Привіт, дорогі читачі. Якщо ви зважилися створити сайт, то перша ваша задача - це створити майбутній макет сайту і розробити його дизайн. Зараз, новим стандартом в web-дизайні є так званий - плоский стиль або flat design. Плоский стиль в поєднанні з крос-платформних дизайном (Adaptive Web Design), який дає можливість сайту коректно відображатися на різних пристроях, задає актуальне вектор розвитку web-дизайну.
У гонитві за стилем
Що таке Fontello
Тут нам на допомогу приходять іконочние шрифти. Це звичайні шрифти, тільки в місце символів (a, b, c, d і т.д.) вони містять в собі іконки. Тут ви запитаєте - і що мені тепер доведеться замість картинок створювати шрифт? НІ! Всі вже створено і намальовано давним давно, користуйтеся на здоров'я. Один із сервісів який надає нам іконочние шрифти - це Fontello.
Як користуватися шрифтовими іконками Fontello
Використовувати такі іконки на своїх сайтах досить легко і зручно. Поїхали!
Вибір іконок і завантаження на сайт
Підключаємо і використовуємо наші іконки
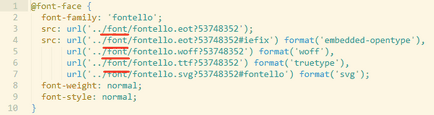
1) Для початку переконаємося що в файлі fontello.css вірно прописані шляхи до шрифтів (якщо у вас Bootstap то папка з шрифтами може називатися - fonts)

2) Між тегами - пишемо рядок: