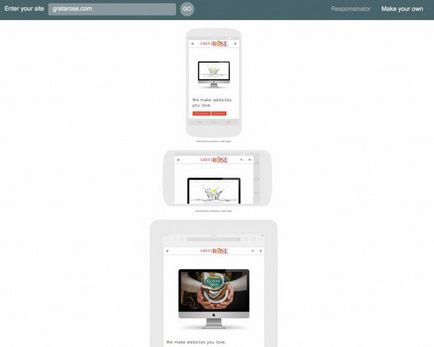
Веб-сервіси перевірки мобільного дизайну
Існують і більш прості способи перевірити мобільну версію сайту. Наприклад, онлайн-сервіс Responsinator дозволяє оцінити коректність відображення ресурсу на мобільних пристроях і зручність користування сайтом з боку користувача. Ресурс відображає сайт в тому вигляді, як він виглядав би на шести різних пристроях на базі Android або Apple і в декількох орієнтаціях.

Перевірка оптимізації веб-сторінок для мобільних пристроїв

Таблетки або мазь. Що вибрати для чистої шкіри? Багатьом молодим людям знайома ситуація, коли відображення в дзеркалі викликає незадоволення. Всьому виною злощасні прищі, які на медичному мовою.
