1.3 Гіпертекстова технологія WWW, URL, HTML
World Wide Web переводиться на українську мову як "Всесвітня Павутина". І, по суті, це дійсно так. WWW є одним з найдосконаліших інструментів для роботи в глобальній світовій мережі Internet. Ця служба з'явилася порівняно недавно і все ще продовжує бурхливо розвиватися.
Найбільша кількість розробок мають відношення до батьківщини WWW - CERN, European Particle Physics Laboratory; але було б помилкою вважати, що Web є інструментом, розробленим фізиками і для фізиків. Плідність і привабливість ідей, покладених в основу проекту, перетворили WWW у систему світового масштабу, що надає інформацію навряд чи не у всіх областях людської діяльності і охоплює приблизно 30 млн. Користувачів в 83 країнах світу.
Гіпермедіа це надмножество гіпертексту. У гіпермедіа виробляються операції не тільки над текстом але і над звуком, зображеннями, анімацією.
Існують WWW-сервери для Unix, Macintosh, MS Windows і VMS, більшість з них поширюються вільно. Встановивши WWW-сервер, ви можете вирішити два завдання:
1. Надати інформацію зовнішнім споживачам - зведення про вашу фірму, каталоги продуктів і послуг, технічну або наукову інформацію.
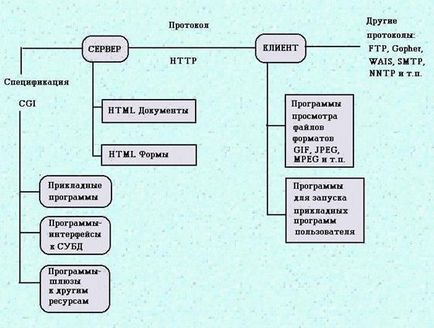
Від опису основних компонентів перейдемо до архітектури взаємодії програмного забезпечення в системі World Wide Web. WWW побудована за добре відомою схемою "клієнт-сервер". На схемі 1.2 показано, як розділені функції в цій схемі. Програма-клієнт виконує функції інтерфейсу користувача і забезпечує доступ практично до всіх інформаційних ресурсів Internet. У цьому сенсі вона виходить за звичайні рамки роботи клієнта тільки з сервером певного протоколу, як це відбувається в telnet, наприклад. Почасти, досить широко поширена думка, що Mosaic чи Netscape, що є WWW-клієнтами, це просто графічний інтерфейс в Internet, є почасти вірним. Однак, як уже було відзначено, базові компоненти WWW-технології (HTML і URL) грають при доступі до інших ресурсів Mosaic не останню роль, і тому мультипротокольні клієнти повинні бути віднесені саме до World Wide Web, а не до інших інформаційних технологій Internet. Фактично, клієнт-це інтерпретатор HTML. І як типовий інтерпретатор, клієнт залежно від команд (розмітки) виконує різні функції.

Схема 1.2 Структура "клієнт - сервер".
База даних HTML-документів-це частина файлової системи, яка містить текстові файли в форматі HTML і з ними графіку і інші ресурси. Особливу увагу хотілося б звернути на документи, що містять елементи екранних форм. Ці документи реально забезпечують доступ до зовнішнього програмного забезпечення.
Прикладне програмне забезпечення, працююче з сервером, можна розділити на програми-шлюзи та інші. Шлюзи-це програми, що забезпечують взаємодію сервера із серверами інших протоколів, наприклад ftp, чи з розподіленими на мережі серверами Oracle. Інші програми-це програми, що приймають дані від сервера і виконують які-небудь дії: одержання поточної дати, реалізацію графічних посилань, доступ до локальних баз даних або просто розрахунки.
Завершуючи обговорення архітектури World Wide Web хотілося б ще раз підкреслити, що її компоненти існують практично для всіх типів комп'ютерних платформ і вільно доступні в мережі. Той, хто має доступ в Internet, може створити свій WWW-сервер, або, по крайней мере, подивитися інформацію з інших серверів.
Основні компоненти технології World Wide Web
До 1989 року гіпертекст представляв нову, багатообіцяючу технологію, яка мала відносно велике число реалізацій з одного боку, а з іншого боку робилися спроби побудувати формальні моделі гіпертекстових систем, які носили скоріше описовий характер і були навіяні успіхом реляційного підходу опису даних. Ідея Т. Бернерс-Лі полягала в тому, щоб застосувати гіпертекстову модель до інформаційних ресурсів, розподіленим у мережі, і зробити це максимально простим способом. Він заклав три наріжних камені системи з чотирьох існуючих нині, розробивши:
мова гіпертекстової розмітки документів HTML (HyperText Markup Lan-guage);
• протокол обміну гіпертекстової інформацією HTTP (HyperText Transfer Protocol).
Пізніше команда NCSA додала до цим трьох компонентам четвертий:
• універсальний інтерфейс шлюзів CGI (Common Gateway Interface).
Ідея HTML-приклад надзвичайно вдалого рішення проблеми побудови гіпертекстової системи за допомогою спеціального засобу керування відображенням. На розробку мови гіпертекстової розмітки істотний вплив зробили два фактори: дослідження в області інтерфейсів гіпертекстових систем і бажання забезпечити простий і швидкий спосіб створення гіпертекстової бази даних, розподіленої на мережі.
У 1989 році активно обговорювалася проблема інтерфейсу гіпертекстових систем, тобто способів відображення гіпертекстової інформації і навігації в гіпертекстової мережі. Значення гіпертекстової технології порівнювали зі значенням друкарства. Стверджувалося, що аркуш паперу й комп'ютерні засоби відображення / відтворення серйозно відрізняються один від одного, і тому форма представлення інформації теж повинна відрізнятися. Найбільш ефективною формою організації гіпертексту були визнані контекстні гіпертекстові посилання, а крім того було визнано розподіл на посилання, асоційовані з усім документом у цілому та окремими його частинами.
Слід також взяти до уваги, що відповідно до своїх пропозицій Бернерс-Лі припускав об'єднати в єдину систему наявні інформаційні ресурси CERN, і першими демонстраційними системами повинні були стати системи для NeXT і VAX / VMS.
За базу для розробки мови гіпертекстової розмітки був обраний SGML (Standard Generalised Markup Language). Дотримуючись академічним традиціям, Бернерс-Лі описав HTML в термінах SGML (як описують мова програмування в термінах форми Бекуса-Наура). Природно, що в HTML були реалізовані всі розмітки, пов'язані з виділенням параграфів, шрифтів, стилів і т. П. Тому реалізація для NeXT мала на увазі графічний інтерфейс. Важливим компонентом мови став опис вбудованих і асоційованих гіпертекстових посилань, вбудованої графіки і забезпечення можливості пошуку за ключовими словами.
З моменту розробки першої версії мови (HTML 1.0) пройшло вже п'ять років. За цей час відбулося досить серйозний розвиток мови. Майже вдвічі збільшилася кількість елементів розмітки, оформлення документів все більше наближається до оформлення якісних друкованих видань, розвиваються кошти описи й не текстових інформаційних ресурсів і способи взаємодії з прикладним програмним забезпеченням. Удосконалюється механізм розробки типових стилів. Фактично, в даний час HTML розвивається убік створення стандартної мови розробки інтерфейсів як локальних, так і розподілених систем.
Третім в нашому списку коштує протокол обміну даними в World Wide Web -HyperText Transfer Protocol. Даний протокол призначений для обміну
гіпертекстовими документами і враховує специфіку такого обміну. так в
(Relocation), запросити вбудовану графіку, прийняти і передати параметри і
т. п. Управління в HTTP реалізовано у вигляді ASCII-команд. реально
розробник гіпертекстової бази даних зіштовхується з елементами протоколу
тільки при використанні зовнішніх розрахункових програм або при доступі до
зовнішнім щодо WWW інформаційних ресурсів, наприклад баз даних.
Остання складова технології WWW - це вже плід роботи групи NCSA - специфікація Common Gateway Interface. CGI була спеціально розроблена для розширення можливостей WWW за рахунок підключення всілякого зовнішнього програмного забезпечення. Такий підхід логічно продовжував принцип публічності і простоти розробки і нарощування можливостей WWW. Якщо команда CERN запропонувала простий і швидкий спосіб розробки баз даних, то NCSA розвинула цей принцип на розробку програмних засобів. Треба зауважити, що в загальнодоступній бібліотеці CERN були модулі, що дозволяють програмістам підключати свої програми до сервера HTTP, але це вимагало використання цієї бібліотеки. Запропонований і описаний в CGI спосіб підключення не вимагав додаткових бібліотек і буквально приголомшував своєю простотою. Сервер взаємодіяв з програмами через стандартні потоки введення / виводу, що спрощує програмування до межі. При реалізації CGI надзвичайно важливе місце зайняли методи доступу, описані в HTTP. І хоча реально використовуються тільки два з них (GET і POST), досвід розвитку HTML показує, що співтовариство WWW чекає розвитку і CGI у міру ускладнення завдань, в яких буде використовуватися WWW-технологія.
Захист інформації в глобальній мережі Internet





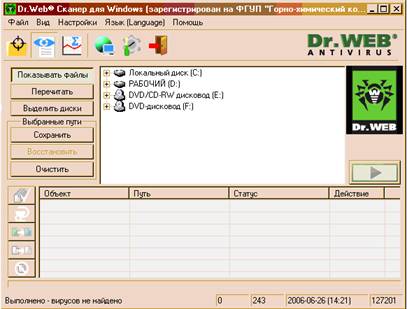
інформації та дезорганізації роботи абонентських пунктів; - організаційно-технічні заходи, спрямовані на забезпечення схоронності конфіденційних даних. 2. Основні методи і засоби захисту інформації в мережах Розібрати докладно всі методи і засоби захисту інформації в рамках ВКР просто неможливо. Охарактеризує тільки деякі з них. 2.1 Фізичний захист інформації К.
і локальних мереж і принесеному ними збитку Незважаючи на удаваний правовий хаос в даній області, будь-яка діяльність з розробки, продажу та використання засобів захисту інформації регулюється безліччю законодавчих і нормативних документів, а всі використовувані системи підлягають обов'язковій сертифікації Державної Технічної Комісією при презідентеУкаіни. 2.3.





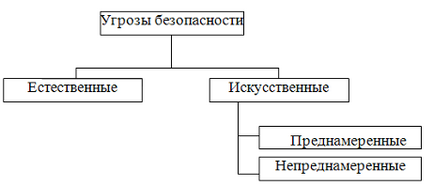
дій можуть носити плачевними (див. введення) і, тому в наступному розділі йдеться про класифікацію інформаційних загроз і економічної оцінки збитку від їх реалізації. Захист інформації - це захищеність інформаційних систем, інформаційних ресурсів господарюючого суб'єкта, а також об'єктів його інтелектуальної власності від зовнішніх і внутрішніх загроз, що ускладнюють ефективне.