Drupal block
Вибір позиції для блоку
Вибір регіону теми при розміщенні блоку на сайті
Подивимося, як сам Drupal висвітлює цікавий для нас питання: «Блоки роблять можливим відображати необхідну інформацію в певних місцях теми сайту. Але не у всіх темах ці місця або регіони мають однакові позиції ». Іншими словами, регіон розміщення того чи іншого блоку в Друпал залежить від конкретної теми оформлення, тобто блок при використанні одного шаблону сайту буде виводиться в одному місці, а при використанні іншого шаблону -
в іншому місці, хоча назви блоків і регіонів можуть бути однаковими. Такий ось нюанс! Але він не настільки значний, якщо бути уважним і враховувати даний факт при позиціонуванні.
Drupal 7 блоки в темі оформлення
Цей урок навчить вас розміщувати блок з яким-небудь контентом у вподобаному регіоні сайту.
Визначимо для початку, якими областями стандартної теми оформлення ми маємо в своєму розпорядженні.
Перед кожним блоком розташовується хрестик у вигляді чотирьох стрілок. Наведіть курсор миші на цей хрестик і ви зможете перетягувати блоки з одного місця в інше. Потренуйтеся, щоб простежити зміни на сайті, не забуваємо зберігати параметри.
Міняти місце розташування блоку можна також зі списку:
Новий блок в Drupal
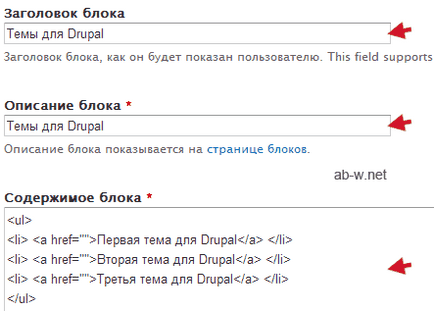
Давайте додамо новий блок:
і довільний контент, наприклад, з використанням HTML:

В налаштуваннях регіону розміщення я вибрав першу колонку підвалу:
Інші налаштування внизу виконайте самостійно або залиште все як є - я вам довіряю. В самому кінці зберігаємо блок.
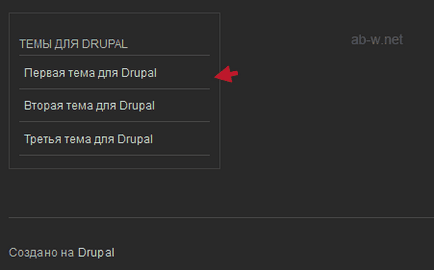
У мене на сайті в лівій колонці підвалу з'явився блок посилань:

Видаляти блоки - легко в такій же мірі.
Якщо ви ще сумніваєтеся, вчити вам HTML чи ні - обов'язково вчіть! HTML критично важливий - це основа всього інтернету!
Таксономія в Drupal Позиції Drupal блоку Меню, що випадає