
Доброго времени суток дорогі користувачі і гості сайту! Представляємо Вашій увазі новий урок, який допоможе перемістити блок переваг (блок з гарантіями для клієнтів) вгору сайту.

Якщо Ви хочете перемістити модуль «блок з гарантіями для клієнтів» вгору сайту, за замовчуванням він виводиться внизу сайту. У цьому посібнику ми розповімо як його перемістити вгору сайту.
Модифікація блоку перестрахування
Нам потрібно змінити ядро модуля, за замовчуванням даний модуль не підтримує «displayHeader», ми будемо використовувати саме «displayHeader», замість «displayTop». Ми повинні додати підтримку цього хука вручну, а також змінити файл стилів «CSS», для модуля.
displayHeader підтримка хука
Відкриваємо основний файл модуля з ім'ям «blockreinsurance.php», він знаходиться в директорії модуля "/ modules / blockreinsurance /". Перед останньою закриваються дужки ">", додаємо цей код:
Маємо в своєму розпорядженні модуль в новий хук
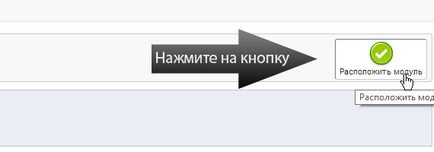
Для того щоб розташувати модуль в новий хук перейдіть в «Модулі> Розташування блоків» і натисніть на зелену кнопку «Розташувати модуль»:

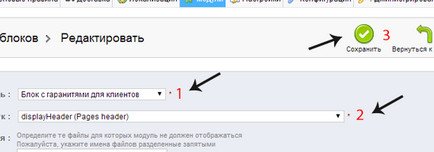
там Ви побачите два випадаючих меню в першому виберете «Блок з гарантіями для клієнтів», а в другому «displayHeader (Pages header)», саме так як показано на зображенні нижче. Інші поля не потрібно чіпати, тільки ці два. Після цього натисніть на зелену кнопку «Зберегти».

Ви побачите повідомлення про те що «Модуль перенесений».
Видаляємо модуль з хука displayFooter
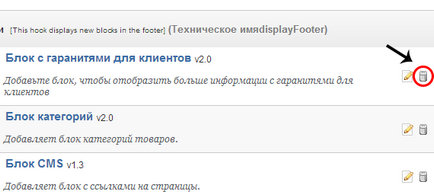
Для цього переходимо в «Модулі> Розташування блоків», використовуємо поєднання клавіш «Ctrl + F», вводимо «displayFooter» і видаляємо з даного хука модуль «Блок з гаранітямі для клієнтів», як показано на зображенні нижче:

Після цього дії модуль буде видалений з початкової позиції «Footer». Тепер можна переходити до останніх правок.
Зміни стилів Блок з гарантіями для клієнтів
Приступимо до зміни стилю модуля. Нам потрібно змінити файл «style.css», файл знаходиться в директорії модуля "/ modules / blockreinsurance". Також хочемо нагадати, що якщо існує цей файл у Вашій темі "/ modules / css /" - потрібно правити саме його замість оригіналу. Тепер ближче до справи відкриваємо файл, видаляємо з нього всі і вставляємо туди код представлений нижче:
Збережіть зміни. От і все.