У цьому уроці ми будемо створювати дизайн користувальницького інтерфейсу iPhone для форуму і чату на основі мобільного застосування. Додаток включає в себе кілька сенсорний інтерфейс-елементів. Ми будемо використовувати різні інструменти Photoshop і стилі шару. Урок підійде навіть для новачків.
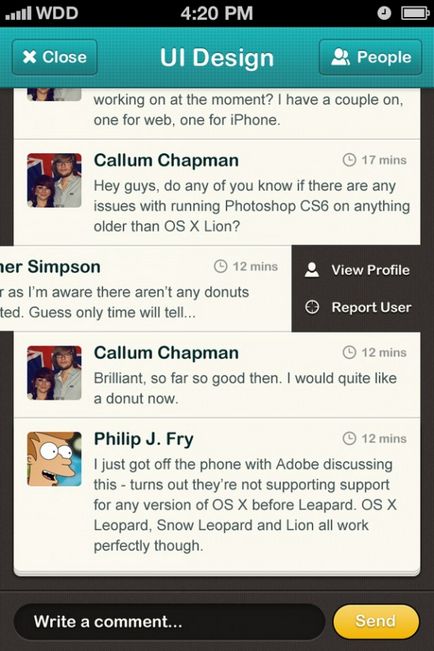
Остаточний результат:

вимоги:
Планування, ескізи
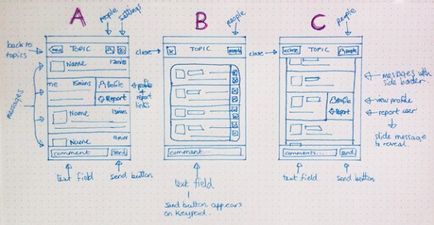
Для будь-якого проекту призначеного для користувача інтерфейсу важливо насамперед створити ескіз. Це допоможе уникнути дурних ідей і постійних переробок. Візьміть ручку і ваш улюблений блокнот і почніть малювати.

Крок 1: Рядок стан і навігації
Створимо наш документ розміром 640px на 960px і дозволом 326ppi. Насамперед додамо рядок стану, яка знаходиться на панелі у верхній частині iPhone. Якщо ви хочете, щоб дизайн вашого застосування виглядав реалістично, можете завантажити комплект Retina iPhone GUI PSD звідси.
Додамо панель навігації з висотою 86px і шириною 640px.

Крок 2: Кнопки на панелі навігації
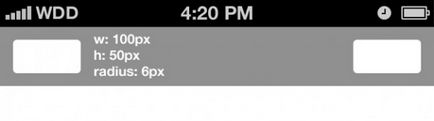
Давайте подивимося на ескіз: у нас є дві кнопки на нашій навігаційної панелі. Виберіть інструмент Rounded Rectangle Tool з встановленим розміром 100px х 50px і радіусом 6px. Помістіть форми на праву і ліву сторону навігації.

Крок 3: Вибір стилю
Прийшов час вибрати стиль оформлення. Цей додаток дозволить людям спілкуватися і знайомитися один з одним і отримувати задоволення від цього. Тому ми будемо використовувати химерні колірні схеми і типографіку.
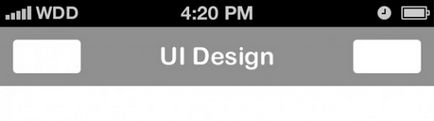
Виберіть інструмент Type Tool і виберіть шрифт, який вважаєте за потрібне. Ми вибрали Arial Rounded MT Bold. Введіть назву теми і розмістіть його в центрі нашої навігації.

Настав час визначитися з квітами. Ми використовуємо сервіс Colour Lovers. щоб підібрати потрібний колір. Палітра, яку ми вибрали називається Playroom.

Крок 4: Стиль навігації по сайту
Активуйте шар панелі навігації, клацніть по ньому правою кнопкою миші і виберіть Blending Options або двічі клікніть по шару.
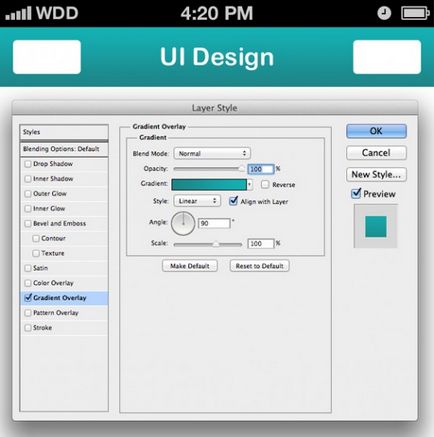
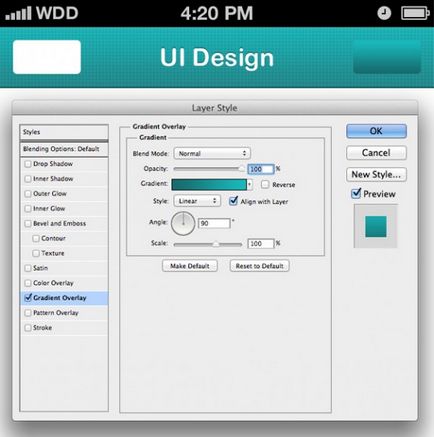
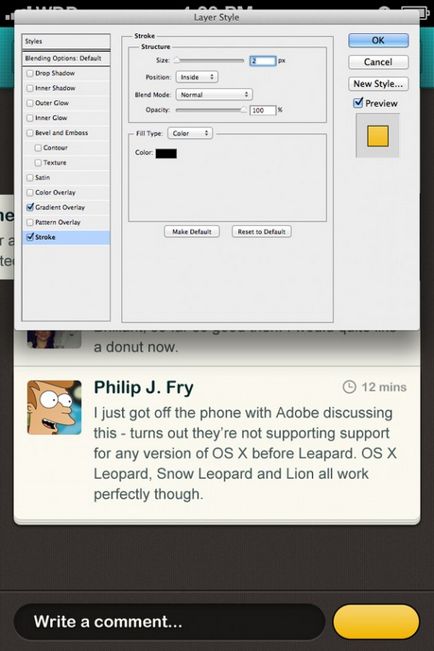
Перш за все, ми збираємося додати градієнт нашої навігації, тому клацніть на Gradient Overlay. Вкажіть параметри, як на картинці нижче:

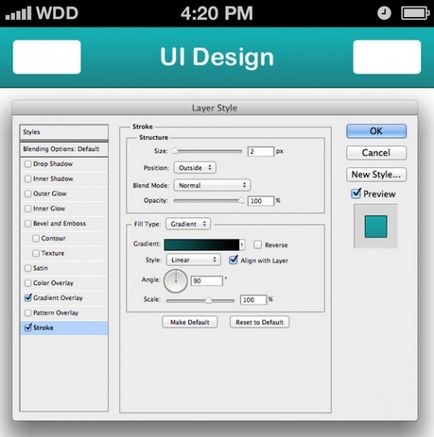
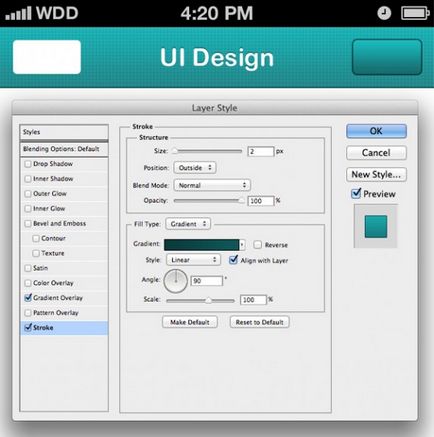
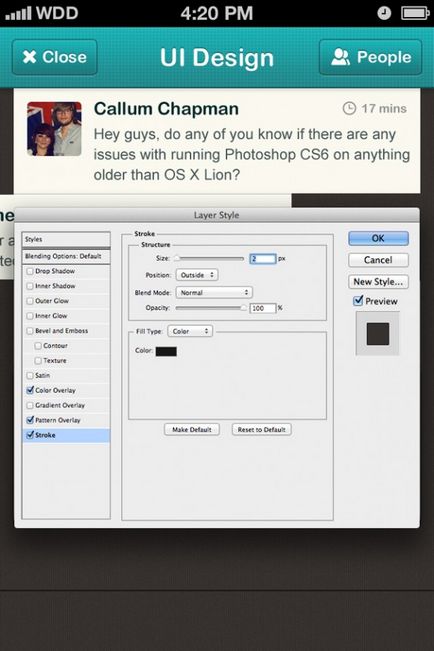
Тепер додамо обведення. Змініть розмір до 2px. Намагайтеся завжди уникати непарного числа в дизайні для користувача інтерфейсу, особливо на мобільних пристроях.
Виберіть градієнтну заливку для контуру з темно-бірюзовим і чорним кольором, як на малюнку нижче:

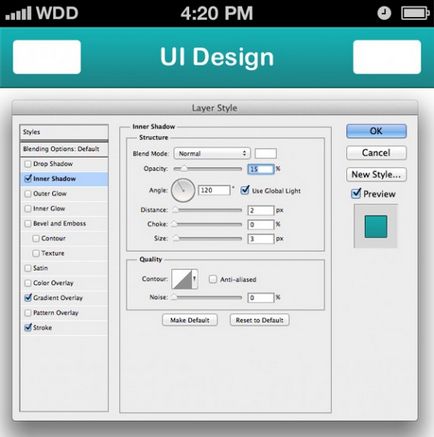
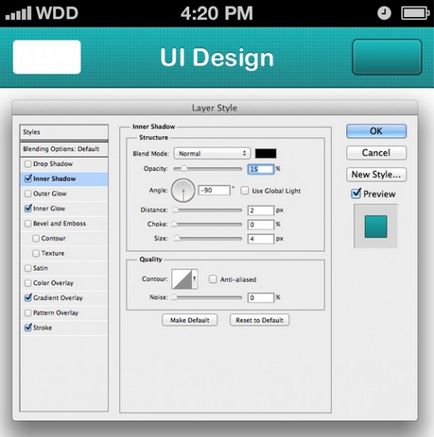
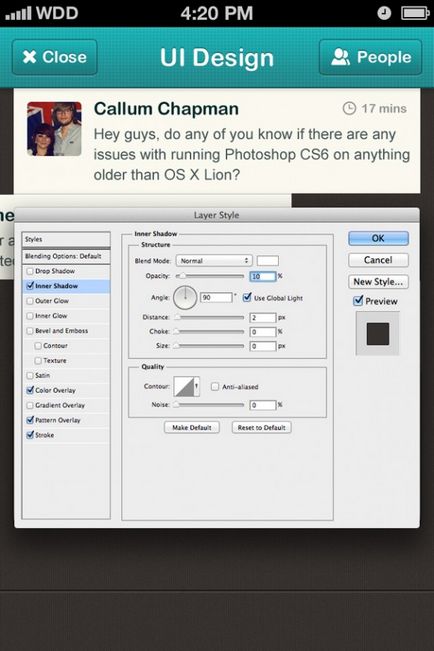
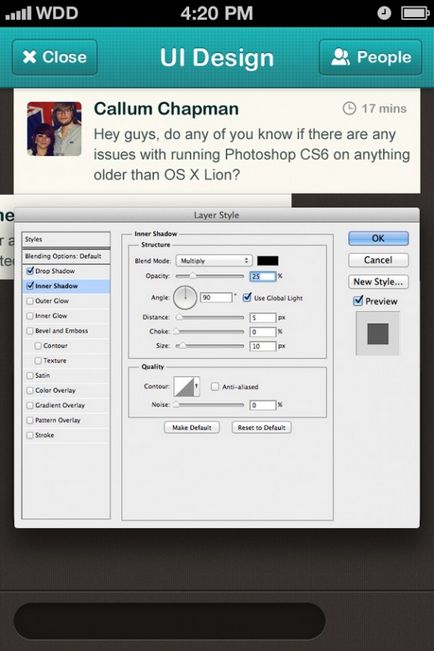
Додайте Внутрішня тінь зі значенням непрозорості 15%. відстанню 2px і розміром 3px.

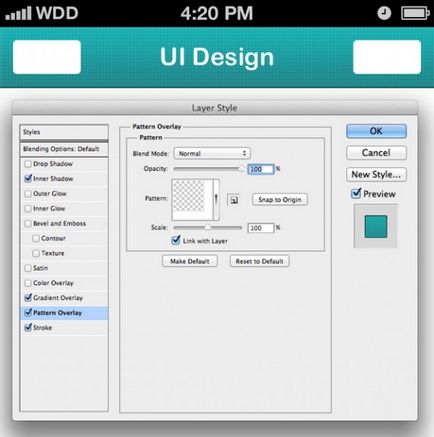
Тепер давайте додамо заливку. Ми вибрали візерунок, як на малюнку нижче. Якщо ви хочете використовувати цей патерн, можете безкоштовно завантажити набір на Premium Pixels.

Крок 5: Стилі тексту
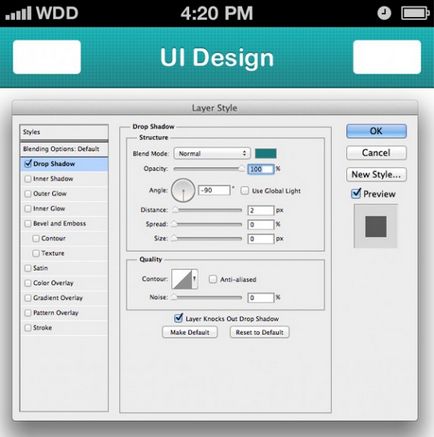
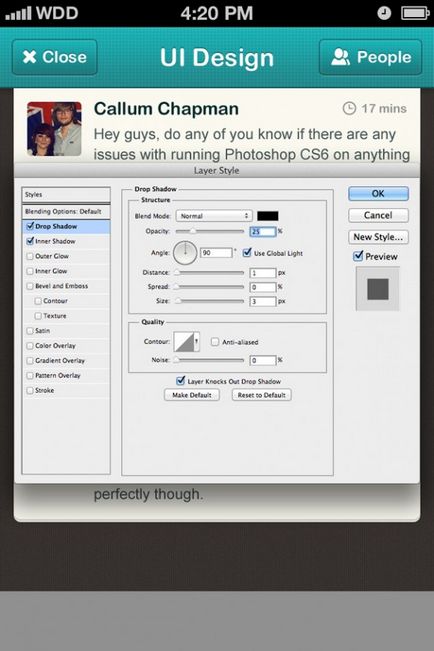
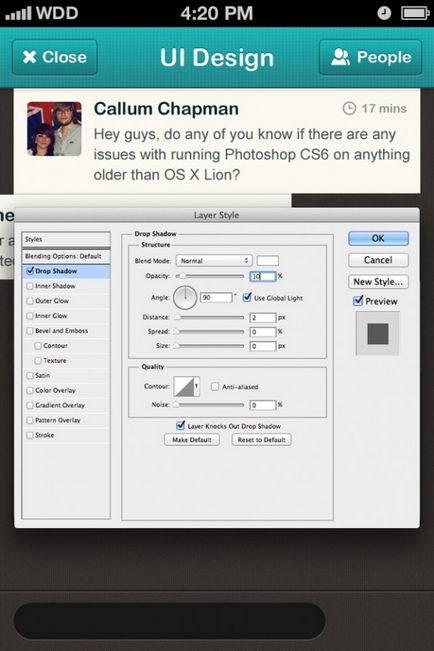
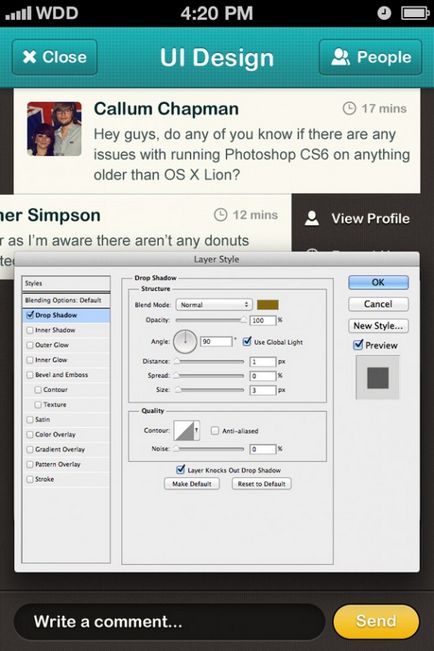
Щоб додати нашого тексту глибину, застосуємо Зовнішню Тінь (Drop Shadow). Змініть значення кута на 90 (зніміть галочку з Use Global Light. Якщо вона стоїть) і використовуйте той же колір, що і для нижньої частини градієнта. Встановіть відстань 2px змініть розмір на 0px.

Крок 6: Стиль для кнопок навігації
Давайте для початку додамо градієнтну заливку (Gradient Overlay) нашим кнопках. Встановіть параметри, як на малюнку нижче:

Додайте контур розміром 2px. Змініть тип заливки на градієнтну і встановіть кут 90 градусів.

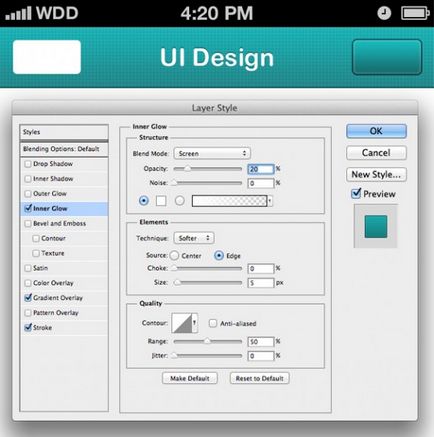
Тепер давайте додамо внутрішнє світіння нашої кнопочки. Виберіть Inner Glow і змініть режим накладання на Screen. Встановіть непрозрачность20% і переконайтеся, що шум має значення 0%. Змініть стандартний жовтий колір на білий, і переконайтеся, що розмір як і раніше встановлений 5px.

Давайте додамо внутрішню тінь, щоб зробити нашу кнопку трохи більш реалістичною. Змініть непрозорість на 15% і виберіть чорний колір. Встановіть расстояніе2 пікселя і розмір 4px. Встановіть кут 90 градусів.

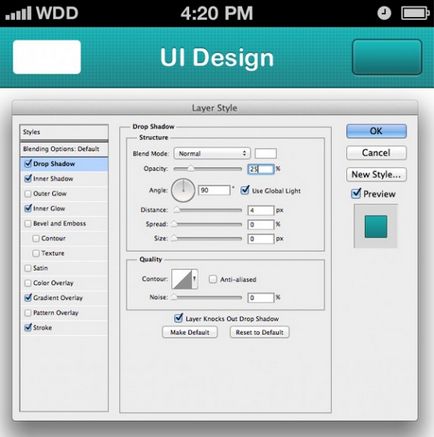
Тепер давайте додамо тінь. Виберіть Drop Shadow. змініть колір на білий і встановіть непрозрачность25%. Ця тінь буде виступати в якості підсвічування, тому ізменіті відстань до 4px.

Крок 7: Значення кнопок
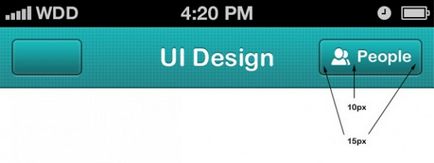
Давайте спочатку закінчимо нашу праву кнопку. Ця кнопка буде називатися «People», і ми хочемо використовувати ікони з людьми. Для цього уроку я буду використовувати іконки, створені в дизайн-студії Yummygum, ви можете скачати їх на сайті IconSweets.com - ми будемо використовувати іконки з цього набору на протязі всього уроку.
Використовуючи той же шрифт, що і для заголовка панелі навігації, введіть напис для кнопки. Зміна розмір і помістіть його на свою кнопку, а потім додайте іконку. Ми додали внутрішні відступи 15px. і відстань 10px між зображенням і текстом.
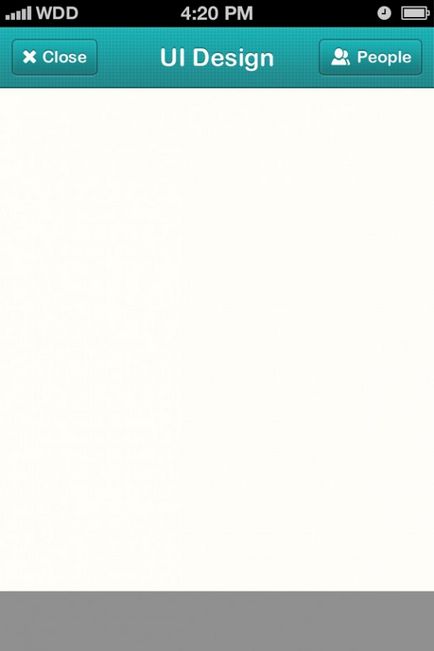
Повторіть цю процедуру для кнопки на лівій стороні панелі навігації, тільки додайте хрестик замість іконки злюдьми і слово «Закрити». Понизьте непрозорість форм для кнопок до 95%. це дозволить трохи просвічуватися сітці під ними.

Крок 8: Футер
Прийшов час, звернути увагу на іншу частину нашого документа. Виберіть інструмент прямокутник використовуйте ті ж розміри, що і для нашої навігаційної панелі (640 х 86px). Помістіть форму в нижній частині документа.

Крок 9: Фон
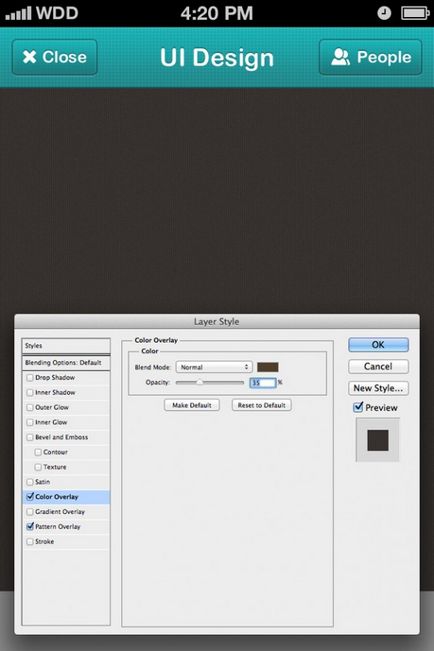
Тепер ми будемо працювати над фоном нашого дизайну. Зайдіть в стилі шару і виберіть потрібну заливку. Ми використовував темний малюнок з вертикальною смужкою з набору Subtle Patterns.
Якщо ви хочете додати свої власні колірні моделі, ви можете зробити це, використовуючи стиль Color Overlay. Ми вибрали коричневий колір (з кольорової палітри) і встановили значення непрозорості 35%.

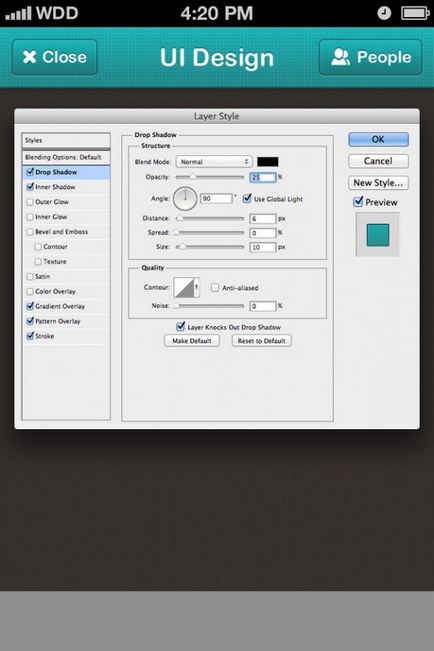
Тепер відкрийте нашу панель навігації і додайте їй Зовнішню Тінь. Переконайтеся, що обраний чорний колір і зменшіть непрозорість до 25%. Збільште відстань до 6px. розмір до 10px. і натисніть кнопку OK. Можливо, вам доведеться поекспериментувати з цими параметрами, так як результати будуть змінюватися в залежності від кольору і типу текстури.

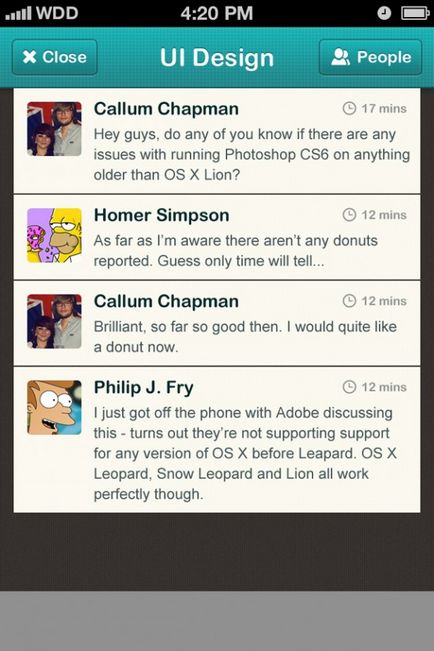
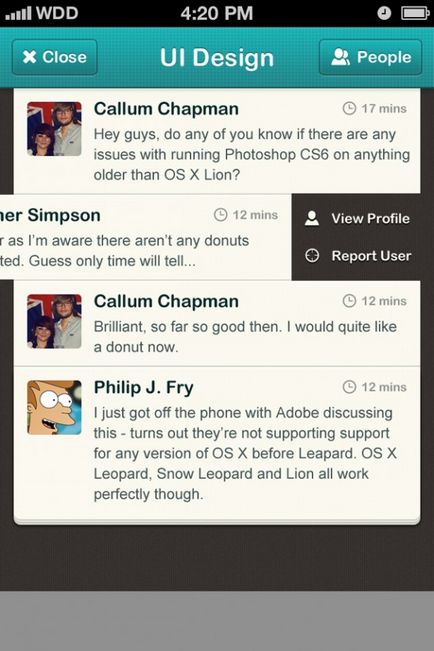
Крок 10: Повідомлення
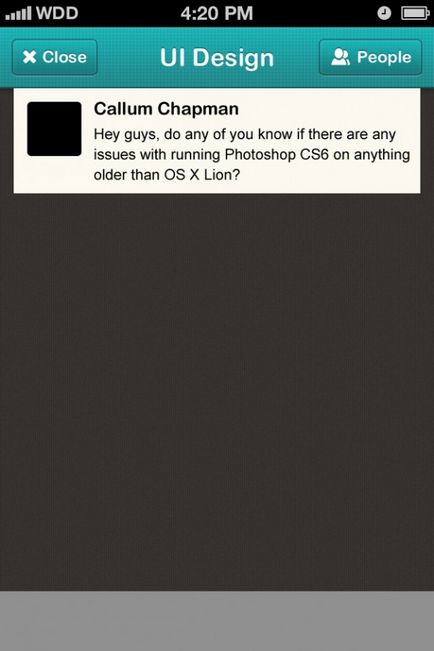
Тепер давайте оформимо наші повідомлення. Виберіть інструмент Прямокутник і його на полотні. Ми використовували ширину 600px.
Напишіть своє ім'я і повідомлення, використовуючи обраний шрифт (Arial MT Bold).

Змініть колір заголовка на темно-бірюзовий, а колір тексту повідомлень-на сіро-бірюзовий.

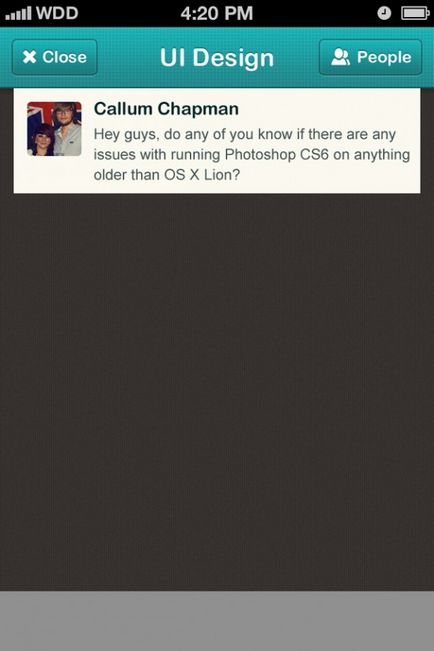
За допомогою іншого іконки з IconSweets, створіть миленькі мітки. Змініть їх розмір, перейшовши в Edit> Transform> Free Transform до 70% в ширину і висоту для збереження пропорцій. Додайте текст і виберіть колір шрифту.

Крок 11: повторюються повідомлення
Згрупуйте вікна повідомлень, продублюйте їх і розташуйте один під одним, залишаючи між ними відстань 2px. Ви можете зробити це або перетягуючи шари, або натиснувши Ctrl + Shift + Стрілка вниз. Замініть вміст повідомлень.

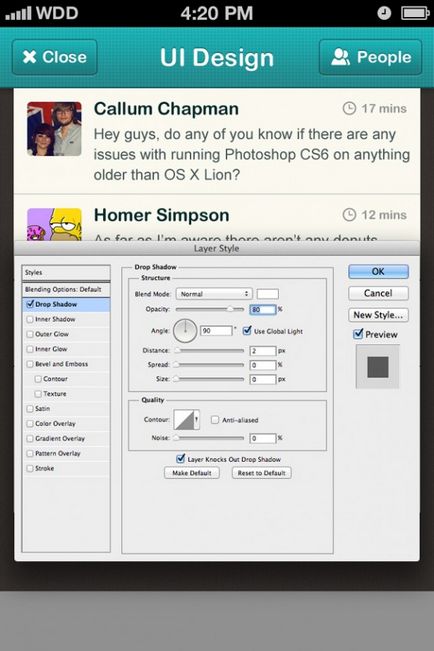
Крок 12: Стилі повідомлень
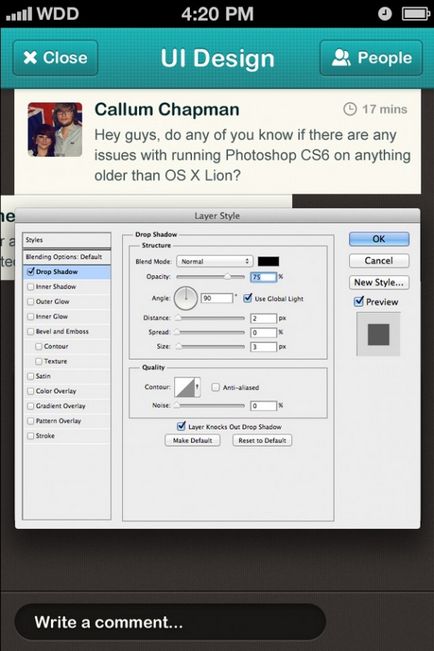
Додайте тінь нашим повідомленнями. Відкрийте Drop Shadow і змініть режим змішування на нормальний і виберіть білий колір. Збільште непрозорість до 80% замість стандартних 75% і встановіть відстань тіні 2 пікселя. Це приховає двухпіксельний розрив між вікнами повідомлень.

Скопіюйте та вставте стиль шару всіх вікон. У вас повинно вийти щось на зразок цього:

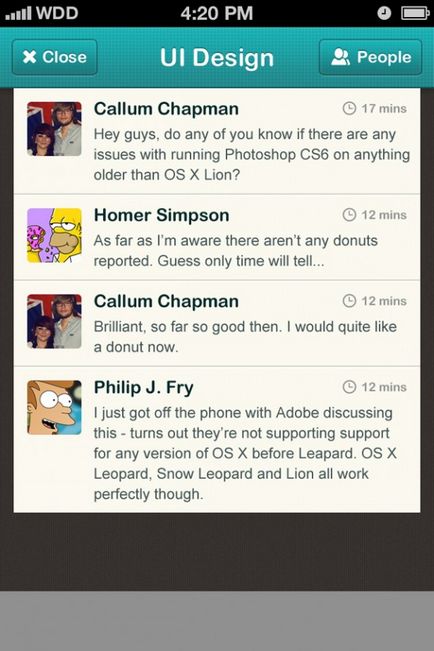
Крок 13: Додамо закруглені кути
Щоб зробити наш проект цікавішим, а також, щоб додати більше глибини, ми збираємося додати закруглені кути в нижній частині наших повідомлень і змусити їх виглядати як блокнот.
Виберіть інструмент Прямокутник із закругленими кутами радіусом 10px. як на малюнку нижче:

Дублюйте цей шар і посуньте його вниз на 5px. У вас повинно вийти щось схоже:

Повторіть цей крок ще раз, щоб у вас було три листочка замість двох.
Крок 14: Тінь навігації
Створіть новий шар, виберіть інструмент Rectangular Marquee Tool і намалюйте тонку лінію у верхній частині Вашого повідомлення. Залийте наше виділення чорним кольором.

Перейдіть в Filter> Blur> Gaussian Blur і застосуєте розмиття.


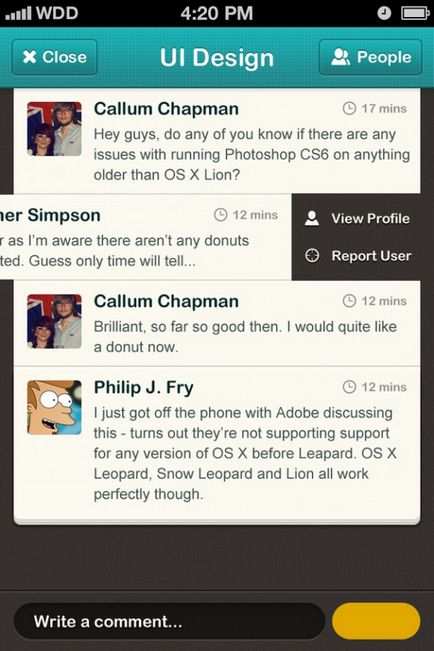
Крок 15: Профіль
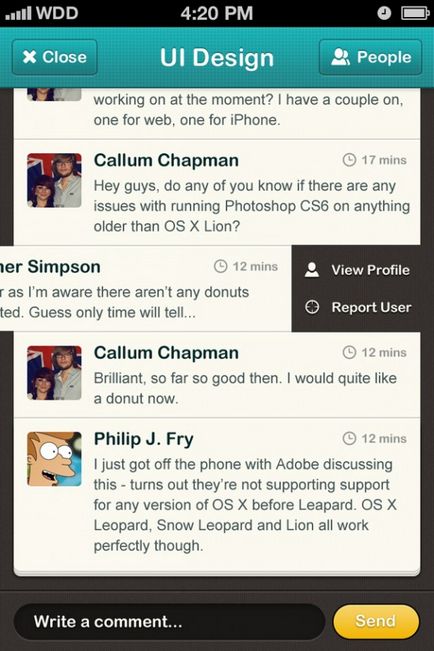
Виберіть групу з одним з ваших повідомлень і за допомогою клавіші зі стрілками, перемістіть повідомлення на 100px вліво.

Додайте необхідні іконки і текст, щоб зробити їх більш привабливими, додайте їм тінь.
Крок 16: Текстове поле
Текстове поле є одним з найбільш важливих елементів. Користувачі повинні мати можливість вводити свої повідомлення з легкістю і без плутанини.
Для початку, знайдіть ваш фоновий шар і копіювати стилі шару. Вставити ці стилі шару на для футера, який ми створили раніше.
Додайте йому зовнішній контурразмером 2px чорного кольору.

Виберіть інструмент Rounded Rectangle Tool з радіусом 50p. Встановіть розмір форми 460x54px і розташуйте її по центру нашого футера. Встановіть відступ для тексту розміром 20px.
Заповніть форму темним кольором, а потім відкрити панель стилів шару. Застосуйте Зовнішню тінь білого кольору і розміром 2px і встановіть значення непрозорості 10%.

Тепер давайте додамо Внутрішню Тінь. Використовуйте чорний колір, режим накладення Множення і непрозорість 25%. Встановіть расстояніе5px і розмір 10px.

Додайте напис і помістіть його в вікно текстового поля. Додайте тексту Зовнішню тен ь з непрозорістю 75%. відстанню 2px і розміром 3 пікселя.

Крок 17: Кнопка для текстового поля
Оберіть інструмент Rounded Rectangle Tool і використовуйте ті ж настройки радіусу і висоти, які ми використовували для текстового поля. Зміна розміру довжини вашої кнопки, так щоб він був на відстані 10px від вашого текстового поля і 20px від правого краю полотна.

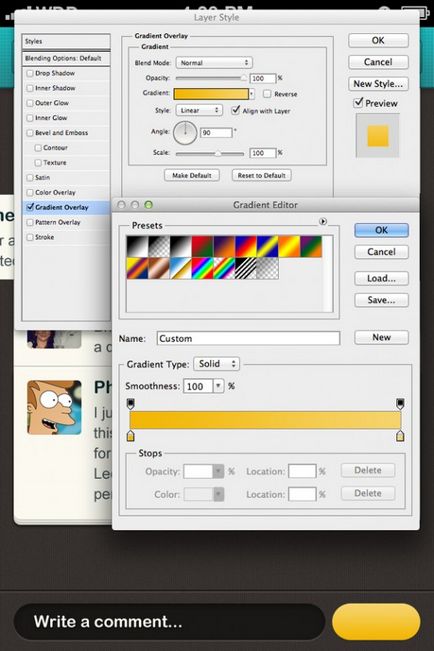
Виберіть Gradient Overlay і застосуєте градієнт від світлого (вгорі) до темного (внизу). Ми використовували чудовий жовтий колір, який був в палітрі кольорів.

Додайте додамо внутрішній контур для нашої кнопки. Змініть розмір на 2px і встановіть значення розміщення Inside.

Додайте текст для нашої кнопки з тінню розміром 3 пікселі і відстанню 1px, як на малюнку нижче:


Побачити дизайн в повному розмірі ви можете тут.