LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ
Дана інформація рекомендована всім. Вона істотно розширить ваше розуміння практики оптимізації конверсії і лідогенераціі. Нагадаємо, що кнопкою призову до дії, або CTA-кнопкою (call-to-action button), ми називаємо посилання, часто оформлену у вигляді кнопки, натискання на яку приводить до відправки даних лід-форми або випоненія будь-якого іншого цільового дії.
Що ви повинні знати і пам'ятати oб CTA-кнопках
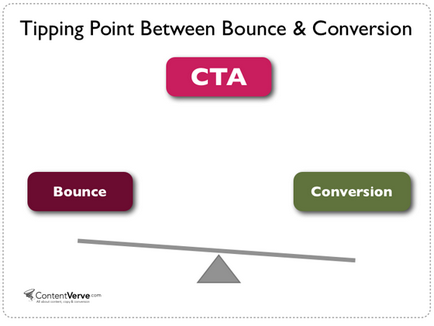
Для цільової сторінки заклик до дії уособлює собою переломний момент між конверсією (Conversion) і відмовою від неї (Bounce). Якщо ви просите користувача зробити що-небудь на вашому Лендінзі, то так би виконати бажану дію, він повинен скористатися вашим CTA-елементом - незалежно від того, що ви конкретно пропонуєте: завантажити eBook, заповнити лід-форму, купити товар / послугу або просто перейти на іншу сторінку.

CTA: Переломний момент між конверсією і відмовою від неї
Кнопки призову до дії складаються з двох основних елементів: власне дизайну (колір, форма, шрифт) і тексту. Вони обидва мають безпосередній вплив на конверсію, проте грають різні ролі в процесі перетворення:
- Дизайн кнопки посилає візуальний сигнал, що допомагає привернути увагу потенційних клієнтів до дії. Іншими словами, дизайн (зовнішній вигляд) відповідає на питання: «Куди я повинен натиснути?».
- Текст, зі свого боку, допомагає користувачеві побачити перспективу його дій і відповідає на питання: «Чому я повинен натиснути на цю кнопку?».
У даній статті ми зосередимося саме на дизайні кнопки, але якщо ви хочете отримати додаткові поради по текстам призову до дії, ви можете почитати про це в інших постах нашого блогу, наприклад, тут:
Почнемо з прикладу з реального життя
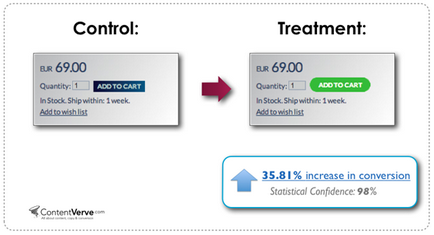
Зараз мова піде про великому європейському сайті електронної торгівлі, що продає фарфор, розписаний вручну (за матеріалами сайту contentverve.com). Змінюючи колір і форму кнопки заклику до дії, маркетологам вдалося підвищити продажі продукту - не тільки рейтинг КЕП (CTR) - на 35,81%.

Це приклад прекрасно ілюструє, який вплив на конверсію може надавати дизайн CTA-кнопок.
Немає універсальної формули «абсолютної CTA-кнопки», яка спрацьовує кожного разу
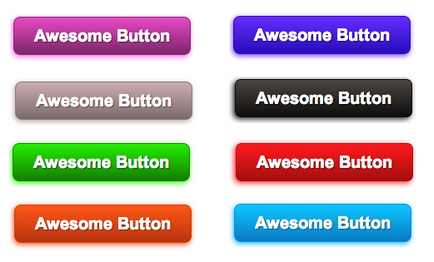
Кнопки бувають самих різних розмірів, форм і кольорів, єдине, чого для них точно немає - це універсального, придатного на всі випадки рішення, що спрацьовує кожного разу найкращим чином. Різні «фахівці» люблять стверджувати здаються їм непорушними істини типу: «Ви ніколи не повинні використовувати червоні кнопки, оскільки червоний - це забороняє колір» або «Зелена кнопка краще будь-який інший!».
Головне - виділити кнопку
Основний принцип оптимізації CTA-елемента - його візуальне виділення на тлі загального макета Лендінзі так, щоб користувач відразу міг знайти його поглядом, вирішивши виконати поставлені вами цілі конверсії. Якщо ваша цільова сторінка в основному зелена, то зелена кнопка з великою ймовірністю не буде добре конвертувати, і так буде саме тому, що відвідувачеві буде дуже важко відокремити поглядом CTA-елемент від решти. Кращим способом дізнатися, який «рецепт» працює на конкретній цільовій сторінці, був і залишається спліт-тест.
Мільйонів квітів на вибір, і з якого мені почати?
Кращий рада - керуватися здоровим глуздом і використовувати контрастні кольори. Старий добрий «тест на косоокість» завжди прийде на допомогу - зберіть вашу сторінку, відійдіть на кілька кроків назад від монітора, скосите очі, і подивіться, чи виділяється ваша кнопка.

Ще приклад з реальної практики
CTR комерційного сайту, який торгує нерухомістю, був збільшений більш ніж в 2 рази за допомогою радикальної реконструкції головної CTA-кнопки - тьмяно-коричнева кнопка була замінена на набагато більш яскраву оранжеву.

При виконанні «тесту на косоокість» цих двох варіантів кнопки, відразу зрозуміло, яка виділяється більше.
Фахівці зазвичай рекомендують починати експериментувати з помаранчевої або зеленою кнопкою просто тому, що ці кольори часто показують хороші результати в тестах. Тут немає ніяких особливо глибоких психологічних обгрунтувань - просто вони добре виділяються на більшості «середньостатистичних» цільових сторінок. Але тут, як ми вже говорили, все залежить від конкретних обставин - можливо, рятівної для вас виявиться фіолетова кнопка. Змініть колір і обов'язково проведіть спліт-тестування.
візуальні ефекти
Візуальні ефекти можуть мати вплив на кликабельность (CTR) вашої кнопки, але застосовувати їх треба з особливою обережністю! Навіть відносно невеликий ефект може надати дивно великий вплив - і немає ніяких гарантій, що воно обов'язково буде позитивним.
Розглянемо кілька прикладів
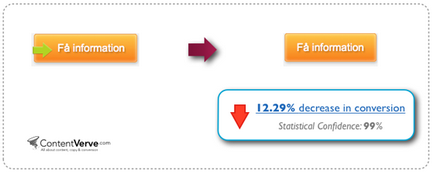
У попередньому прикладі (сайт для торгівлі нерухомістю) помаранчева кнопка з зеленою стрілкою конвертувала значно краще, ніж нудний коричневий оригінал. Дизайнеру не сподобалася нова кнопка, незважаючи на позитивний вплив, надану їй на конверсію - його головне заперечення зводилося до того, що поєднання помаранчевої кнопки з зеленою стрілкою здається йому «потворним». Спеціаліст по оптимізації приводив свій аргумент: зелена стрілка робить кнопку помітнішою, а отже - більш активно взаємодіє з користувачем.
Суперечка дозволив просте А / Б-тестування. Дизайнер виявився неправий: кнопка без стрілки знизила конверсію на 12,29%.

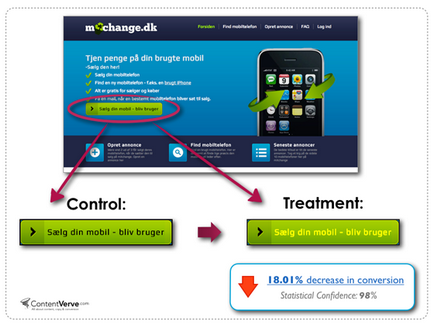
А ось протилежний приклад: експерт з оптимізації припустив, що, змінивши колір напису на зеленій кнопці з чорного на жовтий, він ще більше виділить кнопку на сторінці і збільшить CTR. На жаль, наслідки були найнеприємнішими: зміна кольору написи знизило кликабельность 18,01%.

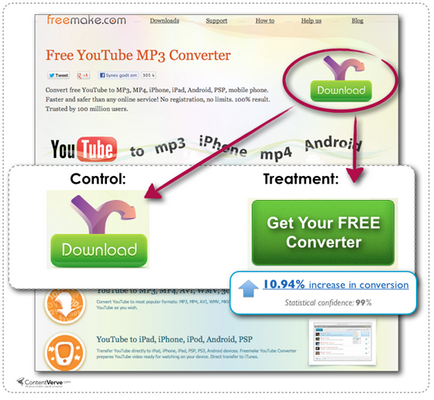
Так що в цьому випадку візуальний ефект негативно вплинув на конверсію - з'ясувалося, що менш контрастне рішення працює багато краще. Взагалі, в більшості випадків можна бути впевненим, що прості кнопки (які користувач легко розпізнає як саме «кнопки») з конкретними текстами, що описують дію, працюватимуть краще, ніж різні «креативні» варіанти.

Проста зелена кнопка з описовим текстом перевершила «креативну» на 10,94%.
Розмір має значення, але «більше» не завжди означає «краще»
Багато дизайнерів роблять помилку, створюючи CTA кнопки, ідеально вписуються в дизайн цільової сторінки, але занадто непомітні для того, щоб позитивно впливати на конверсію. Важливо, щоб ваша кнопка була досить великою, щоб чітко виділятися в якості головного інтерактивного елемента Лендінзі, але це аж ніяк не означає, що «більше» автоматично означає «краще».
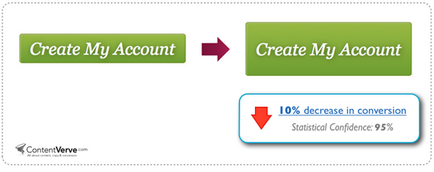
Ось приклад, в якому збільшення розміру графічного елементу призвело до зниження конверсії на 10%:

Здається, що дизайнери тут домоглися ось якого ефекту: кнопка стала занадто великий, вона звертає на себе занадто багато уваги, що розцінюється відвідувачами як надання на них психологічного тиску, а подібні відчуття реально заважають конверсії. Розмір теж потребує тестуванні - не забувайте про це.
Поважайте текст на CTA-кнопці!
Що ви повинні зробити прямо зараз
Команда LPgenerator з радістю розробить для вас унікальний дизайн Лендінзі. або ж ви можете створити свою посадкову сторінку самостійно в нашому онлайн-конструкторі!
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.