
Вітаю, друзі! Нещодавно на своєму блозі зіткнувся зі складнощами, коли робив карту сайту html, звану картою для читачів. Спочатку я намагався внести зміни в коді файлу page.php шаблону, але зважаючи на особливості теми, ця затія провалилася. Тоді я знайшов відмінну альтернативу. Рішення виявилося дуже простим, а головне, підходить для будь-яких тем і шаблонів. У статті викладено, як створити карту сайту на wordpress використовуючи плагін Dagon design sitemap generator.
- Навіщо потрібна карта для людей.
- Інструкція по установці і генерації карти.
- Налаштовуємо і коригуємо.
Навіщо потрібна карта для людей
Інструкція по установці і генерації карти
Щоб правильно згенерувати карту сайту для відвідувачів, потрібно виконати наступне:
- Викачуємо плагін Dagon design sitemap generator тут.
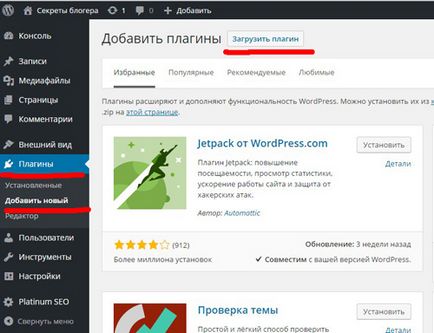
- В адмінці: Плагіни-> додати новий-> завантажити плагін. Завантажуємо скачаний архів з плагіном, встановлюємо і активуємо.

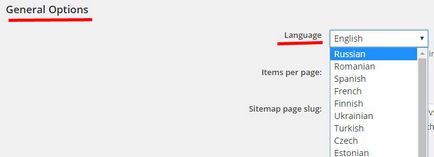
- Після активації потрібно вибрати російську мову. Адаменко -> настройки -> DDSitemapGen -> Language. Вибираємо російський і підтверджуємо зміни, натискаючи Updateoptions. Установка закінчена.


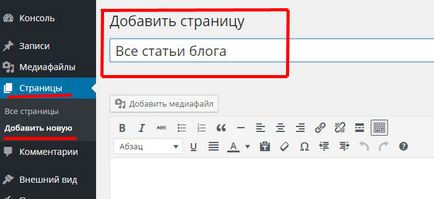
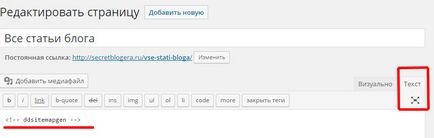
- Далі на цій сторінці у режимі ТЕКСТ (УВАГА! Саме в режимі ТЕКСТ) вводимо такий запис:
- Публікуємо сторінку. Готово!

Налаштовуємо і коригуємо
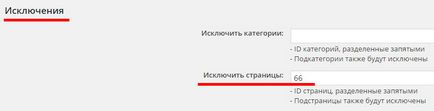
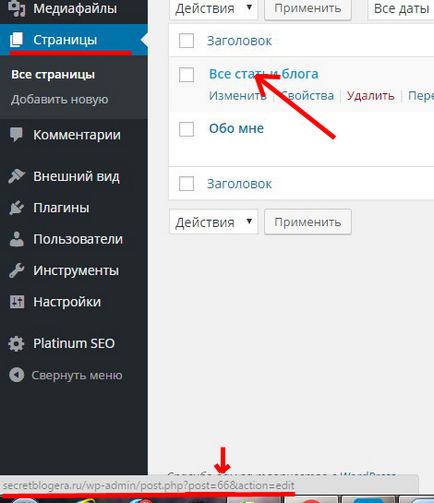
- Зі списку публікацій, що виводиться картою сайту, краще прибрати посилання на саму себе. Перейдемо до налаштувань: Адаменко wordpress -> настройки -> DDSitemapGen -> Винятки. У рядку «виключити сторінки» вводимо ID для неї.

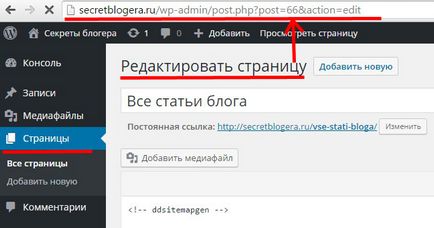
Подивитися його можна двома способами:


- Не забудьте поставити галочку для статей з датою в майбутньому і захищених паролем. щоб приховати їх, дивимося скріншот нижче
- Плагін має і інші настройки - там все просто і налаштовується індивідуально, або залишити за замовчуванням. У генераторі карт можна відображати сторінки або тільки записи, або комбінувати їх разом. Хочете приховати одну сторінку, а можливо всю рубрику? Така функція теж є. У настройки додатково є можливість внести карту сайту для пошукових систем і вона теж буде відображатися.
Ще один момент, про який варто написати. Коли все зроблено і налаштоване, сторінка з картою сайту буде мати посилання на сайт розробника. Її бажано прибрати або хоча б закрити тегом rel = "nofollow". Як прибрати:


Це повідомлення не має етикеток