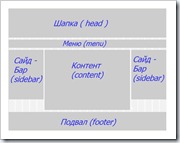
Де взяти гумовий шаблон

Багато власників сайтів (блогів), рано чи пізно, замислюються про установку на свій блог більш просторій теми (шаблону). Коли мною вперше був встановлений двигун WordPress на найперший блог, то шаблон, який встановлений в WordPress, що не дуже радував мене своїм виглядом. Ну звідки я міг тоді знати, що навіть з цього простенького шаблону можна зробити "шедевр", що відрізняється і виділяється серед інших, подібних до нього, але мова сьогодні піде не про нього. В інтернеті дуже багато безкоштовних шаблонів з двома бічними колонками але, майже всі вони, мають фіксовану ширину. Причому, ширина текстового поля така, що працюючи з текстом, відчуваєш себе баскетболістом в "запорожці" ...
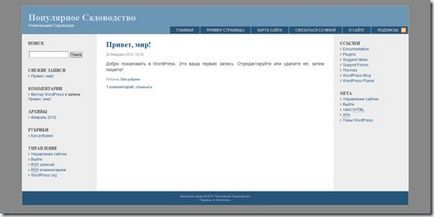
Нарешті, вдалося знайти приблизно те, що було потрібно. І хоча, на перший погляд тема була непоказна, мені здавалося що, поступово, набуваючи певні знання і досвід, все-таки вдасться зробити з неї щось унікальне, так підказувала інтуїція. Ось, ця тема:

Знайшов я її відразу, як тільки вписав в пошуковик: - "Гумові теми", тут же потрапив на сторінку з цим шаблоном. Називається він F2 і, хоча у нього фіксована зовнішня ширина, він може стискуватися до розмірів будь-якого монітора має меншу ширину. Так при ширині монітора 1028px. тема, при своїй ширині 1240px. стискається під ширину монітора, зберігаючи пропорції введеної інформації. У мене ширина монітора 1440px. тому, з боків були невеликі, порожні поля. У цьому пості, я покажу і розкажу, як я видозмінював сайт про садівництво. Завантажити тему можна за цим посиланням: Завантажити F2
установка теми
Встановити тему можна з адмін-панелі вашого блогу або через FTP-клієнт. Різниця лише в тому що, з адмінки можна встановити архів теми, а через FTP-клієнт, тему потрібно попередньо розпакувати і завантажувати папку з темою цим шляхом: / domains / ваш домен / public_html / wp-content / themes. Як би там не було, тема встановлена, активована і ми йдемо в адмін-панель.
Налаштування шаблону
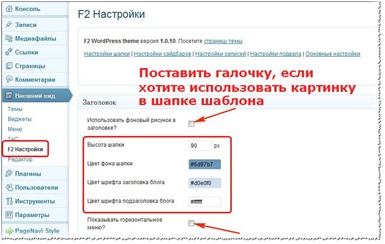
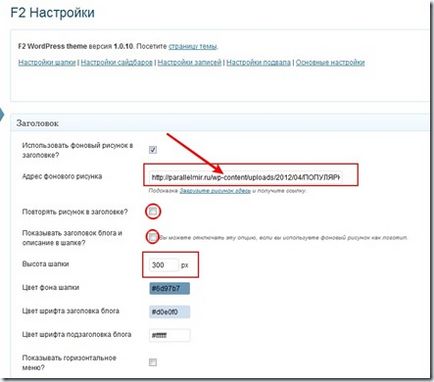
Налаштування шапки. Висота шапки: за замовчуванням виставлений розмір 90px, ви можете виставити будь-яку, зручну вам, висоту. Наступні три настройки, в виділеному прямокутнику - колірні. Клацніть лівою клавішею миші поруч з одним з виставлених колірних кодів і в палітрі, виберіть відповідний колір для кожної області шапки блогу.

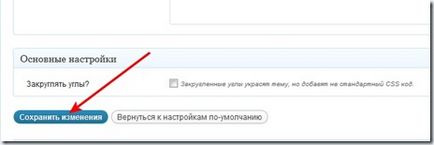
Поставте галочку в чекбоксі навпроти: Показувати горизонтальне меню. (Стрілка внизу)

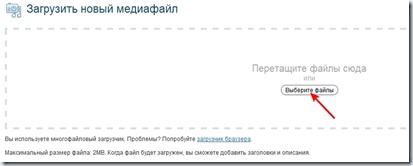
У вікні, клікніть по кнопці: Виберіть файли

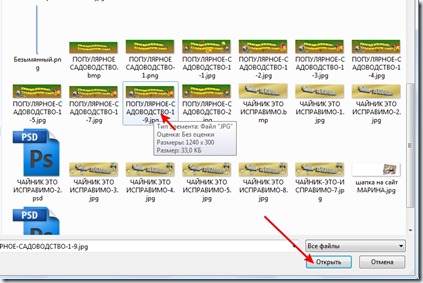
У відкритому провіднику вашого комп'ютера, відкрийте папку з підготовленою картинкою, виділіть її та натисніть: Відкрити

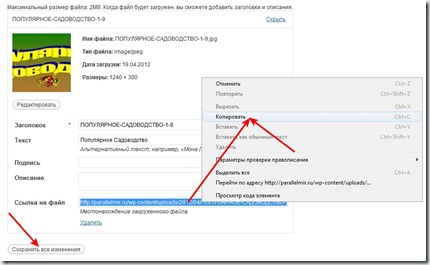
У відкритому завантажувач вашого блогу, перейдіть у картинку, клікніть по ній правою клавішею миші і в контекстному меню, виберіть. Копіювати. Збережіть зміни.


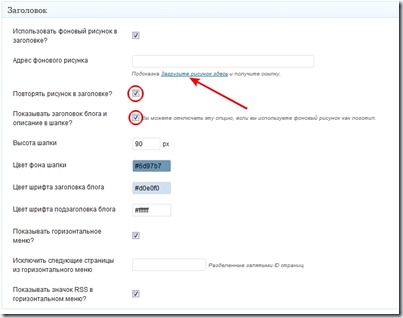
Але, це шапка з оновленого блогу і має інші розміри, тому для наочності, використовуємо шапку, підготовлену раніше для цього шаблону, її висота: 300px. ширина: 1240px. а галочку в чекбоксі обумовленому вище, ставити не будемо. Не забудьте зберегти зміни.

Перейдіть на головну сторінку блогу і подивіться, як буде виглядати блог з новою шапкою. Якщо все влаштовує, то в наступній статті повернемося в налаштування шаблону і будемо й надалі розвивати нашого блогу.

Ще з цієї рубрики



Русіфіціруем тему BizBeat
Привіт, друзі! Цей пост є продовженням попередньої статті, в якій ми знайомилися з новою адаптованої темою BizBeat. Оскільки, темою зацікавився поки тільки один передплатник, то на його прохання.

Як налаштувати адаптивну тему BizBeat
Установка і знайомство з шаблоном Привіт Друзі! Як і обіцяв, цим постом я починаю серію статей про тему BizBeat. Тема еластична (гумова), до того ж повністю оптимізована під.