Привіт, шановні відвідувачі блогу! Мене звуть Денис Чернятинський, ми з вами продовжуємо освоєння можливостей блогу на движку wordpress. У цій статті ми обговоримо, як можна організувати висновок форм зворотного зв'язку на своєму ресурсі. Форма може виводитися на будь-яких сторінках вашого блогу, в будь-якому місці. Кількість створених форм не обмежена.
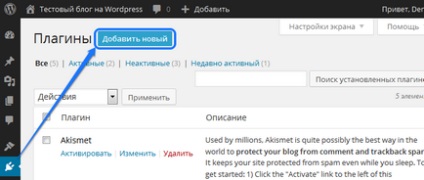
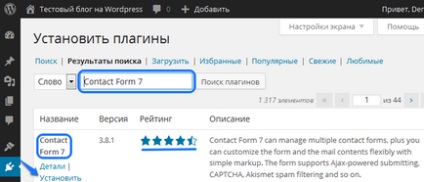
Плагін створення форм Contact Form 7



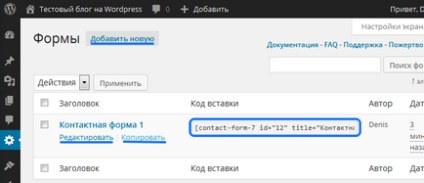
Звертаю вашу увагу на те, що після активації у нас з'явився в лівому меню адмінки розділ, що відповідає назві плагіна. Заходимо в нього, бачимо основні пункти даного плагіна для створення форм.

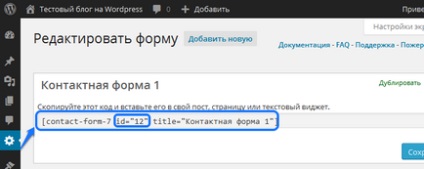
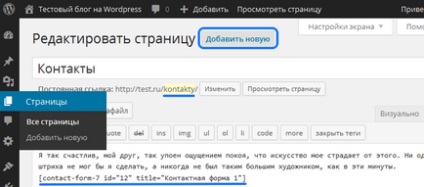
Якщо ми просто створимо сторінку, вона буде порожньою. Для того, щоб сторінка грала роль зворотного зв'язку, нам потрібна форма, створена нашим плагіном або точніше, потрібна спеціальна рядок, ідентифікатор цієї форми. Рядок з ідентифікатором ми зможемо вставити в будь-яку сторінку нашого блогу чи будь-який запис на сайті.
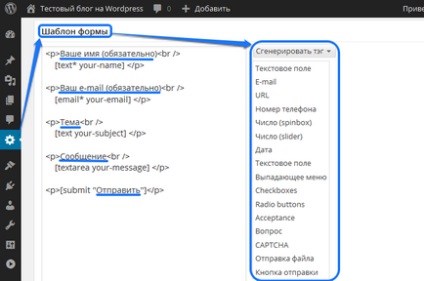
Нижче рядка з ідентифікатором створеної форми розташований шаблон форм. У нашому прикладі виводяться наступні поля:
Contact Form 7 маємо свій конструктор, через нього ми можемо додавати додаткові інші поля до нашої формі або створювати повністю нову форму. Наприклад, зробити прикріплення певних файлів і зображень. Далеко забігати не будемо, трохи нижче ви побачите ці можливості.


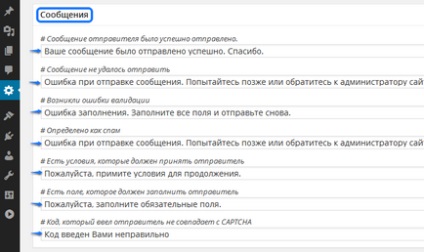
Далі йдуть тексти, які видає плагін Contact Form 7 при помилках або після вдало відправленого повідомлення, можете підредагувати під себе. В принципі, ці тексти добре переведені, раджу залишити їх як є, нічого міняти, чіпати не потрібно. Поки на цьому етапі все, зберігаємо внесені зміни.



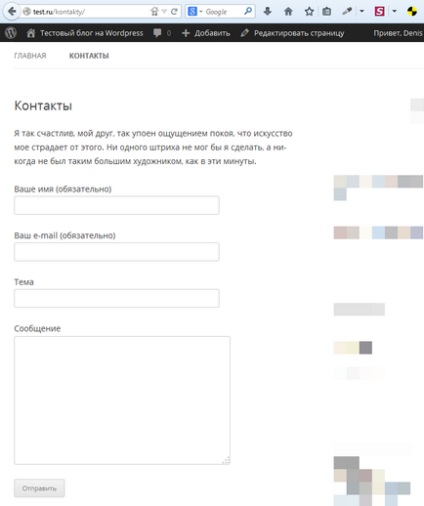
Перейдемо на лицьову частину блогу, у вас повинна з'явитися сторінка контакти. Заходимо на сторінку і бачимо цю форму зворотного зв'язку. Якщо ви введете свої дані в поля форми, натиснете відправити, система вам видасть «Ваше повідомлення було відправлено успішно, Дякую». Найзручніше, що після відправки повідомлення, не відбувається перезавантаження сторінки, так як використовується технологія ajax.

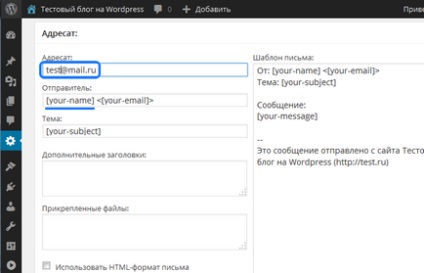
Загляньте в свою поштову скриньку, повідомлення приходить в перебігу декількох хвилин, ви побачите надіслане повідомлення. Все лаконічно і красиво, відмінно працює.
Розглянемо такий момент даного плагіна, прикріплення файлів. Багато користувачів задаються питанням, як зробити прикріплення певних файлів при відправці повідомлення.

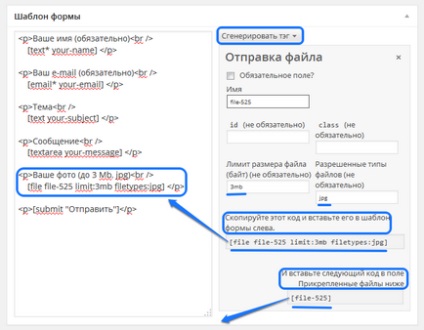
Нам залишилося додати за допомогою генератора форм сам блок «Відправлення файлу», праворуч від шаблону форми є кнопочка генерувати тег і вибираємо відправка файлу. Чи можемо його налаштувати під себе, виставити чи поле обов'язковим, найголовніше, вказати ліміт розміру файлу 3mb, якщо його не поставити, то ліміт буде дорівнює 1mb. Не забуваємо вказати дозволені типи файлів, в нашому прикладі це jpg, якщо у вас багато форматів файлів, то необхідно їх вказувати через вертикальний слеш jpg | png | gif і так далі.
Як нам пропонують нижче, копіюємо код цього блоку і вставимо його в шаблон зліва. Ще трохи нижче є спеціальне поле з кодом, де написано вставте наступний код в поле «Прикріплені фали нижче», копіюємо його, спускаємося нижче і вставляємо. Тепер файли будуть прикріплюватися до листа.
Contact Form 7 - формати файлів
До відома, якщо в поле типи файлів нічого не вказати, то за замовчуванням там будуть дозволені такі формати файлів - jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv.

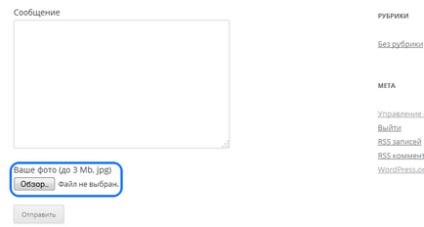
Все з прикріпленням файлів ми закінчили, натискаємо зберегти. Переходимо назад на лицьову частину блогу на сторінку контакти, натискаємо оновити сторінку, з'явиться кнопочка з прикріпленням вашого фото. Ще разок заповніть для перевірки поля форми і прикріпіть зображення, натисніть відправити.
Отримуємо повідомлення про успішну відправку, відкриваємо поштову скриньку чекаємо листи з сайту. Через секунд 30 лист отримано, воно вже має прикріплений файл картинки.
Такий спосіб може використовуватися не тільки для відправки фотографій з вашого сайту, але і інших форматів файлів. Цим же способом можна розширювати функціонал форм іншими полями, які є в генераторі тегів.
думка статті

Чи використовуєте ви форми на своєму блозі? Напишіть, які варіанти зворотного зв'язку ви задієте.
На цьому у мене все. Побачимося на сторінках мого блогу, всім успіхів і поки!