
Деякий час назад, я вирішила зробити статтю з огляду одного з плагінів і зрозуміла, що іноді, для розуміння процесу, потрібно вставити великий скріншот картинки. Звичайно, на повний розмір вставляти його незручно, але в зменшеному вигляді важко щось розгледіти. Звичайно, в WordPress є вбудована функція збільшення зображень, але вона відкриває повний варіант в окремому вікні, що не завжди буває зручно.
Проблему вирішує плагін Auto Highslide. створений для збільшення зображення для WordPress. При наведенні на картинку з'явиться значок лупи з плюсом (в деяких браузерах буде виглядати як звичайна ручка для гіперпосилань). При натисканні, зображення плавно збільшиться прямо в поточному вікні, при повторному натисканні - плавно зменшиться.
До речі, в цій статті як раз використовується такий плагін.
Давайте розберемо, як встановити
плагін Auto Highslide
Так як сторінка плагіна зараз вже недоступна, то викачуємо його тут. Далі є два варіанти установки:
1. Розпаковуємо архів і закачуємо папку за допомогою FTP-клієнта, або через панель управління хостингу на сам хостинг в директорію: / wp-content / plugins /. де лежать всі плагіни блогу. Далі заходимо в адмінку WordPress і активуємо плагін.
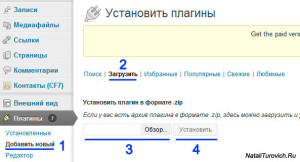
2. У адмін-панелі блогу знаходимо Модулі / Додати новий / Завантажити. Знаходимо у себе на комп'ютері архів, що скачав плагіна (Огляд) і тиснемо Встановити, далі активуємо Auto Highslide.

Ніяких додаткових налаштувань не потрібно, тому можна відразу ж перевірити, як працює плагін.
P.s. Поділюся деякими маленькими зауваженнями, з якими зіткнулася під час роботи з плагіном, можливо вони комусь допоможуть. Іноді відбуваються глюки з флеш-подгрузчіком WordPress і експериментальним способом, я знайшла, як їх уникнути.
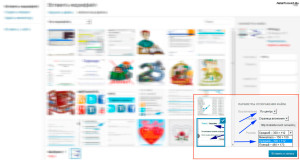
Рекомендую при розміщенні файлів відразу ж встановити параметри міні картинки, наприклад, по центру, середній розмір і Сторінка вкладення. Останній пункт може здатися вам дивним, але якщо спочатку ставити такий параметр. Надалі, не відбувається ніяких збоїв.

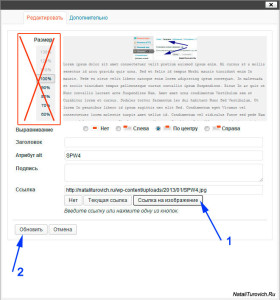
Далі клацаєте на зображенні в своїй статті, вона забарвлюється блакитним і з'являються два значка - редагувати і видалити. Тиснемо редагувати.

«!» Не забудьте, що якщо зображенню не потрібно збільшення. посилання краще видалити зовсім і залишити порожнє поле.
Ще важливий момент. Не рекомендую чіпати розмір у відсотках в лівому верхньому кутку, встановлюйте розмір відразу при завантаженні, як було показано вище (середній розмір, мініатюра). При грі з відсотками періодично відбувається збій і картинка збільшується тільки в окремому вікні.
Сподіваюся, ці маленькі хитрощі допоможуть вам уникнути дрібних проблем з WordPress.
Ми розглянули Auto Highslide плагін для збільшення зображення для WordPress.
Якщо у вас виникли питання або доповнення до статті, пишіть.