Цей нескладний урок inkscape призначений для освоєння основних навичок роботи з текстом. У цьому уроці ви навчитеся створювати ось такий напис, навчитеся рухати і повертати букви в тексті в inkscape.

1 Візьміть інструмент текст і напишіть якусь напис. Ми використовували в цьому уроці шрифт Olijo.

2 Тепер зробимо букви веселіше. Давайте зробимо їх нахиленими в різні боки на різній висоті. Поставте курсор між літерами тексту. Спробуйте, утримуючи клавішу Alt. натиснути на клавіатурі стрілочки в сторони. Букви розсуваються. А якщо утримувати на клавіатурі комбінацію клавіш Alt + Shift. то розсуватися букви будуть в десять разів швидше.
Ви, напевно, вже здогадалися, що якщо поставити курсор між літерами тексту, утримуючи клавішу Alt. натискати на клавіатурі стрілочки верх і вниз, то буква тексту буде підніматися або опускатися.
Ну і фінал. Комбінація клавіш Alt + [і Alt +] повертає букву тесту. Природно клавіша Shift разом з Alt прискорює і цей процес теж.
Доведеться, звичайно, попрацювати таким способом з кожною буквою, але як показує практика, це не втомлює, а навіть весело.

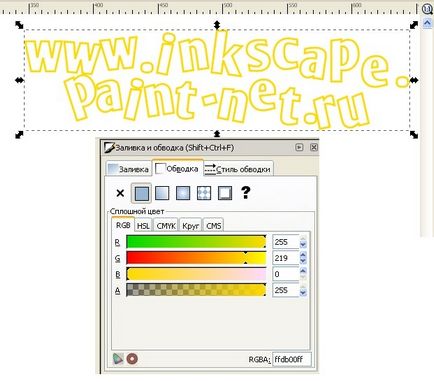
3 Виділіть текст інструментом виділення. Відкрийте віконце заливки і обведення. Зробити це можна за однойменним пункту в головному меню "Об'єкт" або по комбінації клавіш Shift + Ctrl + F.
Встановіть колір заливки суцільний колір білий і колір обведення жовтий # ffdb00. У inkscape. як в web, до номеру кольору в кінці додається "FF" (ці два розряди відповідають за прозорість (альфа-канал): FF - не прозора, 00 - абсолютно прозорий), тому на скріншоті нижче цей колір має номер ffdb00ff. До речі, товщину обведення можна налаштувати на закладці "Стиль обведення".

4 Тепер найефектніший момент. Виділіть текст інструментом виділення. Зайдіть в головне меню "Контур" і виберіть пункт "Пов'язана Втяжка" або натисніть Ctrl + Alt + J. Тепер ви повинні побачити ось такий ромб вгорі контуру, як на малюнку нижче.

При цьому автоматично активується інструмент керування вузлами. Натисніть їм на вищевказаний ромб і потягніть трохи вгору. Ось що повинно вийти.

Що сталося? Вищевказаним дією ми створили копію тексту, яка прив'язана контуром до початкового тексту. Виділіть тепер інструментом виділення великої текст. Встановіть колір заливки суцільний # a2d481 (a2d481ff) і колір обведення суцільною # 599f2c (599f2cff).

5 Для більшої реалістичності можна застосувати до обох наших об'єктів (великий зелений і малий жовтий контури) ефект тіні. Він доступний в меню "Фільтри" - "Світло і тінь" - "відкидає тінь ...".

Обговорити цей урок можна на форумі можна тут.