Переваги переміщення скриптів в футер
Також це поліпшить показники при тестуванні сайту в Google page speed або Yslow. Google та інші пошукові системи зараз стали враховувати швидкість завантаження сторінок в якості одного з факторів ранжирування пошукової видачі. Це означає, що чим швидше ваш сайт буде відкриватися, тим вище він буде в результатах пошуку.
Правильний спосіб додавання скриптів в WordPress
У WordPress є потужна система підключення скриптів і стилів, яка дозволяє розробникам тим і плагінів додавати свої скрипти в черзі і довантажувати в міру необхідності. Правильне підключення скриптів і стилів може істотно прискорити завантаження ваших сторінок.
У цьому коді ми використовували функцію wp_register_script (). Ця функція має такі параметри:
Для того, щоб додати цей скрипт в футер або вниз сторінки WordPress, все, що вам потрібно зробити, це встановити параметр $ in_footer в значення true.
Також ми використовували функцію get_template_directory_uri (). яка повертає посилання на розташування директорії з шаблонами. Ця функція повинна використовуватися для підвантаження і реєстрації скриптів і стилів в темах WordPress. Для плагінів ми будемо використовувати функцію plugins_url ().

Реєстрація та завантаження скриптів
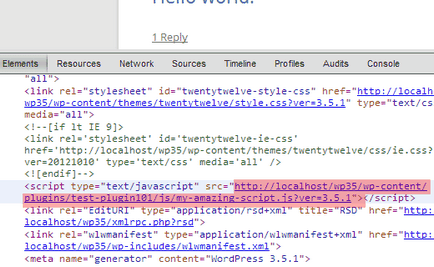
Після того, як ви знайшли плагін або тему, яка додає код в секцію header, наступним кроком буде пошук місця, де плагін викликає файл. У PHP файлі теми або ж плагіна ви побачите виклик такого файлу .js.
Важливо розуміти, що коли ви вносите зміни в файли ядра плагіна, а потім оновлюєте його, то ваші зміни будуть перезаписані оригінальними новими версіями файлів. Більш коректним способом буде додавати код для перереєстрації або відключення скриптів в файл functions.php своєї теми.
Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.