У цій статті ми створимо пункти меню, розділові лінії і вікно пошуку.
Отже, відкриваємо наш макет, який ми зробили в минулій статті і беремо інструмент «Текст» (гаряча клавіша Т) з наступними параметрами:
І пишемо пункти меню.
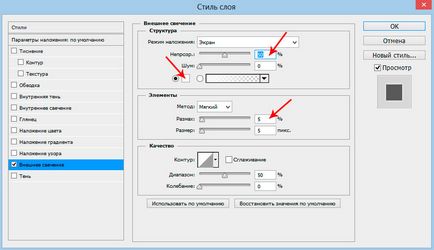
До що вийшло текстовому шару застосовуємо стиль fx «зовнішнє світіння».

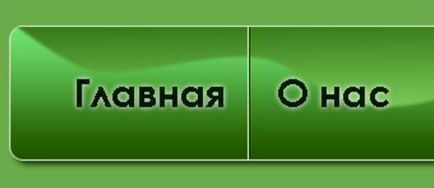
Текст став виглядати більш ефектним:
Тепер малюємо роздільники.
Створюємо новий шар під назвою «світла лінія».
Беремо інструмент «лінія» (колір не важливий) і малюємо між пунктами меню вертикальну лінію.
Копіюємо цей шар (затискаємо ALT) і мишкою перетягуємо лінію на 1px вправо.
Що вийшло шару даємо назву «темна лінія».
Тепер для світлої лінії застосовуємо стиль шару fx -> накладення кольору, і колір вибираємо світло зелений, майже білий.
Для темної лінії вибираємо темно зелений колір, майже чорний.
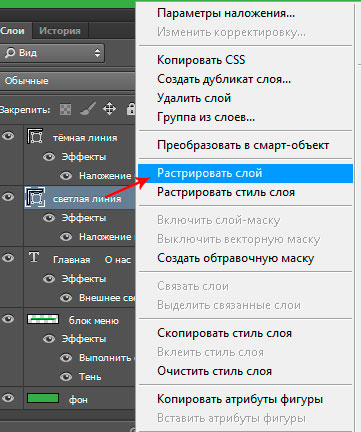
Растріруем ці два шари.

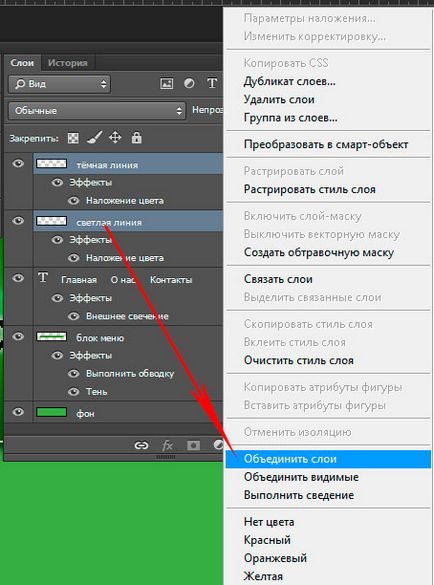
Далі об'єднуємо ці два шари: затискаємо клавішу SHIFT, виділяємо мишкою шари які хочемо об'єднати, і, клацнувши правою кнопкою миші вибираємо пункт «об'єднати шари».

Що вийшло шару даємо назву «роздільник».

Погодьтеся, роздільник вийшов не дуже красивим, так що будемо приводити його до потрібного вигляду.
Беремо інструмент «ластик» з наступними параметрами:
І акуратно стираємо краю у роздільник. Має вийти так, як ніби краю роздільник розчиняються. Зменшуємо непрозорість шару до 75%.
Має вийти приблизно так:

Далі копіюємо роздільник і ставимо в потрібні місця.

Тепер в правій частині панелі додаємо вікно пошуку.
Створюємо новий шар під назвою «вікно пошуку».
Виставляємо вертикальні напрямні приблизно на 700px і на 1000px, горизонтальні на 130px і на 170px.
Беремо прямокутник з округленими кутами, радіус заокруглення робимо 5px і малюємо вікно пошуку.
До цього шару застосовуємо стиль fx «накладення кольору». Колір вибираємо дуже світло зелений (майже білий).
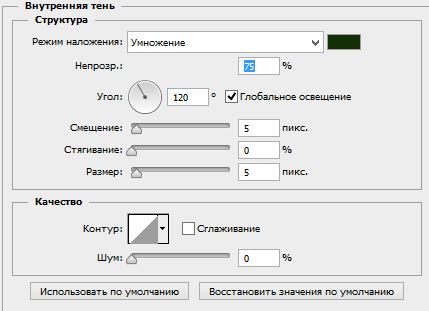
І застосовуємо стиль «внутрішня тінь» з наступними параметрами:

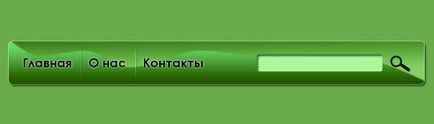
Вікно пошуку стало виглядати злегка втиснув.
Тепер створюємо новий шар і даємо йому назву «значок пошуку».
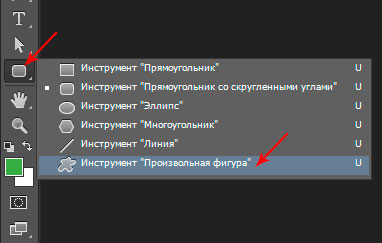
Беремо інструмент «довільна фігура».

Виставляємо наступні параметри:
Вибираємо фігуру «лупа». Щоб знайти потрібну нам фігуру, натискаємо на значок шестерінки (синя стрілка) і вибираємо пункт «все».

Малюємо значок пошуку.
Завантажити PSD-файл з результатом.