
Створити горизонтальне меню на Joomla 3x не так просто, адже в новій панелі управління геть відсутня в налаштуваннях модуля можливість вказати спосіб його відображення. Народні умільці радять прописати суфікс горизонтального меню, але особисто мені це не допомогло і довелося шаманів за допомогою рук і бубна.
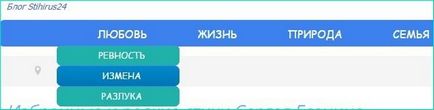
Отже, робимо горизонтальне меню, що випадає на шаблоні Protostar і Joomla 3.5.

налаштування меню
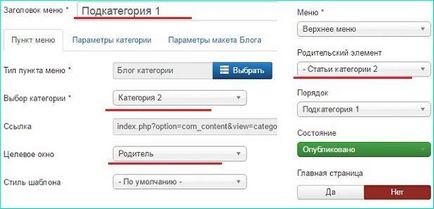
Для початку створюємо меню в менеджері меню і додаємо в нього пункти. Описувати процес створення самого меню говорити докладно не буду, я хочу більше часу приділити частини його css оформлення. Коротко, створюєте:
У «параметрах посилання» включаємо «показувати в меню» і «створити заголовок», остальноё все йде за замовчуванням.

налаштування модуля
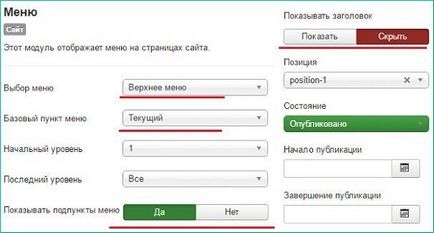
Тепер створюємо модуль для виведення нашого верхнього горизонтального меню. В налаштуваннях модуля вказуємо:
- Вибір меню - верхнє,
- Базовий пункт - поточний,
- Показувати підпункти - так,
- Показувати заголовок - немає.
Також треба вказати позицію, я вказав position-1, вона ідеально підходить для виведення в шаблоні Protostar.
Зроблено, дивимося на сайт і не бачимо нічого горизонтального, так як Joomla 3,5 тупить і все намагається вивести по вертикалі.
Налаштування CSS
Ніякі спроби прописати суфікс в модулі результату не принесли. тому довелося йти в css і переписувати весь блок відображення меню. Я роблю пробник Joomla 3,5 на Denver, але суть правки стилів одна - нам треба змусити меню виводитися горизонтально і привести його в божеський вид.
В папці шаблону CSS знаходиться файл template, його і будемо правити.
Меню ми виводимо в position-1, тому правити будемо в стилях блок .navigation.
Колір вказуємо через background-color,
Позиціонування шрифту по висоті меню margin-top,
Від гострих кутів позбавляємося за допомогою border-radius.
В цілому початок блоку CSS у мене вийшло таким:
font: bold 16px Arial, Helvetica, sans-serif;
border-bottom: 4px solid #fff;
Для шаблону Protostar пропоную скачати template.css у стані середнього ступеню готовності, допив його самі, по верхньому меню в ньому зроблено все і підправлений деякі інші початкові косяки розробників по іншим моментам.