Всім привіт. Сьогодні продовжу тему розпочату парою тижнів раніше про створення свого сайту під адалт і наповнення його контентом з каталогу Content-Cooperation (файлообмінник Filesmonster). У попередніх постах я вже розповідав, як зареєструватися в партнерці Content-Cooperation. як і де зареєструвати домен під сайт, який вибрати хостинг під адалт. яку CMS для свого сайту вибирати, як працювати з каталогом Content-Cooperation. Тепер розберемося з тим, як нагодувати Ваш новий сайт адалт контентом від Content-Cooperation.

В принципі, подібний сайт можна заповнювати будь-яким контентом і необов'язково від вищевказаної партнерки і навіть необов'язково адалтового напрямки. Це може бути і просто новинний сайт, аггрегірующій новини з різних джерел. Також можна поєднувати як постинг своїх більш ранніх постів, так і постинг контенту з каталогу Content-Cooperation. Це все вже залишається на ваш розсуд, а моя справа розповісти, як налаштувати наповнення сайту з RSS.
Як я вже колись писав, оптимальніше всього під подібний сайт-виразника вибирати CMS або DLE, або WordPress. Тому і розглянемо наповнення сайтів. реалізованих на цих CMS. Я думаю в тому, як запостити новини вручну особливих складнощів виникати у Вас не повинно. Просто переходите в адмінки вашого сайту на «Додати новину» або «Додати новий пост». І копіюєте інформацію, отриману з каталогу партнерки. Назва, картинку, текст, скріншоти і кнопку завантажити. Все досить просто.
Зверніть увагу, що новина можна розділяти на 2 частини: коротку і повну. В коротку зазвичай додається головний скріншот і пару пропозицій з опису, в повній ж буде весь текст новини. Поділ на коротку і повну в DLE та WordPress відбувається по-різному. У DLE при додаванні новини є 2 поля: для короткої і для повної новини. А ось в WordPress Ви просто копіюєте весь текст новини, а потім в потрібне місце, де буде межа короткої і повної новини просто вставляєте розділовий тег more. який і розбиває текст новини на 2 частини. Все, що вище тега more, потрапляє в коротку новина, все, що нижче, буде в повній новині.
Тепер же, що стосується наповнення сайту контентом з використанням наявної RSS стрічки з каталогу Content-Cooperation. У попередній статті я розглядав, як зробити вибірку з каталогу і як отримати RSS стрічку під цю вибірку.
Імпорт RSS контенту на DLE сайт
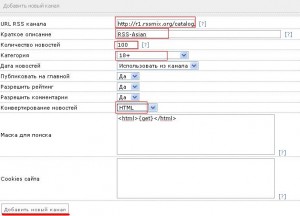
Переходимо, натискаємо на «Додати новий канал»:


Після чого у Вас з'являється список імпортованих новин з обраного RSS каналу і Вам потрібно буде тільки підтвердити імпорт, натиснувши на кнопку «Додати новини в базу даних» в самому низу сторінки. Ось загалом-то і все, новини додані на DLE сайт.
Надалі, Вам тільки буде необхідно з певною періодичністю, наприклад раз в день, виробляти додавання новин на свій сайт таким чином. Стандартних модулів для автоматичного запуску подібного імпорту контенту з RSS стрічки немає. В принципі, подивіться на своєму хостингу, можливо вийде дану процедуру імпорту новин прописати для запуску на автоматі через Cron.
Імпорт адалт контенту на WordPress сайт

Після цього запускаємо установку FeedWordPress:
Тепер його треба активувати, якщо плагін FeedWordPress був встановлений нормально:
Далі, власне, можна починати роботу з налаштування імпорту новин. Заходимо в панель управління FeedWordPress, вона називається «Syndication»:

Після додавання ми побачимо перший запис в додається стрічці і, якщо все виводиться коректно, то тиснемо на «Use this feed», щоб додати цю стрічку в імпорт:

Все, тепер тільки залишилося запустити, власне, імпорт новин з RSS стрічки. Для цього буде потрібно натиснути на "Оновити" або "Update»: