Створення головної сторінки блок-схеми

Малюнок 1 - Швидке додавання функціональних блоків
Малюнок 2 - Інструмент «Сполучна лінія»
Коли ви підведе курсор до блоку-батькові, Visio покаже вузли, від яких можливий висновок сполучної лінії (див. Рис. 3). Простягніть стрілку до потрібного вузла іншого блоку, щоб створити зв'язок.

Малюнок 3 - Скріплення блоків сполучної лінією
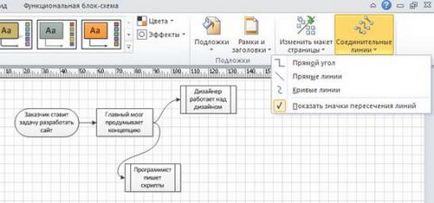
Програма сама намалює потрібний вигин лінії і буде підтримувати зв'язок при переміщенні фігур. Прямі кути, встановлені за замовчуванням, вас можуть не влаштувати, тому розробники передбачили можливість вплинути на поведінку сполучних ліній. Знайдіть на вкладці Конструктор кнопку Сполучні лінії і вкажіть потрібний тип (див. Рис. 4). Ця установка впливає на всю сторінку.

Малюнок 4 - Зміна типу сполучної лінії
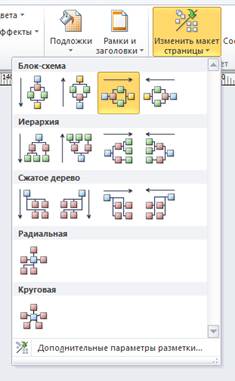
Також ви можете скористатися можливістю швидкої зміни взаємного розташування блоків. Знайдіть на вкладці Конструктор кнопку списку Змінити макет сторінки (див. Рис. 5) і виберіть один з варіантів формування блок-схеми. Так, буквально декількома клацаннями миші ви повністю зміните розташування блоків. Особливо корисна ця функція для їхнього взаємного вирівнювання.

Малюнок 5 - Зміна макета сторінки
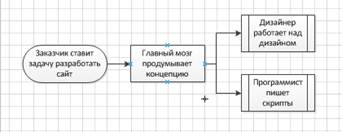
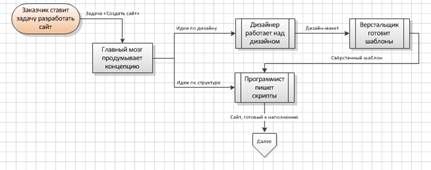
Інших особливостей виділяти не будемо. Що вийшло в мене, ви бачите на малюнку 6.

Додавання пов'язаних сторінок
Тепер, коли у нас є заготівля, ми можемо перейти до встановлення зв'язків. Можна виділити два основних типи зв'язування:
Незважаючи на зовнішню різницю, принцип реалізації обох типів зв'язку абсолютно однаковий.
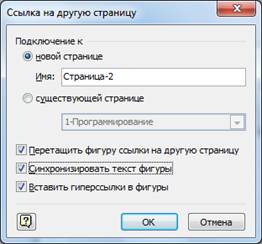
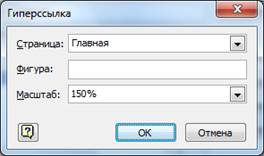
Після того, як ви розмістите фігуру на аркуші, вам буде запропоновано відповісти на декілька питань (див. Рис. 8).

Малюнок 8 - Властивості посилання на іншу сторінку
Якщо ви ще не створювали інших сторінок, то можна зробити це зараз, вказавши назву нового аркуша. В іншому випадку ви зможете вибрати одну з уже існуючих сторінок.
- Прапорець Перетягнути фігуру посилання на іншу сторінку говорить сам за себе. Зніміть його, якщо на новій сторінці даний елемент не потрібен.
- За допомогою Синхронізації тексту фігури ви задасте однакову напис на обох листах. Знову ж таки, якщо вам потрібні різні імена (наприклад, Продовження і Початок), що не відзначайте цей пункт.
- Вставка гіперпосилання в фігури створює зв'язок між сторінками. Власне, заради неї ми і використовуємо даний елемент, тому немає особливого сенсу відмовлятися.
Після натискання кнопки ОК дві сторінки будуть пов'язані між собою. На аркуші ця особливість представлена у вигляді фігури з гіперпосиланням, перехід через яку здійснюється при клавіші

Малюнок 9 - Перша частина схеми посилається на продовження
Таке посилання створити просто, але застосовність її вельми обмежена. Давайте розберемо універсальний спосіб зв'язування сторінок на прикладі деталізації подпроцесса написання скриптів.
Як і в попередньому випадку, можна створити нову пов'язану сторінку, а можна зв'язати сторінку з уже існуючою. Є і ще одна цікава можливість - виділення подпроцесса, але не будемо забігати вперед.
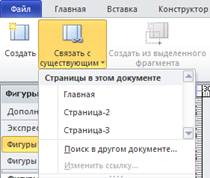
Для створення нової пов'язаної сторінки виділіть блок Програміст пише скрипти і натисніть кнопку Створити на вкладці Процес (див. Рис. 10). У списку Зв'язати з існуючим перераховані заголовки всіх сторінок документа. Ви можете прив'язати будь-яку з них, а можете пошукати і в іншому документі.

Рісунок10 - Скріплення зі сторінкою. Задавайте інформативні заголовки, щоб уникнути плутанини
Як оформити подпроцесс - вирішувати вам. Те, що вийшло в мене, показано на малюнку 11.
Малюнок 11 - Подпроцесс «Програмування»
Напис Наверх має прив'язку до Головної сторінки документа. Можна продовжувати плодити підпроцеси і створювати інші зв'язки, аби така деталізація потім виявилася затребуваною.
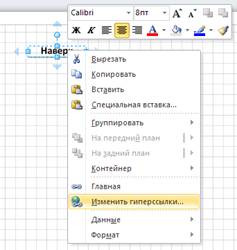
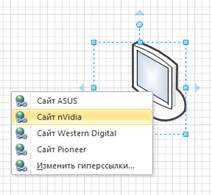
Давайте подивимося, що нового додалося в контекстне меню об'єкта (див. Рис. 12).

Малюнок 12 - Контекстне меню об'єкта зі зв'язком
Тут з'явилися два нові рядки - Головна і Змінити гіперпосилання (зверніть увагу на форму множини). Якщо ви виберете Головна. то просто здійсните перехід по посиланню.

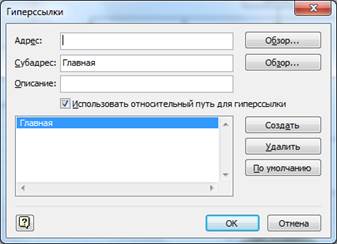
На малюнку 13 показано вікно, що відкривається при виборі рядка Змінити гіперпосилання. Також його можна відкрити, вибравши пункт Змінити в списку Зв'язати з існуючим вкладки Процес (див. Рис. 10).
Найочевидніше дію тут - Видалити. Воно в нагоді в тому випадку, якщо ви побажаєте позбутися зв'язку.

Тут же можна вказати масштаб відображення виділеної сторінки.

Рісунок15 - Набір посилань одного об'єкта відкривається списком
Виділіть всі фігури, які потрібно перемістити на нову сторінку і на вкладці Процес натисніть кнопку Створити з виділеного фрагмента (див. Рис. 16).
Рісунок16 - Кнопка створення подпроцесса
В результаті буде створена нова сторінка з назвою за замовчуванням (наприклад, Сторінка-2), на якій буде розміщений обраний фрагмент схеми, а на старому місці з'явиться заміщає фігура з уже встановленою посиланням. Напис на блоці подпроцесса буде збігатися з ім'ям нової сторінки, але, зрозуміло, ви в будь-який момент зможете змінити його.
Експорт інтерактивних документів
Безумовно, вам потрібно мати один екземпляр документа в рідному для Visio форматі VSD. Однак для поширення вмісту краще використовувати інший формат. Збереження в статичному вигляді (PNG, JPEG, GIF) невиправдане, тому що відбувається втрата інтерактивності. Вибір форматів, що зберігають посилання, в общем-то, невеликий. Або ми отримуємо веб-сторінку, або документ PDF. Тільки ці популярні формати дозволяють досягти відразу двох цілей: доступності для великої кількості користувачів і підтримки посилальної інтерактивності.
Перейдіть в меню Файл - Зберегти як і вкажіть Веб-сторінка або PDF в якості формату збереження.
висновок
Додаткові матеріали
На сайті VisioToolBox можна побачити невелику презентацію, яка відображатиме ідеї посилальних зв'язків і динамічного надання даних з зовнішніх джерел. Незважаючи на те, що матеріал показаний у вигляді статичних зображень, основна ідея технології передається досить ясно.