Ви напевно помічали красиву CSS анімацію на популярних сайтах. Анімовані ефекти на зразок слайдингом контенту, загасання в блоках, підстрибують зображення і т.п. У сьогоднішній статті ми покажемо вам як легко додати CSS анімацію в WordPress без необхідності написання коду.
Коли і навіщо вам варто використовувати CSS анімацію
CSS анімація дозволяє вам привертати увагу користувача до різних елементів на вашій сторінці.
Ви можете використовувати її для анімації переваг товару або ж кнопки заклику до дії.
Багато сайтів використовують CSS анімацію в міру того, як користувач прокручує сторінку. Такий підхід додає елемент оповіді на сторінку, поряд з анімацією елементів по ходу прокрутки.
Можна додавати анімацію вручну в таблицю стилів своєї або дочірньої теми WordPress. Однак, більшість новачків не бажають редагувати файли своєї теми і витрачати час на вивчення CSS.
Давайте ж розглянемо, як можна легко додавати CSS анімацію на свій WordPress сайт.
Налаштовуємо плагін Animate!
Насамперед вам буде потрібно встановити і активувати плагін Animate it !. Плагін працює «з коробки» і не містить додаткових опцій для настройки.

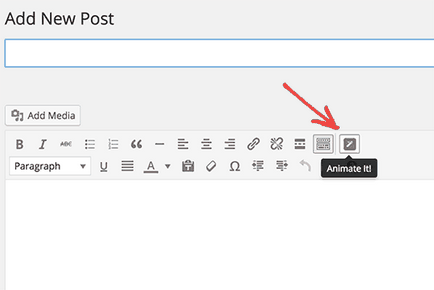
Натискання на цю кнопку викличе спливаюче вікно, де ви зможете налаштувати свою CSS анімацію. Плагін підтримує безліч їх, так що буде з чого вибрати.

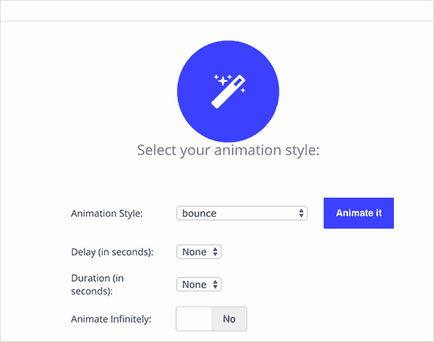
Для початку вам буде потрібно брати стиль анімації. Далі, вказуємо затримку анімації і її тривалість. Нарешті, вибираємо де вона буде з'являтися.
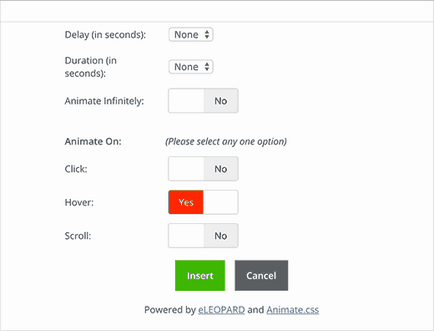
Плагін пропонує три варіанти. Можна запускати анімацію при натисканні, при наведенні або ж при прокручуванні.

Як тільки ви закінчите з налаштуванням, можна натиснути на кнопку Animate it для того, щоб побачити анімацію в дії.

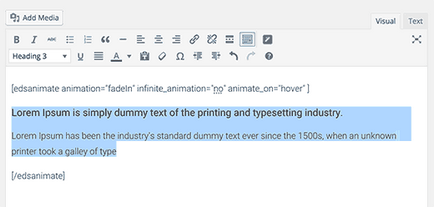
Потрібно буде видалити контент, доданий плагіном в шорткод, і замінити його на свій власний текст, зображення або щось інше, що потрібно анімувати.

Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.