Сьогодні поговоримо про те, чому важливий перший екран і що на ньому має бути. Розберемо кожен обов'язковий елемент і перевіримо свій сайт.
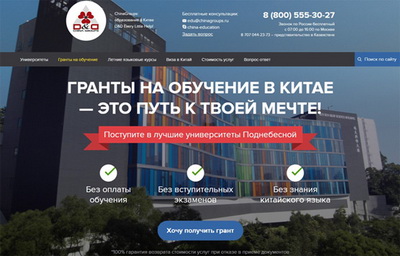
Перший екран сайту - це те, що бачить відвідувач, коли заходить на Ваш сайт (до того, як використовує скролл). Перший екран створює перше враження про сайт.
Багато в чому від першого екрану залежить, зацікавиться клієнт Вашим сайтом або піде до конкурентів. Від цього, в свою чергу, залежить «улюблений» всіма показник відмов. Якщо відвідувачеві не сподобається перший екран Вашого сайту, то відвідувач швидко піде. Значить, у сайту зросте показник відмов, погіршаться інші поведінкові фактори.
Що розмістити в першому екрані, щоб не втрачати клієнтів?
Є ряд обов'язкових елементів, які повинні бути на першому екрані. Звіряйтеся за списком і додавайте відсутню. Спочатку розглянемо обов'язкові складові шапки сайту:
З шапкою сайту розібралися. А чим ще заповнити перший екран?
Ідеальний перший екран:

Чи можливо це зробити самому?
Основні складові успішного першого екрану ми розглянули. Щоб Ви змогли зробити ефективний перший екран свого сайту або лендіга, потрібно ще розбиратися і в веб-дизайні. Розбираєтеся? Тоді просто дотримуйтесь наведених вище рекомендацій і не робіть типових помилок.
І ще. Пам'ятайте, що перший екран це тільки початок.
Час на прочитання інструкцій і статті - 20 хвилин, на розробку прототипу першого екрану - 2-3 години. Ну а на сам макет - по натхненню і здібностям.
Раджу почитати тут. як зробити правильно текст сторінки для головного сайту.
Пропоную в якості подарунка завантажити безкоштовну книгу: причини зависання на ПК, відновлення даних, комп'ютерна мережа через електропроводку і багато інших цікавих фішок.