
Додаток для Android на HTML + CSS + JS за допомогою PhoneGap
Всім доброго часу доби.
У цій статті я розповім як налаштувати середовище для розробки і зробити найпростіше додаток з використанням PhoneGap.
1. Установка інструментів
Перше, що потрібно зробити - це встановити інструменти для розробки. Нам знадобляться:
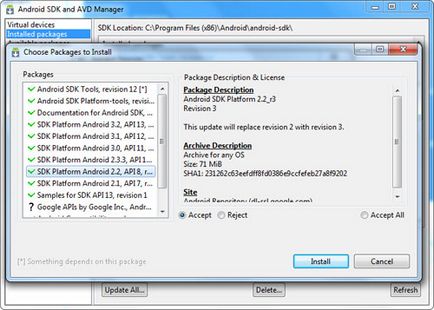
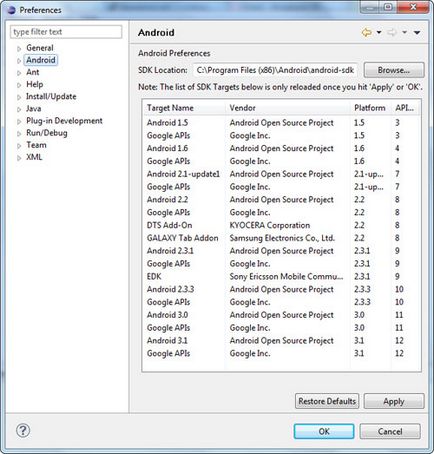
Завантажуємо різні SDK Platform, нам обов'язково знадобиться Android 2.2:

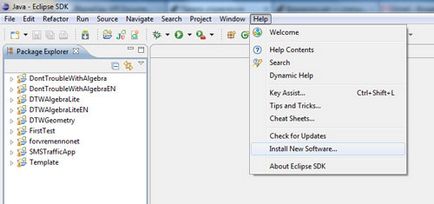
ADT Plugin встановлюється трохи незвично: відкриваємо Eclipse, натискаємо Help → Install New Software → Add.

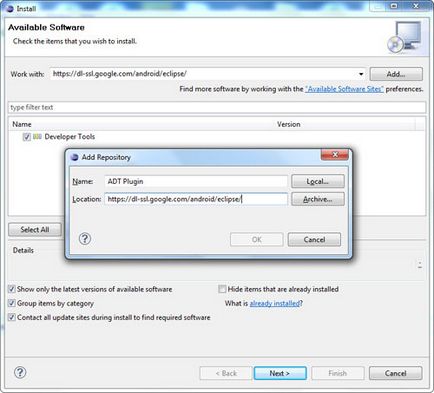
Відкриється діалогове вікно, в нього необхідно ввести:
Натискаємо «Oк», вибираємо Developer Tools і чекаємо до кінця установки.


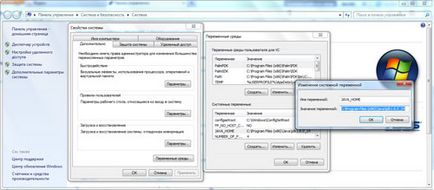
Тепер заходимо в Мій компютер → (Права кнопка миші) → Додаткові параметри системи → Змінні середовища → Системні змінні → Створити:
- Ім'я: JAVA_HOME
- Значення: шлях до jdk, наприклад (C: \ Program Files (x86) \ Java \ jdk1.6.0_24)

Потім знаходите змінну Path і додаєте в кінець:% JAVA_HOME% \ bin;
2. Створення проекту
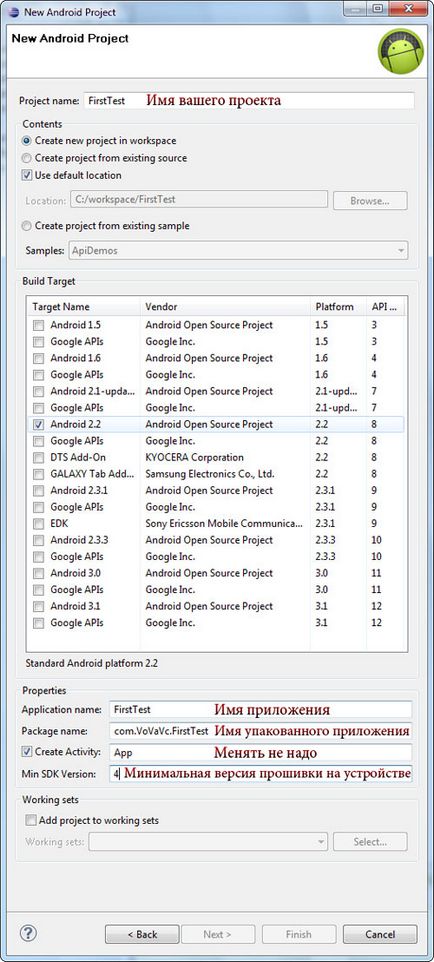
Тепер створюємо проект: відкриваємо Eclipse → File → New → Project → Android project і робимо все як на скріншоті:

В папці з вашим проектом створіть дві нові папки:
Викачуємо PhoneGap. У новій версії PhoneGap 1.0 якісь проблеми з переходами між локальними файлами - щоб їх уникнути потрібно створити другу activity в AndroidMainfest.xml
Увага: не намагайтеся замінити ваш activity (.App), замість цього вставте даний код відразу після закриває тега вашого початкового activity.
Відкриваємо архів і знаходимо папку «Android». копіюємо:
- phonegap.js в папку / assets / www
- phonegap.jar в папку / libs
- папку xml в папку / res (тільки у версії 1.0)
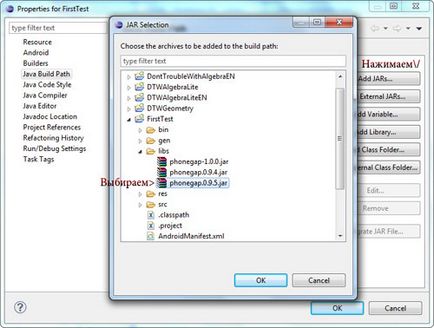
Тепер в Eclipse відкриємо наш проект і покажемо йому, де живе бібліотека PhoneGap: натискаємо правою кнопкою миші по libs → Build Path → Configure Build Path і далі як на скріншоті:

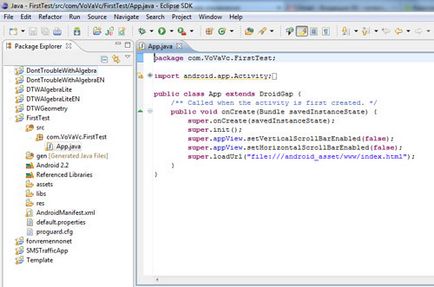
Відкриваємо .java файл і вносимо зміни: підключаємо phonegap (рядок 5), прибираємо скролбари (рядки 12 і 13) і завантажуємо нашу головну сторінку (рядок 14).

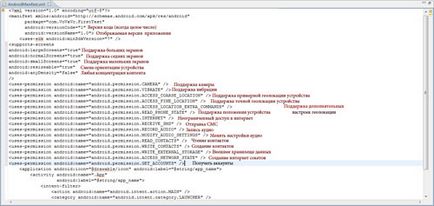
Займемося файлом AndroidMainfest.xml:

Рядки з uses permission включають взаємодію з залізом пристрою. Все uses permission в даному файлі будуть показані в android market. якщо ви будете завантажувати туди свій додаток, так що не переборщіть.
3. Hello World!
Тепер пишемо нашу сторінку index.html:
Зберігаємо в / assets / www /.
4. Запускаємо
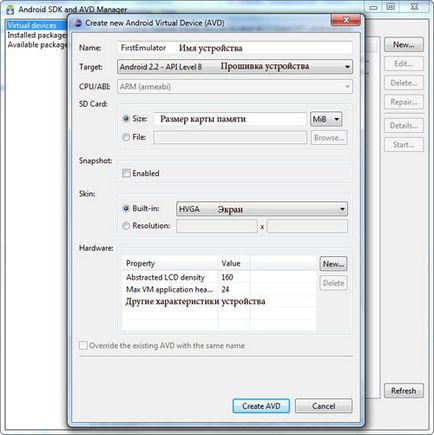
Правий клік по проекту і натисніть Run As → Android Application. Eclipse попросить створити емульованого пристрій. Введіть характеристики і запустіть:

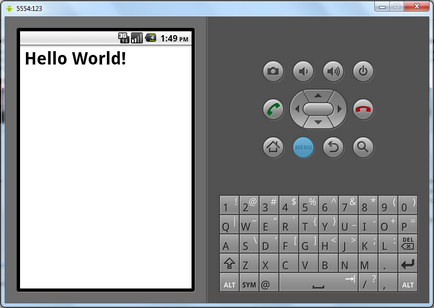
Що вийшло в емуляторі:

Щоб запустити на пристрої, переконайтеся, що USB debugging включено на вашому пристрої і підключіть його до комп'ютеру (Settings → Applications → Development). Правий клік по проекту і натисніть Run As → Android Application.
На сьогодні все, успіхів!