підсторінки
Notice. Trying to get property of non-object in /var/www/www-root/data/www/easysite.easyweb.su/wa-cache/apps/site/templates/compiled/site_ru_RU/5f/de/6e/5fde6ec75161af6ae02c2b15460597152729f6d1. string.php on line 31
"Rel =" stylesheet "type =" text / css "media =" screen ">
Notice. Trying to get property of non-object in /var/www/www-root/data/www/easysite.easyweb.su/wa-cache/apps/site/templates/compiled/site_ru_RU/5f/de/6e/5fde6ec75161af6ae02c2b15460597152729f6d1. string.php on line 36
"Rel =" stylesheet "type =" text / css "media =" screen ">
Раз Ви читаєте це, то напевно вже купили наш шаблон. Тепер залишилося небагато - налаштувати його і наповнити сайт інформацією.
Всю необхідну документацію по шаблону Ви знайдете в цьому розділі. А якщо не знайдете або у Вас з'являться якісь питання - ми з радістю Вам допоможемо.
Пишіть нам на пошту або через форму зворотного зв'язку в контактах. Удачі в реалізації проекту!
Для установки шаблону Вам необхідно перейти в додаток Інсталлер і встановити тему Easysite для додатка Сайт, Блог і Фото.
На забудьте вибрати програму для якого встановлюєте тему за допомогою меню, що випадає.
Для цього перейдіть в додаток Сайт, Блог, Фото. Виберіть тему Easysite зі списку і натисніть на кнопку "Почати використовувати тему Easysite"
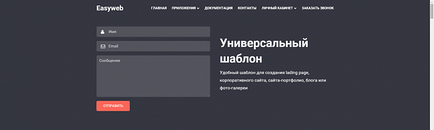
В оновленні 1.3.0 стала доступна можливість створити блок "site.homepage_slides" і в ньому розмістити необхідні слайди. Зроблено це для того, щоб уникнути редагування index.html, що буде зручно при оновленнях шаблону. Вихідний код слайдеров доступний в файлі index.html, після рядка - "Слайдер для всіх програм"
Дана код відповідає за виведення одного слайда на всіх сторінках сайту:

Тут Ви можете додати своє фонове зображення. Для цього Вам необходмо замінити посилання на зображення:
Для цього Ви можете закачати зображення в додаток Фото і вивести його тут.
Також замість зображення можна використовувати заливку кольором. Для цього можна використовувати короткі коди, наприклад:
Слайдер з зображенням зліва

Слайдер з зображенням справа

Слайдер з зображенням по центру

Слайдер з формою зворотного зв'язку

Всі секції сайту знаходяться в файлі home.html шаблону, в додатку Сайт. Там Ви можете їх відредагувати, видалити зайві і тд.
Основний принцип побудови блоків
Ось так можна зробити блок з заголовком і фоном (також для кольору фону можна використовувати короткі коди - см. Настройку головного слайдера)
В оновленні 1.3.0 з'явилася можливість додати похилі лінії для секцій
Похилі лінії додаються за допомогою класів:
У шаблоні є кілька слайдерів зображень. Всі вони настраніваются однаково.
Код слайдера зображень:
Щоб в слайдері зображень виводився альбом з програми фото Вам необхідно: створити альбом, завантажити в нього фотографії та в коді слайдера вказати id альбому з якого будуть братися зображення
Далі ми підставляємо отриманий id альбому в код слайдера в рядок:
Тепер всі фотографії з цього альбому будуть автоматично показуватися в цьому слайдері
У блоці "Останні записи блогу" будуть показуватися останні записи з усіх блогів додатки Блог
Щоб замість зображення-заглушки показувалося Ваше зображення - прикріпіть альбом з програми Фото до цього запису. Останнє фото альбому автоматично стане заглушити для цього запису.
Якщо Ви хочете виводити записи тільки з одного блогу - змініть null на id Вашого блогу в коді блоку:
ID блогу можна дізнатися також із заслання в браузері (див. Настройки слайдера)
Додавання доп. параметрів до запису: перейдіть до запису блогу, в правій частині сторінки, під словом "Мета" Натиск "Редагувати". В поле додаткові параметри пропишіть: sort = polit або sort = polit, geology. якщо хочете щоб запис виводилася за кількома фільтрам
Не забувайте розміщувати заклики до дії на головній сторінці сайту
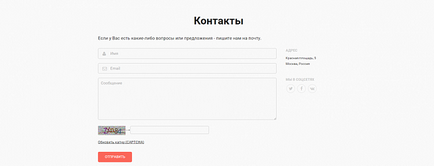
Додати сторінку контактів. Додайте цей код на сторінку.

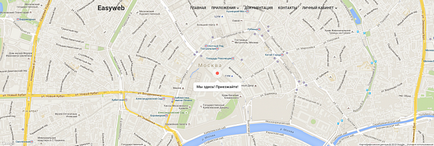
Тепер необхідно налаштувати Google карту. Для цього перейдіть в налаштування шаблону, в розділ налаштування странцу контактів.
Вкажіть Широту і Доготу, і посилання на сторінку контактів. Тепер замість слайдера зображень на сторінці контактів буде відображатися Google карта.

В шаблоні можна використовувати безліч видів кнопок.
Ми розробили кілька хелперів, що розширюють можливості шаблону. Тому тим, хто користується не хмарним хостингом Вебасіст вони будуть корисні
Після того, як Ви додали хелпер тегів, можна показати схожі записи в пості блогу. Для цього перейдіть в файл post.html і расскоментіруйте рядки:
Тепер схожі записи будуть показувати в пості блогу. * Не забувайте додавати теги до записів!
Після в файлі home.html необхідно замінити секцію виведення записів блогу на нову:
Розширені можливості пошуку для слайдера
В оновленні 1.3.0.2 замість безлічі доп. параметрів для слайдера був введений один доп. параметр altslides. Наприклад, вказавши параметр у сторінки altslides = site.uslugi. створивши блок site.uslugi в додатку Сайт-> Блоки та помістивши туди код потрібних слайдів, вони стануть відображатися на цій сторінці замість основних слайдів. Старі доп. параметри видалені з шаблону і більше не працюють!
Розширені можливості пошуку для сторінок
В оновленні 1.2 з'явився додатковий параметр для сторінок intro_small. Якщо додати його в параметри сторінки "intro_small = 1". то на даній сторінці буде відображатися альтернативний невеликий слайдер (зображення до нього змінюється в index.html)
Додатковий параметр "mainmenu = 0"
Даний параметр позволітяет НЕ показувати сторінки в головному меню сайту.
Додатковий параметр "album = 10" (10 - id альбому з додатка фото)
В оновленні 3.0 з'явився додатковий параметр для сторінок album. Якщо додати його в параметри сторінки "album = 10". то на даній сторінці буде відображатися фотоальбом з програми фотом з id 10.
Додатковий параметр "blockbefore" і "blockafter"
В оновленні 3.0 з'явилися додаткові параметри для сторінок "blockbefore" і "blockafter".
Доп. параметр "blockbefore" дозволяє додавати секції на сторінці перед основним контентом. ( "Blockafter" - після основого контенту)
Приклад. Припустимо, Ви хочете вивести форму зворотного зв'язку або будь-яку іншу секцію на якій-небудь сторінці. Для цього спочатку потрібно створити в додатку Сайт-> Блоки блок і розмістити в ньому необхідний код. Наприклад, Ви створили блок "site.page_feedback" з формою зворотного зв'язку всередині.
Далі в настройках додаткових параметр для потрібної сторінки Ви додаєте параметр: "blockafter = site.page_feedback". Соотв. блок "site.page_feedback" відобразиться після виведення основного контенту сторінки.
Додатковий параметр hidename для приховування заголовка сторінки
В оновленні 1.3.0.2 був доданий доп.параметр hidename. Додавши на сторінку hidename = 1 - на даній сторінці перестане виводиться заголовок.
В оновленні 1.3.0 з'явилася можливість створити блок "site.homepage_slides". В даному блоці можна розмістити слайди головного слайдера, щоб при оновленні шаблону не описує з заново.
Для його створення перейдіть в Сайт-> Блоки та створіть блок "site.homepage_slides"
В оновленні 1.3.0 з'явилася можливість Додавати таймери зворотного відліку.