Ви знаходитесь: Головна »Модулі» Додаємо приставку .html до всіх сторінок на WordPress

Нагадаю, що якщо ви теж не можете знайти потрібний плагін для реалізації якоїсь задумки на сайті, можете сміливо писати в стіл замовлень і ми безкоштовно підкажемо вам рішення, правда відразу ж наберіться терпіння, так як на відповідь може піти деякий період часу.
Приступимо до справи!
Як додати html до закінчення URL в вордпресс?
Потрібно розуміти, що існую два типи сторінок в самій системі wp:
- Записи (пости) /wp-admin/post.php
- сторінки /wp-admin/post-new.php?post_type=page
Для записів додати закінчення .html можна так:
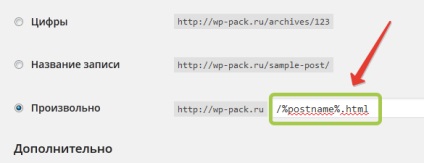
Налаштування -> Постійні посилання (/wp-admin/options-permalink.php)
І в поле "Довільно", вставляємо /%postname%.html

Однак цей спосіб підходить тільки для ЗАПИСІВ, а що ж робити зі сторінками?
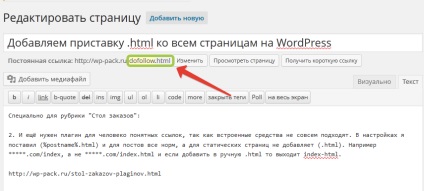
Додаємо до сторінки html закінчення
Як же це зробити для сторінок, адже спосіб вище не спрацює, а якщо поправити посилання в ручну, то движок автоматом перейменують url сторінки. Вихід є, для цього потрібно використовувати простий плагін, який успішно пройшов тест перед публікацією цього матеріалу на нашій збірці движка версії 4.0:

1. Завантажуємо плагін за посиланням нижче
2. Разархівіруем його в папку на хостингу / wp-content / plugins /
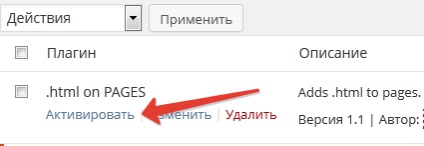
3. Заходимо в адмін центр сайта, потім в "Додатки" і активуємо його:

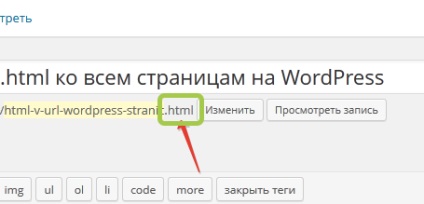
Ось і все, тепер до кожного url буде автоматично додаватися .html закінчення.
Завантажити плагін Html on Pages