Головна Статті Баланс в веб-дизайні або як повинен виглядати продає сайт

- асиметричний баланс
- вертикальний Баланс
- горизонтальний баланс
- радіальний Баланс
- симетричний баланс
АСИМЕТРИЧНА і симетрично БАЛАНСИ
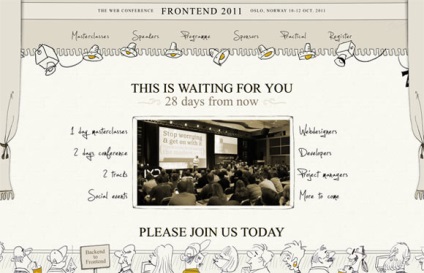
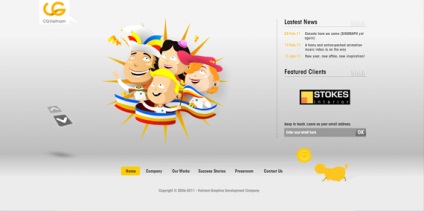
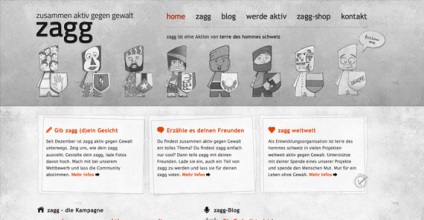
Ці види балансів, найчастіше, добре поєднуються з вертикальним, горизонтальним і радіальним балансами. Симетричний баланс - вид балансу, в якому обидві сторони сайту дзеркально відображають один одного. Симетрія - дуже строгий стиль, на сайтах з симетричним балансом легко орієнтуватися і він комфортний для читання.

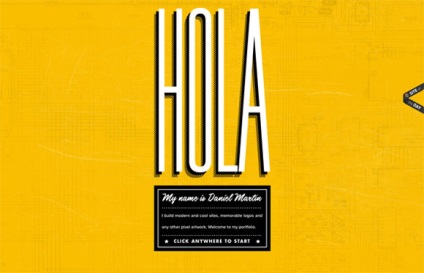
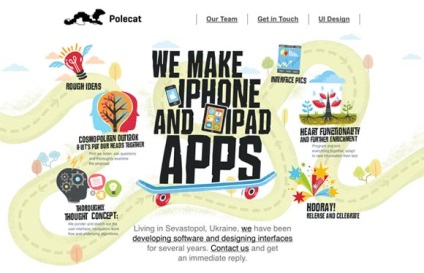
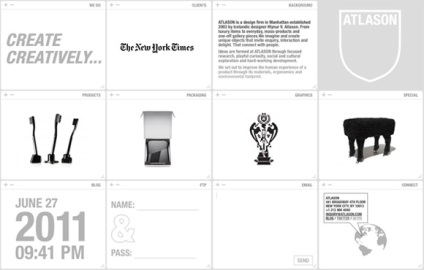
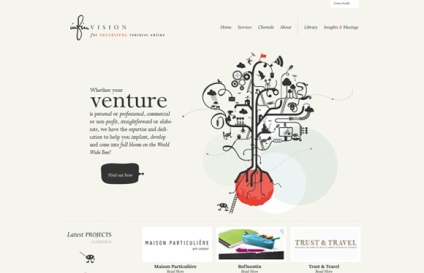
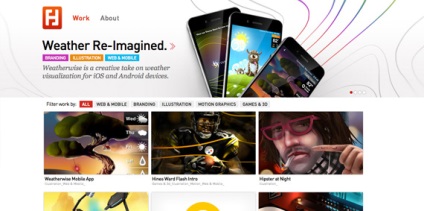
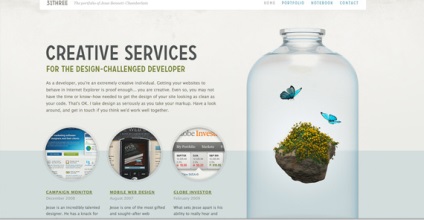
Асиметрія. швидше за все, є найбільш часто використовується формою балансу. Вона абсолютно протилежна симетричного балансу. Асиметричні баланси мають досить велику візуальну ієрархію, за рахунок чого цей метод розв'язує руки дизайнерам, що звичайно ж є позитивним моментом. Ви повинні розуміти, що асиметрія не означає відсутності балансу як такого, вона означає те, що елементи на сайті позиціонуються і вибудовуються по відношенню один у одного.

ЩО КРАЩЕ, СИММЕТРИЯ АБО АСИМЕТРІЯ
Як дізнатися що підійде саме вам, в конкретному випадку? Все просто, за часту симетрія більш проста до сприйняття, і якщо вам потрібен сайт для бізнесу або серйозної організації, то доцільніше буде вибрати симетричний баланс. Він підкреслить статус і стабільність компанії.
Ну, а якщо ж ви хочете підкреслити крихкість, або додати гостроти до візуального сприйняття, то обов'язково поекспериментуйте з асиметрією.

При симетричному балансі намагайтеся використовувати контент, що складається приблизно з рівних частин, рівномірно розподілений по макету.
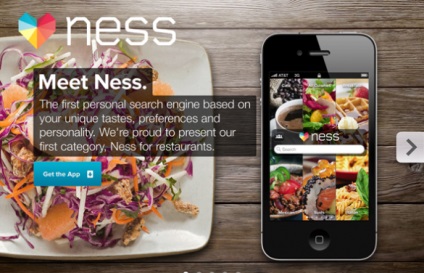
При асиметрії намагайтеся зосередити увагу користувача на одній конкретній точці, наприклад логотип або банер, або ж будь-який інший елемент дизайну.
ВЕРТИКАЛЬНИЙ І ГОРИЗОНТАЛЬНИЙ І БАЛАНСИ
Одним з кращих способів упорядкувати елементи - це збалансувати їх по осях. Осі, як відомо, бувають горизонтальні і вертикальні.
Горизонтальний баланс - розташування елементів по лівому і правому боці відносно один-одного. Вертикальний баланс - розташування елементів зверху до низу по горизонтальній осі, зверху до низу.


Радіальний баланс, це балансування елементів навколо центру композиції. Елементи можна розміщувати навколо центру по осі, або в стилі променів сонця.

- Розмір
- форма
- колір
- Розмір
- положення
Великий за розміром об'єкт сприймається легко і може бути легко збалансований з невеликим, але насиченим об'єктом. Для досягнення симетрії балансу вашого дизайну, необхідно переконатися що всі елементи мають однаковий розмір, не залежно від того який у них візуальний вага.

Кольори об'єктів на сайті мають властивість змінювати візуальний вага елемента - робити його важче або легше. Темний колір - робить об'єкт важче ніж м'які і світлі кольорові гами. Наприклад червоний колір буде виглядати важче жовтого, по скільки він більше притягує погляд. Якщо є необхідність збалансувати темний елемент зі світлими, найкраще буде поекспериментувати з фоном елементів навколо.

Форми елементів так само можуть змінювати баланс в дизайні. Елементи з загостреними, зубчастими і хвилястими формами більше притягують погляд, ніж елементи з прямими лініями, а значить вони будуть візуально важче. Не слід намагатися врівноважити елементи зі складною формою, на багато краще буде створити баланс між складним і простим об'єктом.

Контраст - один з найважливіших факторів для створення композиційної рівноваги. Контраст впливає на візуальний вага об'єкта. Об'єкти з високим контрастом мають більшу вагу, ніжили об'єкти з контрастом нижче. Для того щоб збалансувати контраст, необхідно використовувати компенсацію низького контрасту елемента, різкішим і контрастним фоном або текстурою. Так само можна просто додавати кордону, градієнти, тіні і т.д.

Це один з найважливіших факторів, за допомогою якого можна збалансувати елементи які відрізняються за кольором, розміром, вагою і формою. Як вже говорилося вище - більш яскраві і великі об'єкти притягують більше уваги до себе, але їх вага так само залежить і від того, на скільки близько вони розташовані до центру композиції. Чим ближче об'єкт до центру, тим більше його вага, знаючи це ви можете балансувати об'єктами наближаючи і видаляючи їх від центру. Розташування елементів і блоків є одним з найбільш важливих факторів, коли мова заходить про створення landing page.
ЯК ДОДАТИ БАЛАНС НА САЙТ
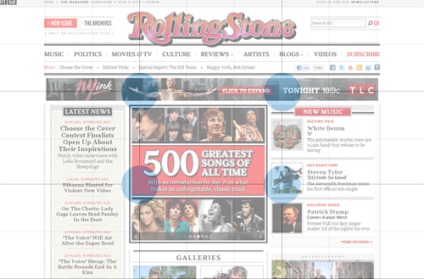
У мистецтві фотографії, живопису і дизайні є поняття правила третьої, воно показує де краще розташовувати композиційний центр. Візьмемо наш робочий простір і розділимо його на 9 однакових частин двома вертикальними і горизонтальними лініями, як це показано на малюнку знизу. На перетині цих ліній (на малюнку показано блакитними колами) і необхідно розміщувати те, що повинно потрапити в центр композиції.

Приклади з поясненнями









Як ви вже зрозуміли, баланс в дизайні сайту дуже важливий, і якщо вам потрібен дійсно продає сайт, то необхідність дотримуватися всіх тих правил які я описав вище просто очевидна.
Якщо вам потрібен суворий сайт - вибирайте симетрію.
Хочете індивідуальність, ваш вибір - асиметрія.
Оцініть нашу роботу