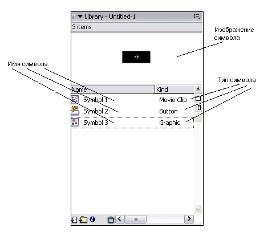
5.11. Як оформляти в DreamWeaver-е форми.
Перший об'єкт - текстове поле введення інформації. В HTML воно виглядає приблизно так:
Існує кілька типів даного поля. А саме:
поле звичайне (див. вище) поле типу password (різниця в тому, що при введенні замість букв відображаються зірочки. многострочное поле - для любителів залишати цілі поеми про себе :)
Де застосовуються дані поля:
Кнопочка. Без неї в формах нікуди. Що толку все писати якщо не буде чогось, на що можна тикнути і відправити ваші думки програмі-обробнику :)
Кнопки бувають різні - корисні і потворні:
Корисна кнопка. Без неї ви не зможете відправити вашу форму по-призначенню Марна кнопка (навіщо очищати всю форму, якщо можна просто поправити то що ви ввели.)
CheckBox Radiobutton - брати близнюки з різними батьками :)
Ось як вони виглядають:
1. я - Вася я - НЕ Вася, а Петя сам ти Вася
2. я - Вася я - НЕ Вася, а Петя сам ти Вася
Де їх використовують:
при необхідності вказати кілька варіантів по одному питанню (темі) при необхідності вказати тільки один варіант відповіді на поставлене запитання.
Перелік. Річ дуже корисна. Причому може використовуватися (і використовується) не стільки для отримання інформації від посетілеля, скільки для навігації по сайту.
Виглядає вона ось так (2 варіанти):
або для навігації по сайту, або для вибору з деякого обмеженого списку (вказівка країни, дати народження) в основному для навігації. хоча може розглядатися як альтернатива checkbox-у
Об'єкт, за допомогою якого можна вказувати файл для заливки на сайт. Застосовуватися на різного роду галереях, банерних мережах і т.д. Виглядає ось так:
Останнє поле - hidden. Його ніхто не бачить, про нього ніхто не знає (окрім вас). Застосовуватися може по-всякому. В основному використовується для зберігання якоїсь проміжної інформації.
Тепер трохи про дизайн форм.
якщо хочете отримати щось красиве - використовуйте таблиці. приклад - на форумі даного сайту. без таблиць форми виглядають як мінімум дивно. використовуйте стилі. велика частина елементів форм піддається стильовій зміни. особливо добре це працює в IE (можна задати колірне та інше оформлення всього що ви бачите на елементах форми дуже часто установка форми в таблицю призводить до розбухання осередку в якій знаходиться таблиця - побороти це можна, якщо перепризначити стильове оформлення тега form - задати всі параметри padding і spacing.
Ну ось мабуть і все.
Отже, зрозумівши принцип побудови Web-сторінки, вивчивши можливості з'єднання в ній різних видів інформації, ми можемо сміливо сказати, що Web-сторінки, з їх потенціалом можуть застосовуватися для різних цілей.
Web-сторінка - це обличчя тієї фірми, того установи, людини, який розмістив її в WWW. Саме тому сьогодні Web-дизайну приділяється така велика увага, бо від нього безпосередньо залежить популярність того чи іншого інформаційного ресурсу Мережі. Недарма зараз професія Web-дизайнера є однією з найбільш високооплачуваних.
Людина, що створює Web-сторінку, сполучає свої знання і навички зі своїм творчим потенціалом. Уміння творити - ось що відрізняє справжнього Web-дизайнера. Для того щоб створити Web-сторінку, яка б радувала око, потрібно поєднувати в собі якості художника і програміста.
Підводячи підсумок всьому вище сказаного, хочеться відзначити, що HTML став тим форматом передачі даних, який найбільш повно і якісно задовольняє запити сучасного суспільства. Беззаперечним фактом є і те, що майбутнє саме за HTML.
Список сайтів інформація, з яких була використана при написанні реферату:
і вичерпна допомогу, знову ж на руссом мовою. Мабуть, єдиний недолік програми полягає в java-скрипти. Програма не завжди коректно їх сприймає. 1.6. Порівняльна характеристика браузерів Для порівняння візьмемо популярні браузери, тобто Internet Explorer 6, Mozilla 1, Mozilla FireFox 1, Netscape Browser 8, Opera 8. Ці браузери використовуються частіше, ніж інші.

який дозволяє швидко знайти будь-який об'єкт і поміняти його властивості. 14. Можливість вставки в поточний проект раннє створений інший проект. 2. Застосування технології Macromedia Flash 2.1 Дослідження структури Flash сайту Oral.kz Завданням даного параграфа є дослідження структури Flash сайту Oral.kz. Дане дослідження проводиться шляхом вивчення програми Macromedia Flash, і.





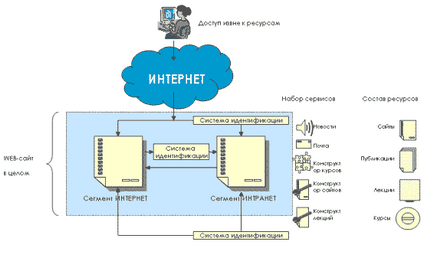
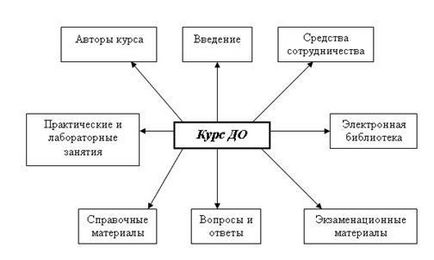
змінюючи уявлення про світ, зобов'язують підвищувати відповідальність медицини перед суспільством. У даній роботі розглядався процес створення інтернет-ресурсу для системи дистанційної освіти за курсом «Медична інформатика». В роботі наведено обґрунтування необхідності в застосуванні засобів дистанційного навчання для працівників медустанов Тульської області, запропонована структура.





вивченні розділу «Інформаційна діяльність людини» предмета «Інформатика і ІКТ» »§ 2.1. Опис методики використання технології електронного навчання при вивченні розділу «Інформаційна діяльність людини» предмета «Інформатика і ІКТ» (для 10-11 класів інформаційно-технологічного профілю) Перш, ніж підходити до подання методики використання СДО Moodle, необхідно.