Тема ієрархії і використання заголовків в тегах H1, H2, H3, H4, H5, H6 на сторінці вже досить заїжджена, але все одно залишає за собою багато питань, особливо у новачків. Що про ієрархію заголовків кажуть пошукові системи? Який порядок заголовків на сторінці найбільш оптимальний? Наскільки важлива така ієрархія для пошукового просування? Про це і поговоримо далі.
Google і Яндекс про заголовках
- засмічувати сторінку зайвими заголовками;
- поміщати весь текст сторінки в тег заголовка;
- використовувати заголовки тільки для стилізації тексту, без визначення структури сторінки.
- розміщувати в тегах заголовків текст, який не має навігаційної цінності;
- використовувати теги заголовків там, де більше підійшли б теги або
- безладно перемикатися від заголовків одного розміру до іншого
Яндекс: Правильне оформлення заголовків
. в тексті допомагає користувачеві швидше зорієнтуватися на сторінці, а значить, економить його час. Крім того, і роботу Яндекса буде простіше розібратися зі структурою документа. Тому слід виділяти цими тегами заголовки відповідно до ієрархією документа.
Яку саме ієрархію при цьому використовувати якщо текст довгий і 6 заголовків не вистачає яндексоіди уточнити забули.
Яка ієрархія заголовків оптимальна?
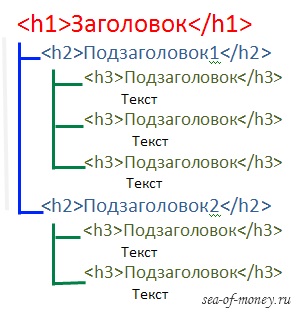
Так як пошукові системи не дають однозначної відповіді на це питання вебмастерам і сеошників доводиться робити висновки виходячи зі свого і чужого досвіду. Більшість сеошників, в тому числі і я, приходять до думки що найбільш логічне і зручне розташування заголовків на сторінці має наступну ієрархію:

Таку ієрархію наприклад використовує Wikipedia. У разі якщо текст не надто великий, або не піддається структуризації ієрархії як на прикладі вище, то можливе використання ієрархії виду:


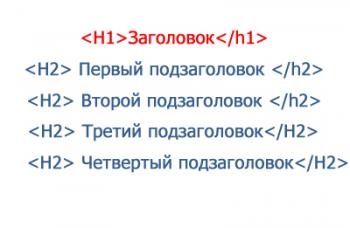
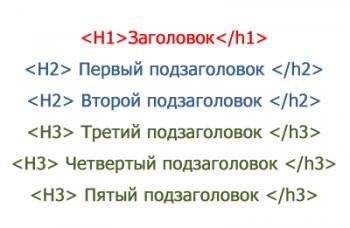
Рис.2 Приклад використання в якості підзаголовків тільки H2 Рис.3 Приклад підзаголовків H2 і H3
замість висновку
Пошукові системи рекомендують використовувати правильну ієрархію сторінок, це допомагає їм легше зрозуміти структуру документа, а користувачам легше орієнтуватися у вмісті статті, чому ж тоді все так неоднозначно і все до сих пір сперечаються як правильно? Все так неоднозначно тому, що ієрархія заголовків це всього лише рекомендація а не правило як багато хто стверджує. Ви можете бути королем ієрархії заголовків, але якщо сам текст говно, то ніяка ієрархія і інші маніпуляції з заголовками Вам не допоможуть.
Короткий смисловий переклад: В мережі дуже багато сайтів з "кострубатими" сторінками, з неправильною структурою заголовків, з невалідним Html, просто потворними сторінками і.т.д, але це ж зовсім не означає що на таких сайтах не може бути корисного і цікавого контенту , тому ми намагаємося не звертати уваги при ранжируванні на такі помилки. Незалежно від того в якій послідовності у вас стоять заголовки H1 або H2 - не переживайте за це.