Знову давненько не писав нових статей - зараз виправляюся! І сьогодні ми торкнемося таку тему як вставити аудіо на ваш блог. У статті вийшло дуже багато картинок, так що навіть новачок розбереться з усім. Погнали!
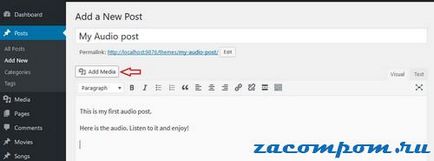
У WordPress є можливість додавати різні типи файлів в ваші пости. Звукові файли є менш використовувані ніж наприклад картинки або текст. Проте, бувають випадки, коли є необхідність додати аудіо на свій сайт, і ви можете зробити це легко з вбудованою функціональністю, яка вже є в WordPress. Ось як ви можете це зробити:
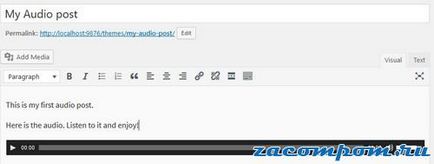
Додавання аудіо файлів в пости і сторінки

2. Якщо у вас аудіо-файл вже завантажений, виберіть його з бібліотеки мультимедіа.
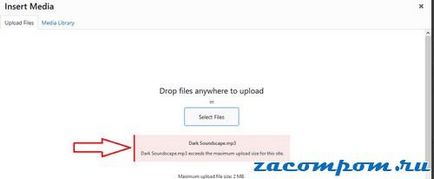
3. Якщо немає, перейдіть у вкладку завантажити файли і завантажте файли.
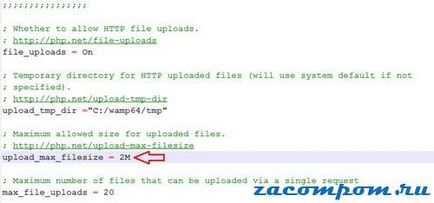
4. Звукові файли і інші медіа-файли, як правило, великі за розміром. За замовчуванням в PHP виставлена максимальне завантаження файлів розміром 2M. Таким чином, ви можете зіткнутися з помилкою, що обраний файл перевищує максимальний розмір файлу.

5. У такому разі перейдіть до файлу php.ini і подивитися на цю лінію:

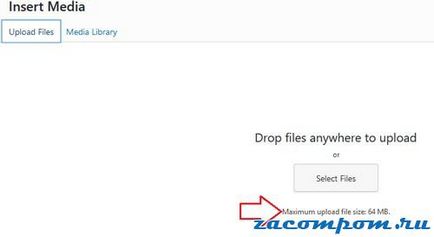
6. Перезапустіть сервер Apache, а потім спробуйте ще раз щоб завантажити файл. Ви повинні побачити новий розмір на екрані.


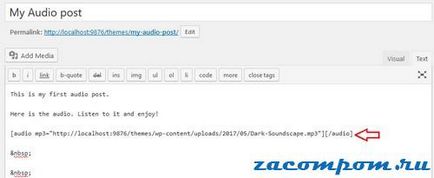
Аудіо Shortcode:

Звук за умовчанням в шорткоде виглядає наступним чином. Додайте вихідний файл аудіо в якості аргументу всередині шорткода, який буде виглядати наступним чином.
Ви хочете відтворювати аудіо-відрізок безперервно? Робіть це з аргументом циклу. За замовчуванням цикл встановлений в положення OFF. Встановіть його в положення ON.
Коли відвідувач досягає сторінки, ви хочете, щоб почати автоматичне відтворення аудіо? Ви можете зробити це з аргументом автоматичного програвання.
За замовчуванням є FALSE або 0. Встановіть його TRUE або 1.
Деякі сайти запускають Автовідтворення аудіо у фоновому режимі, коли відвідувач заходить на сайті. Це може бути досягнуто за допомогою шорткода з циклом і автоматичного програвання, крім деяких додаткових CSS, тобто, встановивши visibility. hidden для аудіоплеєра.
Однак, будьте обережні, роблячи щось подібне. Розглянемо користувальницький досвід теж. Користувач, який не хоче слухати фонову музику не має ніякого вибору, окрім як слухати аудіо безперервно. Це може змусити відвідувач піти геть з вашого сайту.
додаємо плейлист
Іноді, на музичному сайті необхідно відобразити список відтворень замість одного звукового файлу.
Списки відтворення також можна легко створити в WordPress, коректний нижче.

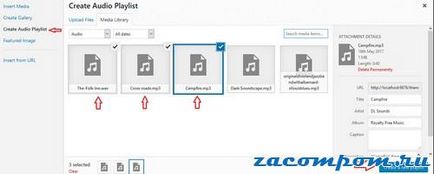
2. З'явитися сторінка Створити аудіо-плейлист. Ви можете додати необхідні (вже завантажені аудіо файлів або ви можете завантажити їх з вкладки завантаження файлів) аудіо файлів, а потім натисніть кнопку Створити новий список відтворення.
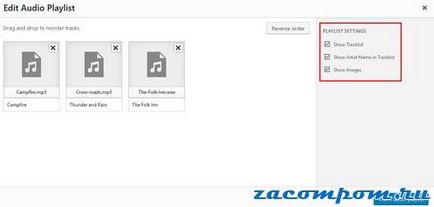
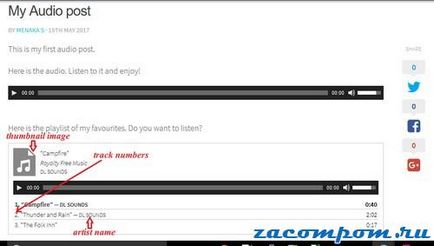
3. З'явиться сторінка Редагувати аудіо-плейлист, де ви можете вибрати налаштування для відтворення. Ви можете вибрати: показиватьть або приховувати список доріжок, імена виконавців та мініатюри виконавців. Це також може бути зроблено за допомогою шорткода списку відтворення (як описано в наступному розділі докладно). Тепер натисніть на кнопку Вставити аудіо-плейлист.



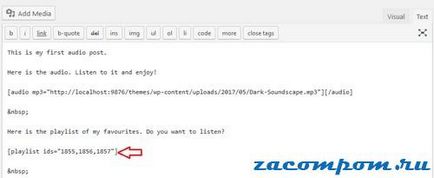
Playlist Shortcode:
Базовий формат, щоб додати аргумент ідентифікаторів з розділеною коми списку ідентифікаторів, як показано вище.
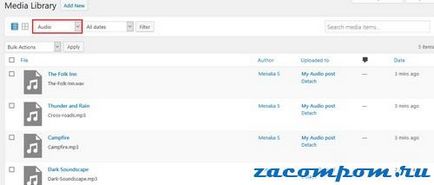
Як знайти ідентифікатори аудіо файлів?
1. Перейдіть до бібліотеки мультимедіа і відфільтруйте аудіо файли.

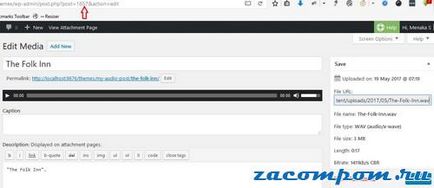
2. Натисніть на звуковий файл, щоб змінити його. У вікні Редагувати мультимедійний можна побачити ідентифікатор зверху на засланні.

3. Тепер, коли ми знаємо, як використовувати основний шорткод плейлиста, давайте розглянемо різні варіанти.
4. Ви можете змінити стиль відтворення, використовуючи параметри. Встановіть його в темному стилі або нехай це буде світлий стиль за замовчуванням.
5. Тепер список відтворення має темний стиль, і це добре виглядає на світлому фоні.

6. Ви можете вибрати, щоб список доріжок не відображається, встановивши його на FALSE або 0 замість стандартного TRUE або 1.
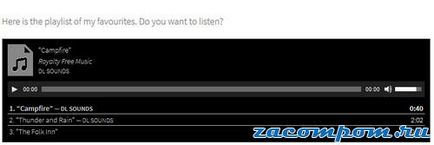
7. Ви побачите тільки деталі списку відтворення і аудіоплеєр.
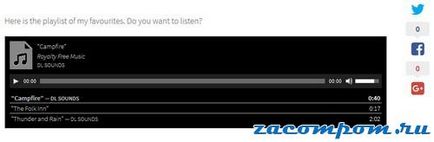
8. Ви можете змінити порядок ідентифікаторів, щоб змінити порядок доріжок в списку відтворення.
9. Ви можете також встановити аргумент tracknumbers в FALSE або 0 замість стандартного TRUE або 1, щоб приховати або показати номери доріжок відповідно.
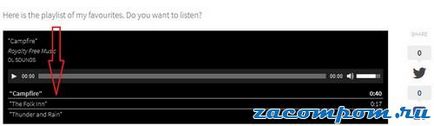
10. Подивіться на список відтворення з номерами доріжок коли вони приховані.

Що робити, якщо ви не хочете, щоб відображалася мініатюра на верху? Ви можете зробити це, встановивши аргумент зображення на FALSE або 0 замість значення за замовчуванням TRUE або 1.
Ось список відтворення без мініатюри.

І, нарешті, чому б не видалити імена виконавців теж?
Використовуйте аргумент artists і встановити його на FALSE або 0 замість стандартного TRUE або 1, щоб приховати або показати імена виконавців відповідно.
Ось список відтворення де імена виконавців видалені.

Отже. Два різних способу використання і відображення аудіофайлів на вашому сайті - один файл або як список. Використовуйте шорткоди для швидкого і простого додавання аудіофайлів. Грайте з аргументами або їх комбінацією для досягнення бажаного результату, який ви маєте на увазі.
Хіба це не чудово?
Ось і кінець статті про вставки аудіо-файлів на сайт. Всього вам доброго і до нових зустрічей!
З вами був - ваш Юрич!
А ви використовуєте у себе на сайті аудіо-файли?