
У цьому уроці Photoshop я збираюся показати Вам, як зробити один цікавий ефект, який я отримав, експериментуючи з фільтрами Photoshop. В кінці наш ефект буде бути схожим на серцевий ритм.
Матеріали для уроку:
Добре, давайте починати. Створіть новий документ, розмірами 700 × 700 пікселів, і заповніть його чорним кольором.

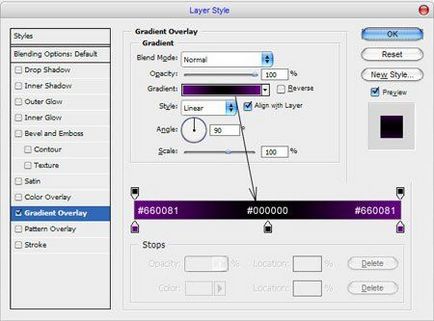
Після того, застосовуємо стиль шару GradientOverlay (Накладення градієнта).

Результат повинен бути наступним:

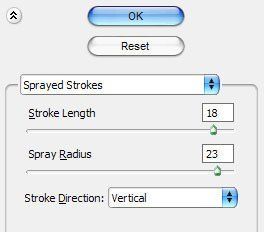
Після цього, створіть новий шар і об'єднайте з попереднім, отримуємо все ефекти в одному шарі. Тоді застосуєте Filter> BrushStrokes> SprayedStrokes (Фільтри> Штрихи> Аерограф) з наступними параметрами:

Бачите відмінність тепер?

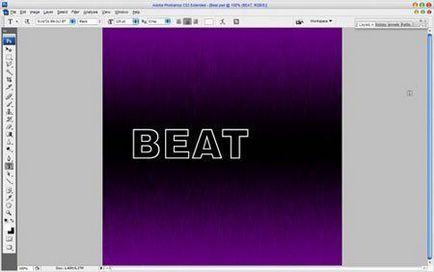
Добре, тепер ми можемо почати створення ефекту. Виберіть інструмент HorizontalTypeTool (Горизонтальний текст) і напишете, що Вам подобається 'BEAT'. Зверніть свою увагу, що колір тексту повинен бути білими. Тільки таким чином ефект застосування фільтра буде максимальний.

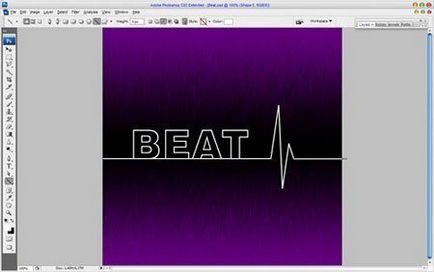
У вищезгаданому зображенні я використовував свій шрифт Swis721. розміром 120 pt. Добре після цього ми повинні додати кілька ліній. Виберіть інструмент LineTool (Лінія) (розмір: 3 px) і малюємо лінії як на моїй картині нижче:

Після цього текстовий шар об'єднуємо з лініями в одному шарі. Тоді виберіть інструмент EraserTool (Ластик) і тверду круглу кисть і зробіть роботу над новим шаром як у мене.

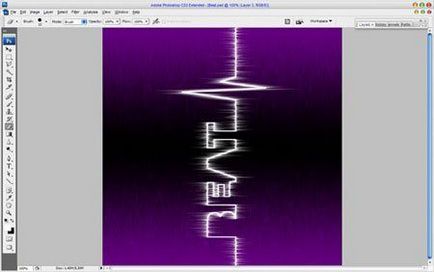
Добре, потім поверніть наш шар на 90 градусів Edit> Transform> Rotate 90 CCW (Редагувати - Трансформування - Поворот на 90 0 проти ч / з).

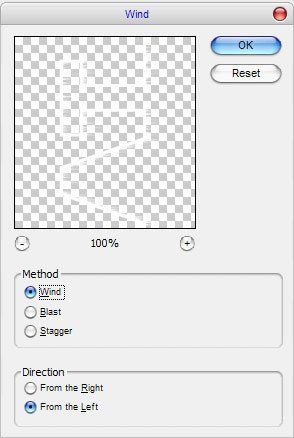
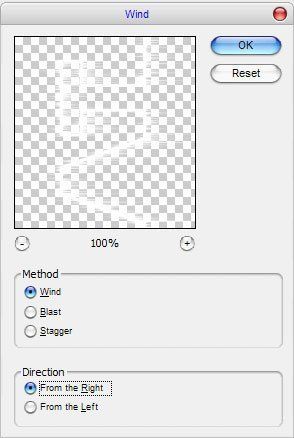
Після цього, застосовується, Filter> Stylize> Wind (Фільтри> Стилізація> Вітер) з подібними параметрами налаштування:


Тоді натисніть Ctrl + F, щоб збільшити дію фільтр.

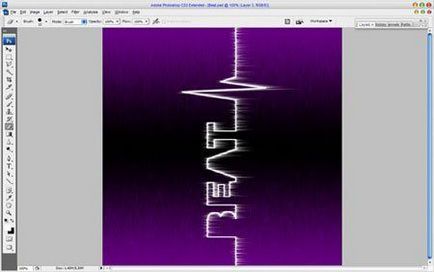
Після цього, як це застосовується, Filter> Stylize> Wind (Фільтри> Стилізація> Вітер) знову, але тепер Ви повинні змінити деякі параметри:

Результат повинен бути наступним:

Знову натисніть Ctrl + F, щоб збільшити дію фільтра знову.

Виглядає добре чи не так? Але поки урок не зроблений. Після цього використовуємо Edit> Transform> Rotate90CW (Редагувати - Трансформування - Поворот на 90 * по ч / з), щоб повернути текст з лініями назад.

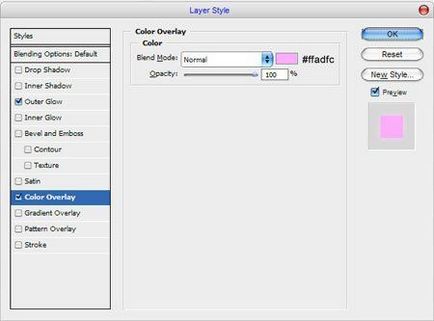
Тоді застосуєте стилі шару для цього шару OuterGlow (Зовнішнє світіння) і Color Overlay (Накладення кольору).


Добре, тепер у Вас повинен бути результат як на моїй картині нижче.


доповнень:
23 613
передплатників:
70 000+
Робіт користувачів:
332 244
Інші наші проекти:
Реєстрація
Реєстрація через пошту