За тиждень / місяць: 26/126
У першій частині ми трохи поговорили про монетизацію. і моєму до неї відношенні, ну а це - частина технічна: як встановити форму для прийому грошей на підтримку сайту, кнопку збору пожертвувань за допомогою Яндекс грошей або прямих перекладів з кредиток, ну або просто кнопку «підтримати сайт або проект». І найважливіше: як впихнути на свій блог, в вузьку колонку, iframe з формою перекладу Яндекс.Денег у вигляді пожертвувань так, щоб все всередині нього масштабувати, і було без смуг прокрутки, або не тупо обрізають з краю.
Отже, спочатку до питання - як взагалі додати на свій сайт модуль збору пожертвувань і матеріальної допомоги на благі справи і його розвиток.
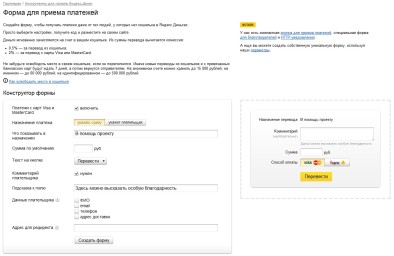
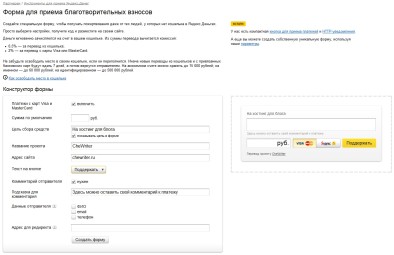
Поліз на яндекс, дивитися, які варіанти перерахувань на гаманець існують. Основних - два (ну, вірніше - є ще й просто кнопки, але вони - зовсім збиткові, їх навіть не розглядаємо):


Основна відмінність від першого варіанту - ширина, вона від 469 до 498 пікселів, знову ж таки - в залежності від того, обрана опція прийому не тільки яндекс-грошей, але і можливість прийняти пожертвування з кредитки, в висоту - максимум 201 піксель. Ну і вибір варіантів тексту на кнопці - побільше: «Пожертвувати, подарувати, перевести, відправити, підтримати». В іншому - приблизно те ж саме.
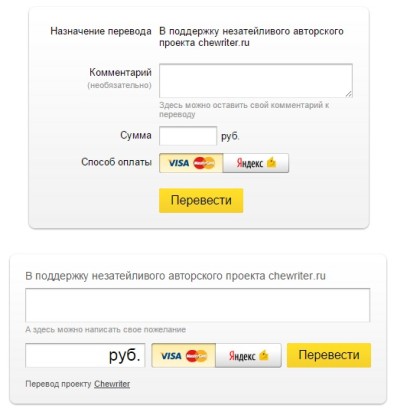
Ось нижче - дві згенеровані форми в максимальному виконанні поруч:

Ну, тобто в цілому - обидві форми пропонують приблизно однаковий функціонал, лише трохи відрізняючись в дизайні. Так що вибирати потрібно, грунтуючись виключно на свій смак. Йдемо по потрібному посиланню (необхідно бути залогіненним в Яндекс.Грошах - думаю, нікого цьому вчити не потрібно), і робимо ту, що більше сподобалася - або прийому платежів. або прийому пожертвувань. Мені, відверто кажучи, набагато більше подобається нижня форма, через те, що вона невисока, і не займе багато місця по висоті.
Далі - отриманий на сайті яндекса код необхідно вставити або собі в пост (туди, де ця форма повинна виводитися), або - в відповідне місце в single.php і / або index.php. Але ось біда - обидві форми не влазять в мою колонку, обмежену 400 пікселями по ширині. Ні, звичайно, якщо б це була картинка - то завжди можна було б її стиснути і отмасштабовані, застосувавши стандартні функції html і css типу height і width, щоб вийшло щось на зразок: