
З урахуванням вищесказаного, дозвольте мені пояснити що ж таке Retina ready зображення, і чому вони йдуть рука об руку з адаптивним дизайном, а також як створити такі зображення для цього самого адаптивного дизайну.
Що означає Retina дисплей?
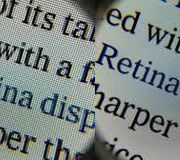
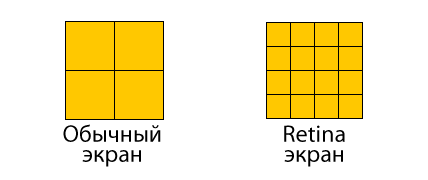
Retina дисплей це бре н д Apple, що означає рідкокристалічні дисплеї з високою щільністю пікселів. Зображення нижче спрощено ілюструє як різниться розташування пікселів на дисплеї зі звичайним дозволом і дисплеї Retina. У Retina дисплеях Ви отримаєте вдвічі більше пікселів на просторі того ж розміру, в порівнянні зі звичайним дисплеєм. Ось чому іконки або текст на iPad 2 виглядають гірше, ніж на iPad 3.
iPad 3/4 має роздільну здатність в 264 пікселя на дюйм, а iPhone 4/5 326, в той час як звичайний монітор близько 100 пікселів на дюйм, що дає різницю в 2,6 і 3,2 рази відповідно. 2 рази було сказано для спрощення.


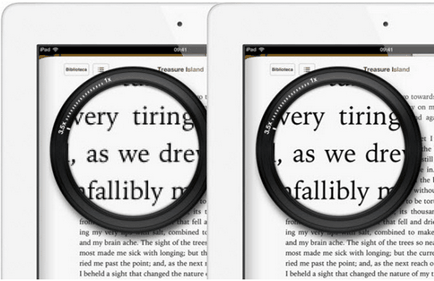
Дизайнери і розробники тепер мають кілька типів дисплеїв для відображення. Це означає наступні 2 речі: користувачі з Retina дисплеями доведеться задовольнятися погано відображеними зображеннями на сайтах які не підтримують Ratina, з іншого боку, на сайтах володіють такою підтримкою все буде виглядати дуже якісно, чітко, саме так як ми любимо і чекаємо цього.
Чому Retina важлива для адаптивного дизайну?
Відповідь на це питання дуже проста: більшість сучасних мобільних пристроїв має Retina дисплеями, тому створюй адаптивний сайт для них, Ви так само повинні подбати про підтримку Ratina, щоб Ваш сайт виглядав ідеально. Якщо сайт виглядає добре, то і користувач отримає більше задоволення.
Як же створити Retina ready зображення для адаптивного дизайну?
Тут є кілька способів і інструментів для цього. Ми розглянемо тільки основні, оскільки вони найкращим чином вирішують поставлене завдання.
Я впевнений, що Ви вже знайомі з форматом SVG. Соромно якщо немає. Але в будь-якому випадку повторимося. SVG це формат зображення у векторній графіці, який за рахунок використання векторів можна збільшувати без втрати якості до будь-яких розмірів. Оскільки вектори утворюють певну фігуру а не набір пікселів, то ними можна всіляко маніпулювати і вони як і раніше будуть виглядати недоторканими і чіткими. На жаль, растрових форматів, такі як JPG, PNG, або GIF цим похвалитися не можуть.
Фотографії та растрові зображення
Звичайно, не всі зображення могет бути в форматі SVG, особливо якщо це фотографія чи вже готове растрове зображення. Для цього випадку теж є рішення, і воно полягає в показі зображення з розмірами сторін в 50%. Що я маю на увазі? Припустимо Вам потрібно розмістити фото розміром 150 × 150, а ви для цього використовуєте зображення розміром 300 × 300 але відображаєте його як 150 × 150. В такому випадку, на Retina дисплеї зображення буде виглядати різко і якісно.
Є кілька способів використовувати дворазові зображення на Вашому сайті: через HTML, CSS або JS. Не будемо особливо заглиблюватися в деталі, а просто розглянемо базові методи.
Перший спосіб. У Вас є зображення розміром 300 × 300 і Ви вставляєте його в HTML і вказуєте ширину і висоту в 150 пікселів.
Другий спосіб. Змінити висоту і ширину зображення можна через CSS, або вказати 50% якщо Ви впевнені що Вам потрібно вдвічі зменшене зображення.
Третій спосіб. Якщо Вам потрібно використовувати таке зображення в якості фонового, то буде потрібно наступний стиль:
Але у цього методу є і свої мінуси. По-перше Ви не можете взяти з повітря збільшене в 2 рази зображення. Очевидно, що взяти і просто збільшити зображення а потім використовувати його не піде! Крім того, якщо на Вашому сайті багато зображень, або деякі зображення просто дуже великі, то з цим методом час завантаження сайту може сильно збільшитися. Особливо якщо враховувати що більшість мобільних пристроїв маю досить посереднє з'єднання з Інтернетом з невеликою пропускною здатністю.
Але є способи уникнути і цього.
Media Queries
При написанні CSS media query дозволяють Вам використовувати не тільки висоту і ширину екрану пристрою. Наступний код дозволяє впевнено визначати чи має пристрій дисплей типу Retina. Цей спосіб найкраще підходить для випадків, коли Ви використовуєте фонові зображення для div'ов, media query може просто замінити його великим зображенням. В такому випадку, великі зображення будуть завантажуватися тільки для пристроїв з Retina дисплеями.


Завдяки @ font-face і шрифтів використовують іконки замість букв, Ви можете легко використовувати їх замість зображень. Мені дуже подобається цей метод з наступних причин: По-перше, шрифти відмінно масштабуються, як і SVG, тому вони підходять не тільки для різних розмірів екрану, але і для різних дозволів, як у випадку з Retina.