
Доброго дня Новомосковсктелям. Напевно ви не раз бачили симпатичну CSS-анімацію на популярних сайтах? Анімаційні ефекти, типу перехідного один в інший контенту, що розчиняється додаткової інформації, вистрибують зображень і т. П. У цій статті я розповім, як швидко додати CSS-анімацію на WordPress-сайт, без трудомісткого написання будь-якого коду за допомогою простого і зрозумілого плагіна.
Коли і навіщо використовувати CSS-анімацію?
CSS-анімація дозволяє залучити для користувача увагу до різних частин вашої сторінки. Наприклад, ви можете анімувати «фішки» вашого продукту або кнопку заклику до дії. Для корпоративних і продають сторінок це буває дуже до речі.
Ви, звичайно, можете додати CSS-анімацію вручну до вашої WordPress-темі, або окремій сторінці стилів вашої теми. Але, як би там не було, більшість новачків не хочуть редагувати файли теми або витрачати час на вивчення CSS, так що ми сьогодні не розглядаємо цей варіант.
Плагін Animate it!
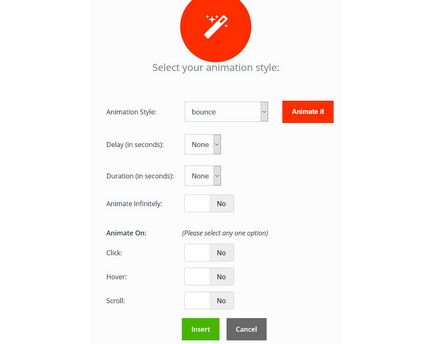
Натисніть на цю кнопку, і перед вами з'явиться спливаюче меню, яке дозволить створити вашу власну CSS-анімацію. Плагін підтримує безліч CSS-анімації, з яких можна вибирати.

Перш за все, вам потрібно вибрати стиль анімації. Після цього, вибираємо, скільки буде програватися анімація, і коли вона буде з'являтися. Ви можете програти анімацію при натисканні, зупинити її або ж прокрутити.
Як тільки все налаштовано так, як вам подобається, ви можете сміливо тиснути на «Animate it», щоб подивитися прищепив анімації.

Тепер вам слід буде видалити цей код і замінити його власним контентом, картинкою або всім тим, що ви хочете анімувати.

Тепер, коли ви закінчили, збережіть або опублікуйте запис. Відкривши потрібну запис ви побачите там ваш красиво анімований контент.
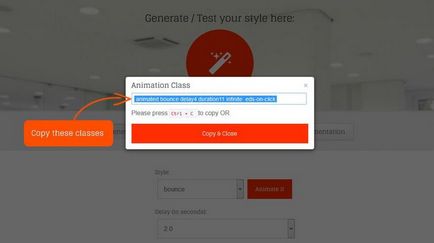
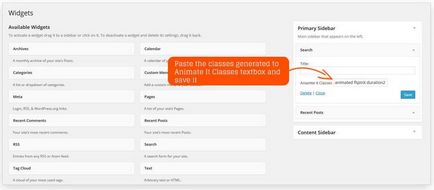
Використовуючи спеціальний Class Generator ви можете створити анімацію, скопіювати код і вставити його потім наприклад, в віджет, в спеціальному полі.


Ні не вийде, для використання такого типу або будь-якого іншого, вам доведеться все прописувати руками в ваші файли і підключати скрипти і тд.
Дякуємо. Якраз перебирався на новий хост. Відпишіть враження через день, другий. З перенаправленням вже розібрався, зараз має працювати коректно.