
В силу ряду причин, з даного питання немає усталеної російськомовної термінології, тому стовідсотково правильних або неправильних назв тут бути не може. Зате можуть бути терміни зручні більшості читачів і менш зручні цієї більшості. Оскільки деяким читає термін каркаси (wireframes) здався не зовсім відповідним. в даній частині я заміню його на схему інтерфейсу (іноді в огляді просто схема для стислості).
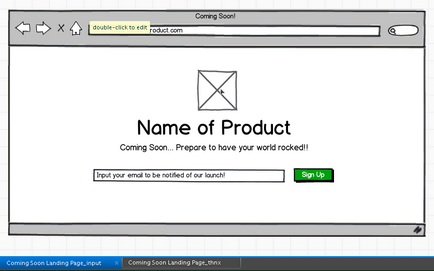
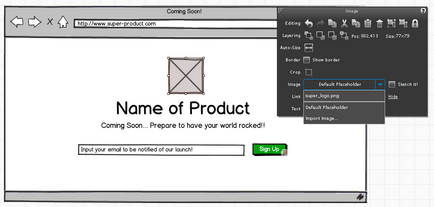
Розглянемо на прикладі. З сайту Mockups to go (я його згадувала в попередньому огляді) скачати заготовку для сторінки Coming soon. Відкриємо скачаний bmml файл в інструменті, разгруппіруем елементи, щоб їх можна було змінювати, відредагуємо під наші потреби.
Зберігаємо отриману схему інтерфейсу під ім'ям на диску. Тепер створимо другу сторінку. Для економії часу скопіюємо на неї всі елементи вихідної сторінки, використовуючи клавіші швидкого виклику (Ctrl + A, Ctrl + C, Ctrl + V).

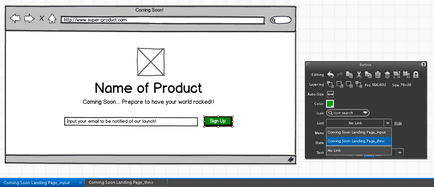
Змінюємо елементи на ній так, щоб схема стала сторінкою, на якій користувачеві повідомляють, що його реєстрація пройшла успішно, і дякують за інтерес до продукту. Також зберігаємо на диску під ім'ям. Тепер додаємо посилання з першої схеми на другу після натискання на кнопку SignUp через властивість Link в інспектора компонента.


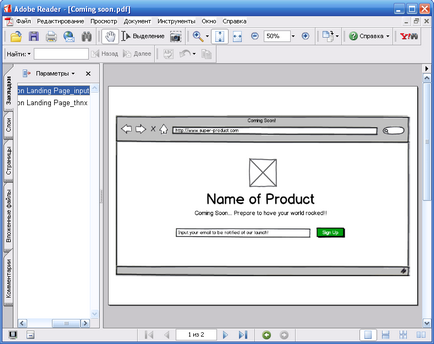
Також додані посилання між макетами працюватимуть в повноекранному режимі презентації (Ctrl + F). Таким чином можна показати замовнику або команді такі динамічні елементи як меню, роботу кнопок, вкладок і т.д.
Необхідно тільки пам'ятати про те, що в списку, що випадає для додавання посилань в інспектора компонента будуть доступні тільки bmml файли, що знаходяться в одній папці з поточним макетом. Тому при перенесенні пов'язаних макетів в інші папки будьте обережні, щоб не пошкодити працюють посилання.
Будь-який фахівець, що працює над середніми і великими проектами і створює багато схем інтерфейсів в процесі своєї роботи, знає, як важливо (а і іноді і складно) підтримувати порядок в макетах і схемах. Логічним першим кроком при наведенні порядку буде групування схем по проектам, в рамках яких вони створювалися.
Розробники Balsamiq чесно зізнаються, що настільна версія інструменту не підтримує угруповання схем на рівні самої програми, але в своєму блозі дають кілька порад, як працювати ефективніше:
- На своїй робочій машині можна створити окрему папку для кожного проекту. Її ж згодом можна буде зробити загальнодоступною (share) з можливістю зміни файлів по мережі, якщо над проектом працює кілька фахівців.
- Всередині папки не рекомендується робити підпапок, а зберігати всі схеми плоским списком (причину я згадувала вище, коли розповідала про пов'язаних макетах).
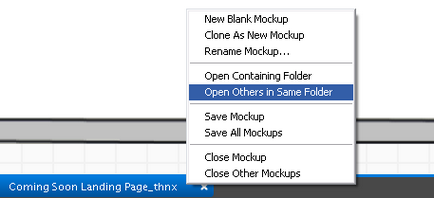
- Натисканням правої кнопки миші на вкладці (або в області) з назвами файлів можна швидко відкрити всі схеми даного проекту.

Поради прості і невигадливі, але не позбавлені здорового глузду.
Крім згаданого в попередньому пункті, в папці для кожного проекту рекомендується створити папку з активами проекту (project assets). У ній можуть бути загальні для проекту зображення (jpg, jpeg, gif, png). У прикладі зі сторінкою ComingSoon це може бути не просто заготовка під логотип продукту (сірий квадрат), а реальний логотип з візуальних стандартів (brand book) компанії. Щоб він був доступний в випадаючому списку для елемента Image в інспектора компонента, необхідно зберегти його в папку з активами проекту.

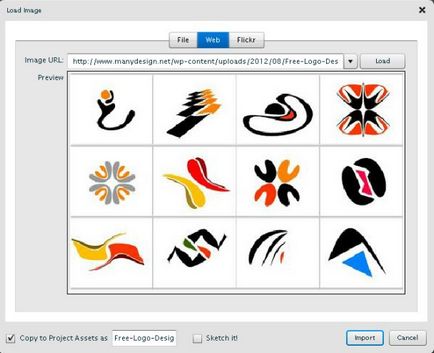
Зображення можна також імпортувати, використовуючи опцію ImportImage в випадаючому списку елемента Image в інспектора компонента. При цьому можна також автоматично скопіювати їх в папку з активами, виставивши Включено відповідної флагової кнопці.

В принципі, існує можливість використовувати зображення як загальні і між проектами, а не тільки між схемами в рамках одного проекту. Для цього вводиться окреме поняття - активи облікового запису (account assets). Однак ця функціональність вважається більш складною, і її необхідно спочатку зробити доступною. Для цього треба створити папку BalsamiqMockups всередині папки Documents. А всередині папки BalsamiqMockups створити папку assets. Це і будуть активи облікового запису. Якщо з якихось причин папка Documents за замовчуванням не підходить, її можна перевизначити в файлі конфігурації.
Розробники Balsamiq надають такі програми:
- Balsamiq Mockups for Desktop - основний продукт.
- myBalsamiq - веб додаток, що дозволяє групувати схеми інтерфейсу по проектам, а також працювати спільно членам команди і клієнтам (можна вивчити на прикладі вже згаданого mockupstogo).
- Розширення (plugin) для Google Drive. Atlassian Confluence. Atlassian JIRA. Fogcreek Fogbugz. XWiki. Наприклад, якщо підключити таке розширення до системи управління завдань, то можна створювати і редагувати схеми інтерфейсу, пов'язані з конкретним завданням, прямо в системі.
Крім цього, основний продукт Balsamiq виявився настільки популярним, що з'явилася велика безліч супутніх продуктів і сайтів від сторонніх розробників (частина з них - на платній основі). Наведемо деякі з них:
- додаткові GUI елементи (крім mockupstogo. можна згадати шаблони для UML Mock4U),
- додаткові піктограми в мальованому від руки стилі (наприклад, платний набір handdrawnicons),
- функціональність для експорту готових схем в код, зображення і додатки (наприклад, Napkee),
- схеми, створені в Balsamiq, можна тестувати за допомогою відомих інструментів, таких як Usabilla, Kupima і Loop 11 (як це робиться можна подивитися тут).
Детальніше про це можна подивитися в офіційному блозі компанії.
Окремо хочеться згадати формат bmml- це Balsamiq Mockups Markup Language. Всі схеми зберігаються у відкритому, легко читається, специфіковані форматі на основі xml. Деякі сторонні інструменти і додатки, дозволяють імпортувати або експортувати bmml файли (наприклад, Flairbuilder).
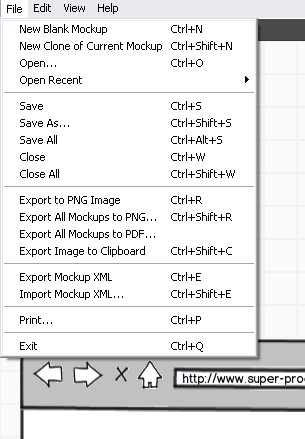
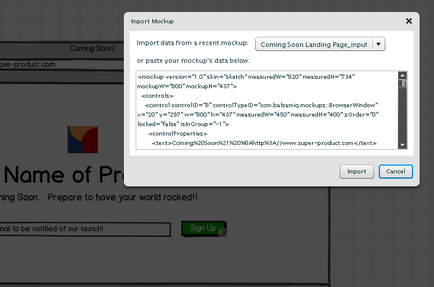
Крім сторонніх додатків, звичайно, можна експортувати і імпортувати власні схеми. Для цього треба вибрати відповідну опцію в меню.

Експорт може стати в нагоді, якщо треба зробити копію схеми або послати схему кому-небудь, наприклад, по електронній пошті. Імпорт дозволяє вставити код іншої схеми в поточну схему.

Оцінка (за суб'єктивною шкалою) 4/5.
В цілому, на мою суб'єктивну думку, даний інструмент відмінно справляється зі своєю базовою завданням - створення схем інтерфейсу. Додаткові функції, хоч і полегшують нелегке життя фахівця з прототіпірованію, проте не завжди повні і не завжди їх використання максимально зручно і виправдано для користувача.
У моєму особистому рейтингу серед пунктів даного огляду найкориснішими є додавання динаміки (посилання між сторінками), а також розширення для Atlassian JIRA.

учасник спільноти analyst.by,
аналітик з 6-річним досвідом у сфері.