
Браузер Firefox, як браузер для веб-розробки, має багато чудових інструментів, які дозволяють спростити Вашу роботу над сайтом. 10 найбільш часто використовуваних функцій, які використовують веб-розробники ми розглянемо в цій статті і розглянемо інструменти Firefox Developer. Повірте, цей браузер навіть без встановлених доповнень має масу можливостей.
Якщо Ви використовуєте браузер Google Chrome, тоді обов'язково подивіться наступну добірку плагінів:
Можливості Firefox Developer
Якщо у Вас раптом немає цього браузера, то завантажити останню версію Firefox Developer можна тут - Завантажити Firefox з офіційного сайту.
Ну що ж, давайте подивимося що ж це за 10 інструментів браузера Firefox, якими Ви можете скористатися відразу, як тільки встановите його.
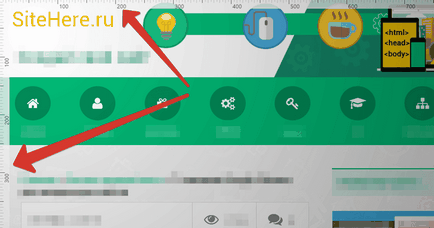
1 Показати вертикальну і горизонтальну лінійку
Firefox дозволяє показувати горизонтальну і вертикальну лінійку прямо на сторінці. Дана можливість дуже корисна при верстці, тобто коли ми маємо в своєму розпорядженні елементи на сторінці.

Щоб показати цю лінійку Вам необхідно виконати наступні дії:
- На клавіатурі натискаємо поєднання клавіш SHIFT + F2.
- У що з'явилася консолі внизу сторінки вводимо слово "rulers".
І потім натискаємо ENTER. - Щоб відключити лінійки введіть повторно слово "rulers".
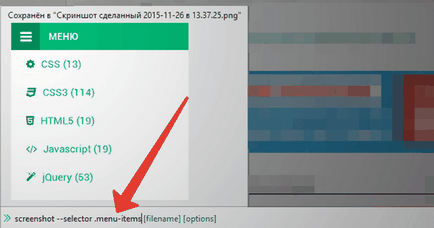
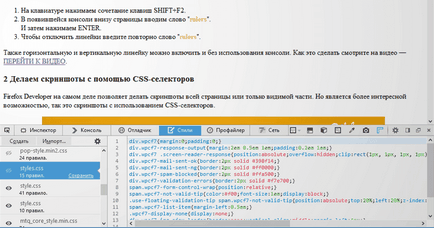
2 Робимо скріншоти за допомогою CSS-селекторів
Firefox Developer насправді дозволяє робити скріншоти всієї сторінки або тільки видимої частини. Але, що є більш цікавою можливістю, так це скріншоти з використанням CSS-селекторів.

Щоб зробити скріншот за допомогою CSS-селекторів проробляємо наступні дії:
- Знову ж на клавіатурі натискаємо поєднання клавіш SHIFT + F2. тобто включаємо консоль.
- У що з'явилася консолі вводимо фразу "screenshot -selector ВАШ_CSS_СЕЛЕКТОР".
І потім натискаємо ENTER. Потім у Вас з'явитися віконце, де необхідно буде вибрати папку для збереження зображення.
3 Визначення кольору на сторінці
Також в Firefox Developer присутній можливість визначення кольору на сторінці.

4 Шари на сторінці в 3D
Даний інструмент дозволяє побачити помилки при формуванні структури сторінки, так як тут всі верстви наочно і зрозуміло показані.

5 Стилі браузера
Стилі браузерів формуються з стилів, які браузер задає за замовчуванням і стилів вже конкретного користувача, тобто стилів з префіксами. Завдяки можливості дивитися стилі браузера Ви зможете з легкістю діагностувати проблеми в своїх стилях, якщо вони з якоїсь причини були перевизначені.


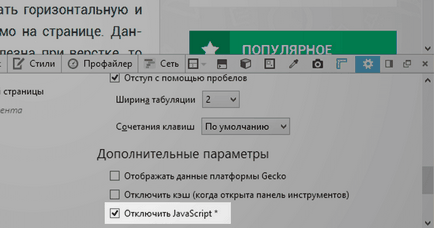
7 Динамічне відключення CSS
Також тестируйте свій сайт на читабельність при відключеному CSS. Щоб побачити, як Ваша сторінка виглядає при відключеному CSS, його можна відключити в Firefox Developer.

Щоб відключити будь-якої з файлу стилів, Вам необхідно відкрити Firefox Developer, перейти в блок "Стилі" і в правій колонці навпроти необхідного файлу стилів натиснути на значок з оком, щоб він став перекресленим.
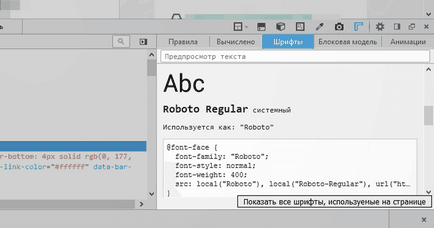
8 Визначення шрифтів на сторінці
Іноді виникає необхідність визначити шрифт на сторінці, але при цьому не хочеться довго шукати в вихідному коді. Firefox Developer дає відмінну можливість подивитися наочно які шрифти використовуються на сторінці і навіть дізнатися звідки вони підключаються.

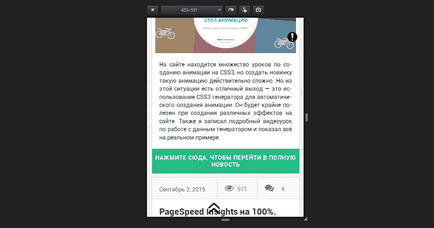
9 Перевірка адаптивності
Дійсно актуальна можливість на даний момент. Тому що всі сайти прагнуть бути адаптивними і за допомогою сторонніх сервісів перевіряти не завжди зручно і займає багато часу. Зараз Ви можете скористатися саме вбудованою функцією перевірки адаптивності від Firefox.

Щоб активувати цю функцію Вам необхідно на клавіатурі натиснути клавіші: CTRL + SHIFT + M.

Якщо Вам сподобалися можливості цього браузера, але його у Вас ще немає, тоді Ви можете завантажити останню версію за цим посиланням - Завантажити Firefox з офіційного сайту.
Функцій дійсно багато у Firefox Developer, які зроблять Вашу роботу ще простіше і продуктивніше. Обов'язково вивчіть кожну з них більш детально.