
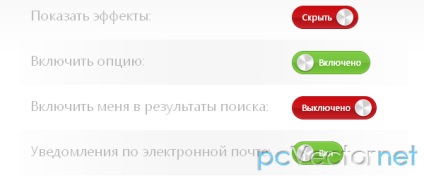
У цьому уроці будемо, як і в недавньому, створювати більш симпатичну форму checkbox за допомогою jQuery плагіна.
Спочатку утворюємо структуру нашого документа html. Нам природно знадобиться форма з чекбоксами, які пізніше замінимо більш соверменних і симпатичними.
Основний контейнер div з ідентифікатором #page містить нашу форму. В середині неї знаходиться невпорядкований список з елементами label. які визначають checkbox -и.
Зауважте, що на деяких label встановлені атрибути data HTML5. Ми їх використовуємо, щоб підключити призначені для користувача дані до кожного тегу в HTML5 документі. У нашому випадку атрибути будуть визначати текстові label в вмикання / вимикання в залежності від стану чекбокса.
І ось сама розмітка наших замінюють чекбоксів:
Коли плагін буде викликаний, він по циклу пройде по всьому чекбокси і вставить html код (див. Вище) після кожного, одночасно приховуючи оригінал. Клас перевірки (checked) визначає стилізацію чекбокса (в стані вкл або викл)

Перейдемо до стилів. Ми використовуємо єдине прозоре фонове PNG зображення, щоб стилізувати заміну чекбокса. Верхня частина картинки - зазначене, вкл. стан, нижня частина - вимкненому стані. Ширина замінного чекбокса зростає з текстовими label (мітками).
Тег SPAN з класом .tzCheckBox позиціонується щодо, як inline-block.
Назвемо наш плагін tzCHeckbox.
А викликається плагін так (ми винесли виклик в окремий файл)
СКАЧАТИ Стрибок: 439
7,53 Kb Хто скачав?