Додавання мета тегів на сайти на двигунах
Кожен движок (система управління сайтом) має свої особливості. Ми не будемо розглядати всі системи, а поговоримо лише про одну найпопулярнішою - WordPress. Справа в тому, що за замовчуванням мета теги в цій CMS не можна записати в візуальному режимі. Вірніше, там є така штука, як довільні поля, але про неї знає далеко не кожен користувач. Щоб все-таки з'явилася така можливість, потрібно встановлювати спеціальний плагін для seo оптимізації.
Тут я пропоную вам вибрати між двома найпопулярнішими: All in one SEO Pack або Yoast SEO. Кожен з них має свої плюси. В цілому, я не бачу сенсу говорити, що якийсь із них краще, просто і в тому, і в іншому, є корисні настройки для значної оптимізації вашого веб-ресурсу під правила пошукових систем.
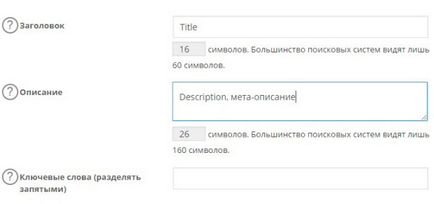
Після установки і активації плагіна у вас при додаванні запису з'являться нижче поля для заповнення Title, description, і ключових слів (в Yoast SEO за замовчуванням немає цього поля).


Практика HTML5 та CSS3 з нуля до результату!
Мал. 1. Поля для заповнення в плагіні All in one SEO pack
Як заповнити мета теги правильно?
Добре, поля для введення з'явилися, тепер тільки залишається розібратися, як їх правильно заповнити.
Title (заголовок сторінки) - це той заголовок, який буде видно в пошуковику, а також у вкладці браузера, в самому верху. Це найважливіший тег і від його правильного заповнення залежить мало не половина успіху.
Для тайтла існує правило, що він повинен бути довжиною не більше 60 символів, але при цьому не менше 30 символів. У цьому заголовку потрібно відобразити головне питання, на яких відповідає ваша публікація. При його складанні постарайтеся відчути себе на місці Новомосковсктеля. Потрібно скласти тайтл так, щоб людина захотіла клікнути і почитати вашу статтю!
Якщо ви пишете під ключові запити, але в Title обов'язково повинен бути присутнім ваш найголовніший ключ в прямому входження, хоча можна і в непрямому, і з розведенням іншими словами.
Отже, головна рекомендація така: довжина заголовка повинна бути 40-60 символів, і в ньому повинен бути присутнім головний ключ. Постарайтеся писати його так, щоб у людей виник інтерес перейти на сторінку. В html документі він задається в контейнері head за допомогою парного тега title.
Description - опис сторінки. Теж досить важливий елемент, його правильне заповнення значно поліпшить ваші шанси отримати хороші позиції в пошуковій видачі. Як заповнювати мета тег description, щоб це принесло максимум користі? Оптимальна довжина опису становить 130-160 символів. Більше не потрібно, тому що не влізе в видачу.
Також час від часу проводите аудит своїх публікацій і перевіряйте, чи скрізь присутній опис і чи правильно воно складено. Здається опис так:
Ключові слова
Це keywords. Раніше йому приділялася велика увага і вписували туди пачку ключових слів і запитів, за якими повинна просуватися сторінка. Можна з упевненістю сказати, що епоха тупого спаму пройшла, тепер так пошукачі не проведеш, навпаки, можуть покарати вас.
Наприклад, плагін Yoast SEO, згаданий мною раніше, взагалі не дає вам можливості вписувати ключові слова, хоча при бажанні в налаштуваннях ви можете включити цю галочку. Я вважаю, що можна не писати, це не обов'язково.
В All in one SEO Pack є відповідне поле для їх введення. Я рекомендую вам перерахувати 2-3 ключові фрази, або взагалі залишити порожнім. В html коді записуються так:
Мал. 2. Прописування тайтла, опису та ключових фраз в html-коді.
До речі, правильне заповнення мета тегів дозволяє оптимізувати сайт для пошукових систем, але це далеко не все, що ви в силах зробити, щоб поліпшити свій ресурс в очах пошукових машин. На wordpress є багато класних плагінів для оптимізації, ви можете дізнатися про них з цієї серії уроків. а я на цьому закінчу сьогоднішню статтю.

Практика HTML5 та CSS3 з нуля до результату!
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі