Отже, з попередніх моїх постів можна було дізнатися загальні вступні моменти, що стосуються роботи з Expression Web. А тепер настав час зробити щось своїми руками 🙂 і в своєму пості я покажу, як це просто: навіть для зовсім новачків в web-розробці 😉 Так як я дівчинка і просто обожнюю (як і багато дівчатка) ведмедиків Тедді, то я хочу створити сайт, присвячений ім. )))
Для початку потрібно вибрати найбільш підходящий шаблон, який вбудований в Expression Web, в меню: File-> New-> Web Site-> Templates
Мені здається, для мій теми найбільше підійде такий рожевий блондинистий інтерфейс))
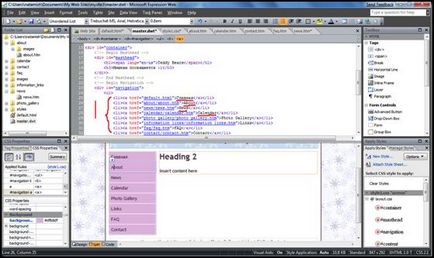
Зараз у нас активний (це можна побачити зліва в Folder List) файл dafault.html і прямо тут і зараз ми можемо відредагувати нашу головну сторінку. Замінити її заголовок (в моєму випадку це буде "Мишки Teddy приносять радість") і виправити Вітання текст 🙂 так би мовити, написати гімн ведмедикам))) Скріншот вище показує нам нашу головну сторінку у вигляді Design, тобто у вигляді візуального редагування - внесення зміни ми відразу бачимо так, як вони будуть відображатися в браузері. Якщо ви вже більш-менш досвідчений в програмуванні, то можна редагувати безпосередньо код, в відображенні Code:

Ще один дуже зручний, на мій погляд, режим Split або режим "і нашим, і вашим" 🙂 ніж він зручний? тим що можна редагувати код і відразу ж бачити зміни на сторінці. Що допомагає вчитися (по крайней мере, мені :)) Ще мені подобається, що в цій виставі можна клікнути, наприклад, на картинку і тег з описом цієї картинки подсветится сірим.

Про ці три вистави сторінки я також згадувала в одному з перших постів по Expression Web.
Отже, продовжимо працювати над нашим сайтом 🙂 Тема і текст головної сторінки я вже замінила, прийшов час замінити симпатичних дівчат на картинку ведмедиків!
Кликнемо на картинку і зліва, в Tag Properties, в рядку src виберемо шлях до нової зображенні:

Ем .... Розміри, які стояли для попередньої картинки, не підходять для моєї і вона розтягнулася:

Потрібно все в тих же Tag Properties або прямо в коді, в потрібному тезі прибрати параметри height (висота) і width (ширина). Вуаля! Картинка тепер має свої значення висоти і ширини за замовчуванням (якщо вона занадто велика або занадто маленька, то можна задати свої значення height і width).
Ось дивлюся я на свій сайт і не подобається мені колірна гамма (не сполучається вона з ведмедиками): фон і background заголока ... Щоб їх замінити потрібно:
1. Визначити відповідний загальний фон сторінки і колір фону заголовка сайту.
2. на своєму комп'ютері знайти папку, куди сайт зберігся (в моєму випадку це: C: \ Users \ natamish \ Documents \ My Web Sites \ mysite3 \). І в папці images замінити файли background.gif і masthead.gif на файли з нашими малюнками (тільки з такими ж іменами. Тому що всюди в коді прописано саме це ім'я)
Тепер прийшов час змінити написи в меню навігації зліва, яке дублює його меню внизу сторінки і шапку сайту! Для цього в Folder List нам потрібно подвійним кліком відкрити файл master.dwt (Шаблон web-сторінки - Dreamweaver Template). Змінивши цей файл, ми оновимо всі сторінки сайту, що дуже зручно (не дуже приємно змінювати кожну сторінку окремо, тим більше, можна щось пропустити ...).
Я хочу, щоб на моєму сайті були такі пункти меню: Головна, Історія, Галерея (з фотками ведмедиків) і Контакти (якщо хтось захоче розділити зі мною щастя любові до Teddy) 🙂
Для цього потрібно зробити наступне:
1. Шапку сайту найпростіше виправити в візуальному режимі (Design)
2. У коді змінити назву "кнопок навігації"

І в панелі завдань CSS Properties можна змінити колір фону кнопок (я зроблю його сіреньким, щоб поєднувався з новим background і кольором самих ведмедиків :))) Зробити це треба 1 раз (спасибі CSS.) І фон всіх кнопок зміниться.
2. Міняємо також дублює меню (або на сленгу професіоналів: підвал) внизу сторінки
3. У нас залишилися зайві пункти меню - їх потрібно видалити з коду (як для навігації в лівій частині сторінки, так і для підвалу внизу сторінки), а ще видалимо зайві папки (з відповідними назвами) в Folder List.
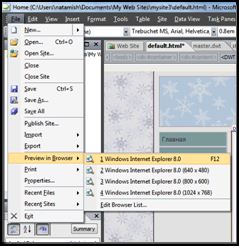
Тепер, щоб подивитися, що у нас виходить в поточному варіанті, підемо File-> Preview in Browser (і я вибираю IE 8, тому що саме він стоїть у мене).

Нам пропонують зберегти зміни, ми натискаємо Ok.
Ось, що маємо на даний момент 🙂
Тепер мені хочеться, щоб всі відвідувачі мого сайту дізналися історію-казку про моїх ведмедиків. На нашому сайті це пункт меню - Історія (а в Folder List - папка About). Відкриваємо About.htm і міняємо!
Ще один спосіб замінити картинку:
І вибирайте потрібну картинку 🙂
Тепер можна додати потрібний текст!
Всі інші сторінки редагуємо за таким же принципом і наповнюємо їх тим, чим душа забажає!
Сайт готовий? Що ще можна зробити в Expression Web:
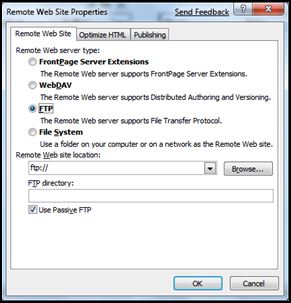
Йдемо Site-> Remote Web Site. Налаштовуємо властивості (Remote Web Site Properties)

2. Подивитися статистику по сайту: Site-> Reports
Ого! на моєму сайті про ведмедиків 80 посилань)) А ще немає помилок! Ура!
3. Подивитися "матрицю посилань" для будь-якого файлу. Я, наприклад, хочу перевірити, чи з усіма іншими сторінками нормально залінковалась моя головна default.html
Ось так ось легко і невимушено, хвилин за 30 (при наявності ідеї та всього вмісту) можна створити свій власний сайт 🙂
P.S. Студентам Expression Web можна скачати безкоштовно за програмою DreamSpark + безкоштовний хостинг від .masterhost
Дякую Вам за інформацію)))
Дуже актуальна і корисна, а головне не змушує довго вивчати різні тематики, що б прийти до потрібного результату.
Я не тільки про цей пост, але в загальному це мої відчуття від відвідування блогу.
Знайшов я вас випадково, на течдейз. І був дуже втішений такою простою можливістю створення сайту)) Я і раніше стикався з цією можливістю, візуального побудови сайту, але тоді не дотягували технології до потрібного рівня. І я про них забув.
Якщо я вам теми доповідей буду підкидати зробите?))) Просто цікаво деякі моменти, я знаю що можу в іншому місці знайти, але то як Ви робите думаю буде краще))
А взагалі у мене є таке питання: Де в програмі Expression Web 3 є шаблони? По тому шляху що в доповіді их нету. З чим це пов'язано? Чому так? Дуже буду радий за будь-яку відповідь.