Зсув background position
Позиціонування фонового малюнка досить простий процес, з яким ви, швидше за все, вже знайомі. Якщо ми хочемо притиснути фон до нижнього правого кута елемента, ми пишемо background-position: bottom right. Наприклад:
Або скорочений варіант background, все значення вказуються після url:
З виходом CSS3 ми тепер можемо задавати зміщення позиції; точну відстань до заданої позиції. У нашому прикладі bottom right ми можемо додати bottom 20px right 30px, і наш фон буде зміщений на 20px від нижньої межі і на 30px від лівої.
Позиціонування (bottom, top, right, left) можна задавати в будь-якому порядку, проте довжина зсуву задається чітко після кожного значення.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Кілька фонових зображень
Властивість background дозволяє додавати кілька фонових зображень. Давайте додамо в демо вище кілька нових гаджетів і речей.
Всі ці зображення ми записали в одну властивість background або background-image, відокремивши кожне коми. Для розташування кожного зображення ми скористалися властивістю background-position, яке також може приймати кілька значень.
Можна використовувати фіксовані одиниці виміру (px), гнучкі (відсотки) або їх комбінацію. Кожна пара значень це координати від лівого верхнього кута контейнера до лівого верхнього кута зображення. Наприклад, верхній лівий кут камери розташований на 280px від верхньої межі контейнера і на 7% доступною ширини від лівої межі.

Замітка: Доступна ширина це вся ширина контейнера мінус ширина фонового зображення. Саме тому фонове зображення зі значенням позиціонування 50% по ос Х розташоване точно по центру!

Так як background-position піддається анімації, ми можемо створити більш живе фонове зображення:
У коді ми задали кілька keyframes анімацій. У кожній окремій анімації ми змінюємо значення background-position-x і background-position-y для кожного зображення. Створена мною анімація не так хороша, так що можете зайти на CodePen і підправити її! Зауваження: Щоб побачити анімацію, натисніть на кнопку Rerun внизу праворуч.
Пара важливих зауважень
Всі шпалери додаються послідовно; найперше зображення в списку знаходиться нагорі стека, а останнім в самому низу.
Всі додаткові background властивості (background-repeat, background-size, background-position і т.д.) можуть задаватися кілька разів крім background-color. Якщо ми прописуємо кілька фонових малюнків за допомогою скороченого властивості background, додавайте колір фону до самого останнього, щоб він спрацював. Наприклад:
Або можете додати окреме властивість background-color одразу після звільнення:
Обидва варіанти роблять те ж саме, але останній мені здається більш інтуїтивним і читаним.
Змішання фонових зображень

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Властивість background-blend-mode приймає схожі значення, такі як overlay і multiply, а також і інші. Всі значення Jonathan Cutrell пояснює в своїй статті на цю тему. Наполегливо рекомендую вам прочитати цю статтю, щоб ми змогли перейти відразу до прикладів.
Для створення яскравого дизайну CSS Blend Mode можна використовувати кількома шляхами. Можна змішувати градієнт зі звичайним зображенням, як це робить Ian Yates в своїй статті.
Для створення такого ефекту ми взяли фонове зображення і градієнт і застосували режим накладення overlay.
Накладення впливає на обидва фонових зображення, так що будьте обережні, якщо не хочете, щоб у вас все перемішалося. Якщо ви не хочете, щоб все поєднувалося з фоновим кольором, задайте друге значення normal до другого фонового зображення.
Обрізка фонового зображення
Властивість background-clip це утиліта, яка контролює те, як фонове зображення або колір розташовуються усередині CSS content box. Так само як і властивість box-sizing, background-clip приймає три значення:
border-box - значення за замовчуванням, встановивши яке, фонове зображення або колір поширюється до самої зовнішньої межі елементу.
padding-box розтягне фон до зовнішнього кордону padding'а, або іншими словами до внутрішньої межі border.
content-box розтягне фон в межах контенту, як показано нижче:
Один практичний приклад, коли мені знадобилося властивість background-clip, це коли мені потрібно було створити кнопку з іконкою за допомогою одного елемента. У демо нижче фонове зображення розтягується від лівого до правого краю елемента, навіть якщо з кожного боку додати паддінг. Такого ефекту можна досягти, якщо задати значення border-box.
Якщо нам знадобиться додати білий простір навколо іконки, нам потрібно обернути іконку в додатковий контейнер і поставити йому паддінг. У background-clip ми можемо зробити це більш елегантно, задавши значення content-box, а паддінг замінити рамкою того ж кольору, як і фон.
висновок
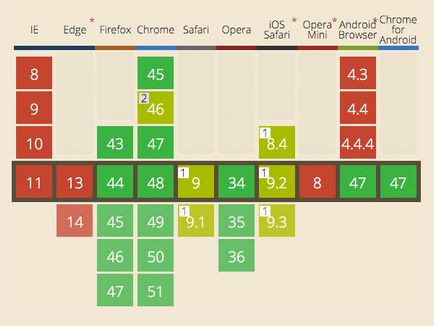
Останнє зауваження: браузери чудово підтримують дані властивості (крім background-blend-mode). За даними сайту CanIUse множинний фон підтримується в IE9 і вище з невеликими проблемами. Різні опції з фоновими зображеннями, такі як властивість background-clip, також підтримуються з примітками.
Blending Mode на момент написання статті найкраще підтримувався в Chrome, Opera і частково в Safari з деякими багами. На жаль в Microsoft Edge ознак прогресу не спостерігається.

Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
