Додаємо гаджет над заголовком в Blogger (Blogspot)
Повністю вона виглядає так:
Але щоб мати можливість додавати гаджети над секцією з заголовком, необхідно змінити значення деяких параметрів:
- maxwidgets - це кількість гаджетів яке ви хочете розмістити, цифра вказує скільки максимально можна розташувати віджетів в цій секції, наприклад: 1, 2, 3 і т.д. Якщо ні вказано нічого, кількість не обмежена. Нам необхідно поміняти "1" на будь-яке потрібне число.
- showaddelement - параметр, який робить видимим поле для додавання віджету - "Додати гаджет". Змінюємо no на yes
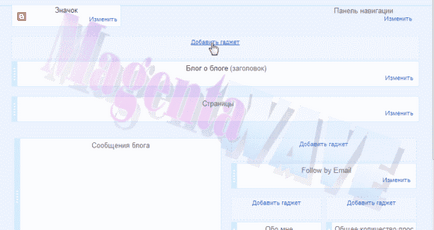
Так буде виглядати підсумковий варіант:

Розміщення гаджета над шапкою
Якось не переймався цим питанням для гаджета "Вікно пошуку", але думаю зробити таке можна за допомогою CSS. Дізнатися ідентифікатори і вперед, приклад коду стилю буде приблизно такою:
# BlogArchive1 h2 background: # fff1f0;
color: # 000;
text-align: center;
padding-top: 20px;
float: left;
height: 100px;
width: 20%;
>
#ArchiveList float: right;
background: # f1f1f0;
height: 120px;
width: 80%;
overflow-y: auto;
>
З.И. Експерименти проводилися над "Архів блогу" розташованому горизонтально поза колонок.
Намагаюся зробити так:
# PageList1 background: #ffffff;
color: # 000;
text-align: center;
padding-top: 20px;
float: left;
height: 100px;
width: 80%;
>
# HTML1 float: right;
background: #ffffff;
height: 100px;
width: 20%;
overflow-y: auto;
>
Обидва віджета стають в ряд, але не працюють (ні той, ні той).
Тоді прибираю рядки float, вони працюють, але стають один під одного (((
Не знаю що придумати.
І ще питання - що значить # і точка замість нього?