У цій статті я розповім про те, що таке анімація в фотошопі. Ми з вами подивимося, як працює анімація в фотошопі на прикладі створення новорічного банера.
Я буду працювати в Adobe Photoshop CS6. Інтерфейс у мене український, оскільки я пишу з роботи.
Вдома у мене стоїть англійська версія, і вам я раджу вчитися на англійській версії, ось чому:
- Ви легко зможете орієнтуватися в програмі на будь-якій мові (після англійської російською ви легко зможете знаходити інструменти, адже це ваша рідна мова, а після російської можуть виникнути проблеми з адаптацією).
- Більшість хороших уроків написані саме англійською.
- Локалізації програми часто відрізняються один від одного, якість перекладу інтерфейсу іноді залишає бажати кращого. Некоректний переклад інструментів може заплутати початківця вивчати програму людини.
Приступаємо до створення анімації в фотошопі CS6
Створюємо новий документ File -New (Ctrl + N).

У вікні задаємо розміри банера: 600 х 120, назвемо його «Новорічний банер» -> «Ок».

створюємо фон
Я заздалегідь підбираю матеріали, які буду використовувати в роботі (фони, шрифти і т.п.).
Відкриваємо підготовлену текстуру: Ctrl + O. Завантажити використовувану мною текстуру ви можете тут.

Відкриваємо палітру шарів «Layers» - F7.
Виділяємо вікно з текстурою, перетягуємо шар з палітри шарів на шар з банером.

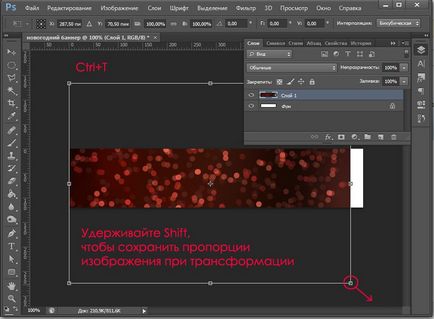
Якщо текстура виявилася замалою або дуже великий у порівнянні з банером, відкоригуйте її розмір за допомогою трансформації «Ctrl + T».
В куточках зображення з'являться маленькі квадратні маркери. Затисніть Shift, щоб зберегти пропорції сторін при зміні розміру, потягніть за кутовий маркер по діагоналі, зменшуючи або збільшуючи розмір зображення, поки фоном не буде заповнена вся поверхня банера.

Після того, як підігнали текстуру за розміром банера, переходимо до її корекції.
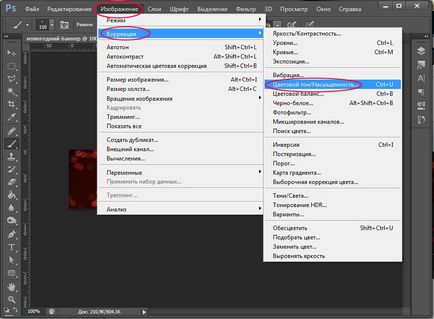
Заходимо в меню «Image» - «Adjustsments» - «Hue / Saturation» (Зображення - Корекція - Тон / Насиченість).

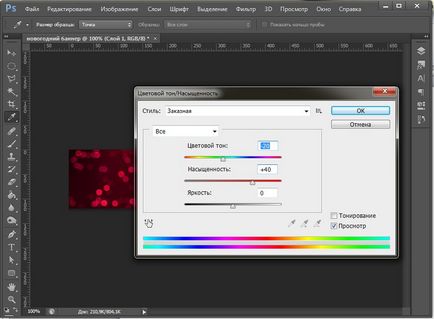
Я виставила такі настройки, щоб домогтися яскравого, насиченого кольору:

пишемо текст
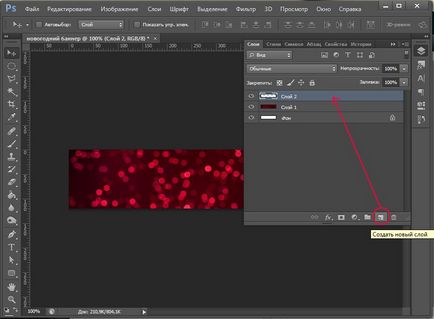
Створюємо новий шар (Ctrl + Shift + N) або клацаємо по іконці нового шару в палітрі шарів.

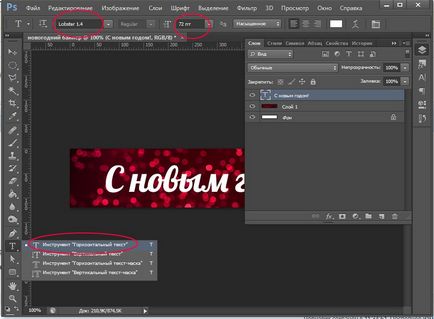
Вибираємо інструмент «Horizontal Type Tool» (T).
Вибираємо шрифт. Я вибрала Lobster (натисніть, щоб завантажити). Як додати шрифт в фотошоп. Пишемо будь-який текст. Я вибрала розмір шрифту 72pt.

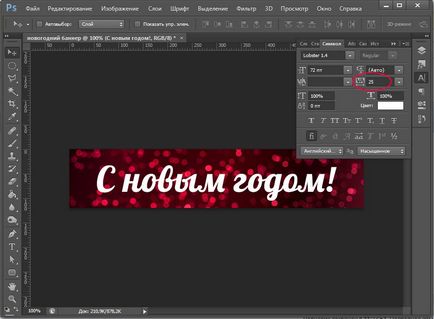
Я трохи розрядила текст, у вікні «Character» (Символ), встановивши значення +25.

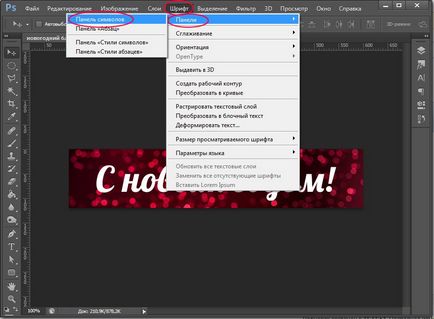
Відкрити цю панель ви можете з меню «Type» - «Panels» - «Character panel» ( «Шрифт» - «Панелі» - «Панель символів»).

Додаємо блиск тексту
Створюємо новий шар (Ctrl + Shift + N).
Вибираємо інструмент Brush Tool (B).
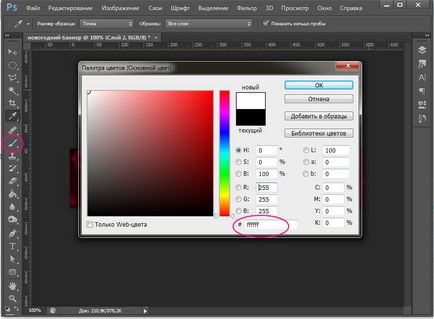
Вибираємо кисть з будь-зіркою, малювати буде білим кольором #ffffff. Щоб вибрати колір клацніть на маленькому квадратику внизу в лівій панелі.

На новому шарі малюємо зірочки в довільних місцях. Щоб зірки вийшли яскравішою, натискаємо по кілька разів в одному місці. Ось що вийшло у мене:
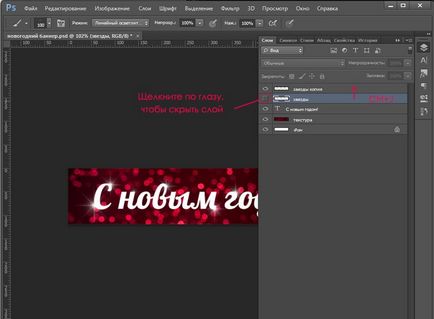
Робимо дублікат шару (Ctrl + J). Клацаємо на іконку очі в палітрі шарів, щоб приховати видимість попереднього шару.

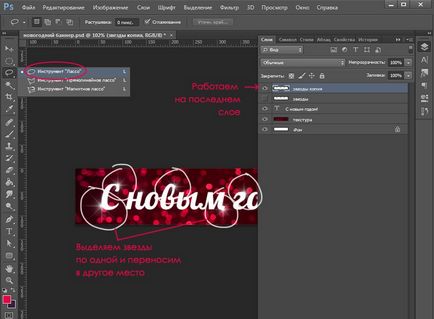
Виділіть верхній шар з копією зірок. На панелі зліва виберіть інструмент «Lasso Tool (L)».
Виділяємо кожну зірку по черзі, натискаємо «V» (інструмент Move Tool) і переносимо на будь-яке інше місце, таким чином у нас в різних кадрах зірочки будуть на різних місцях, завдяки чому створиться ефект мерехтіння.

Після того, як пересунеться всі зірки на інше місце, створіть дублікат шару, на якому працювали (Ctrl + J), сховайте попередній шар в палітрі шарів, клацнувши на око, і знову повторіть операцію по переміщенню зірок на нові місця, ви також можете домалювати кілька нових зірок.
Таким чином, у нас вийде 3 шару з зірками, в кожному з яких зірки будуть знаходитися на різних позиціях.
Переходимо до створення анімації в фотошопі
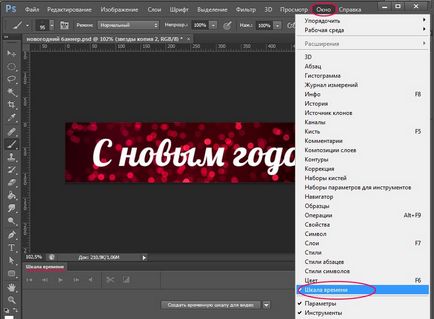
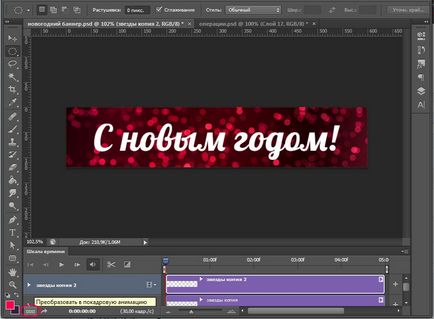
Відкриваємо тимчасову шкалу. Заходимо в меню «Window» - «Timeline» (Вікно - Шкала часу).


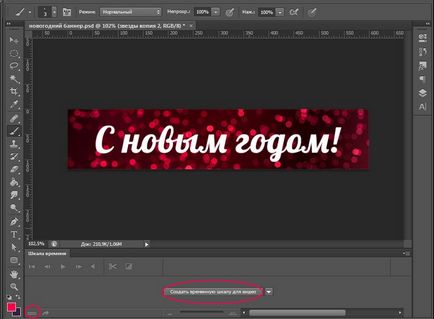
Після цього шкала змінить вигляд. Тепер тикаємо в нижньому лівому кутку екрана по іконці з трьома квадратиками, щоб створити в покадровую анімацію.

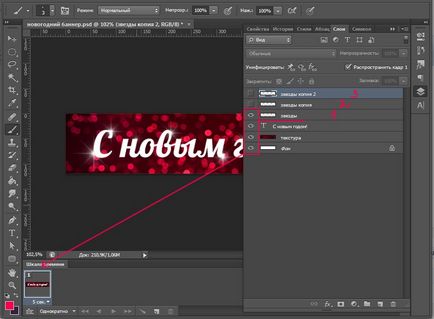
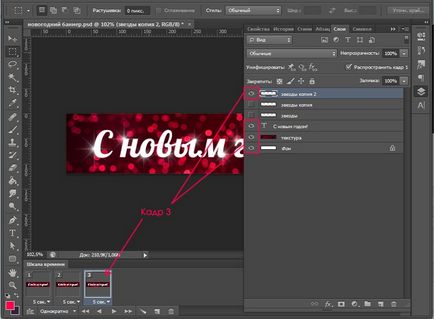
Переходимо в палітру шарів - F7. Нам необхідно зараз відключити два верхніх шару з зірками (клацніть по оку), залишивши видимим тільки один. Це буде першим кадром.

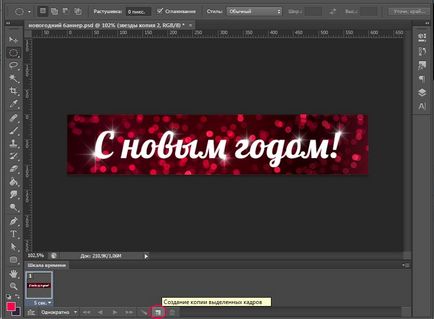
Далі створюємо другий кадр, клацнувши на відповідному значку внизу на шкалі часу.

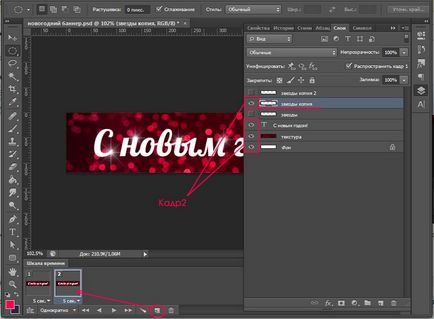
Перейдіть в палітру шарів. Вимкніть перший шар із зірками, включите другий. Таким чином, у другому кадрі у нас будуть показуватися зірки вже в інших місцях.

Знову натискаємо на значок нового кадру. Вимикаємо другий шар із зірками, включаємо третій.

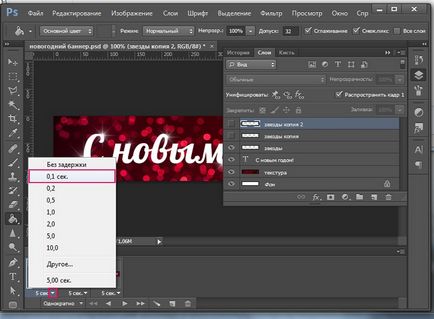
Зверніть увагу на час під кожним кадром, це тривалість показу кадру. 5 сек, які стоять за замовчуванням, для нас дуже багато - анімація буде гальмувати, клацнемо на стрілочку і встановимо тривалість кожного кадру по 0,1 сек.

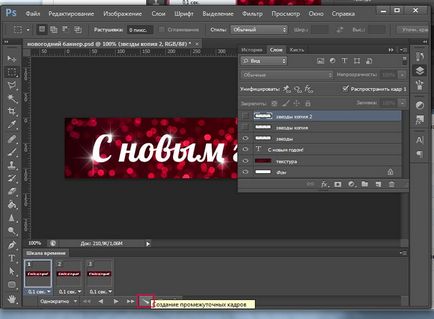
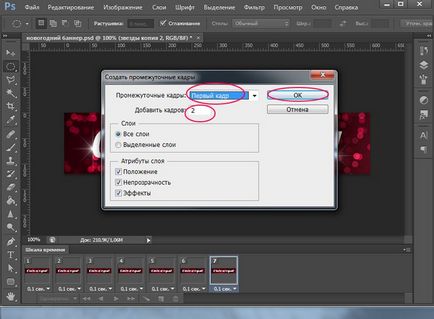
Для того, щоб кадри змінювалися плавно нам потрібно створити проміжні кадри між ключовими. Для цього, знаходячись на першому кадрі, клацаємо на значок з декількома кружками внизу на тимчасовій панелі.

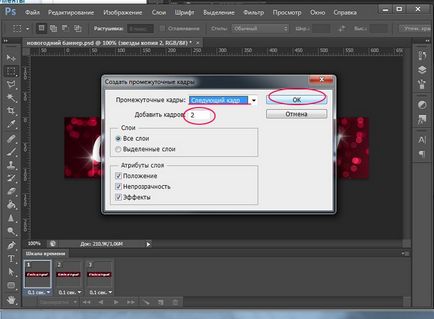
У вікні вказуємо скільки проміжних кадрів ми хочемо створити. Я поставлю 2. Для всіх кадрів, крім останнього, ставимо «Наступний кадр».

Між першим і другим ключовими кадрами у вас з'явилося 2 проміжних.
Тепер встаємо на 2ий ключовий кадр (тепер він 4-ий за рахунком), знову натискаємо на значок з кружками і створюємо ще 2 проміжних кадру. Тепер нам залишилося замкнути останній і перший кадр для отримання плавної анімації.
Виділяємо останній кадр у шкалі часу. Натискаємо на гуртки. У вікні, в рядку «Проміжні кадри» вибираємо «Перший кадр», кадрів додаємо всі так само 2.

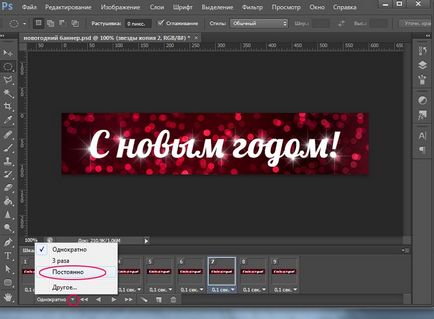
Тепер під кадрами внизу зліва вказуємо кількість повторів відтворення анімації «Постійно».

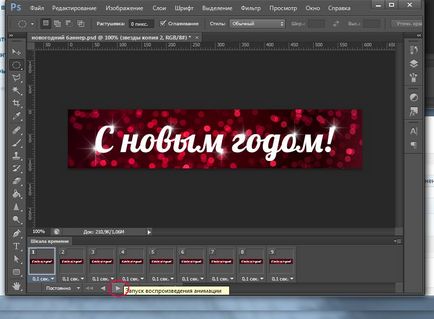
Виділяємо перший кадр, натискаємо трикутничок вправо «Play», щоб подивитися що вийшло.

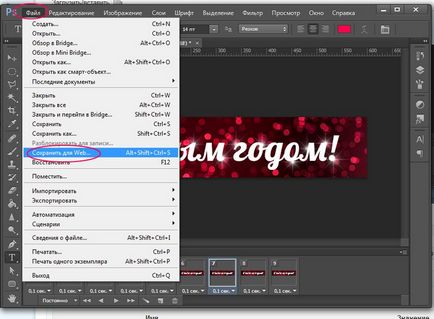
Щоб зберегти анімацію, створену в фотошопі, заходимо в меню «File» - «Save For Web Devices »(« Файл »-« Зберегти для Web »).

Вибираємо формат файлу для збереження GIF, натискаємо «Зберегти ...», вибираємо директорію, куди будемо зберігати, тиснемо знову «Зберегти».
Отже, в цьому уроці ми подивилися як зробити анімацію в фотошопі CS6.
Сподіваюся, ви дізналися щось нове і корисне з цього уроку.
Шановна Вікторія!
Величезне спасибі за Ваші чудові, доступні і корисні матеріали.
Якщо можливо підкажіть у мене в фотошопі CS5 немає міні бриджі, але є окремо програма Lightroom 4.1 64-bit в якій я роблю первинну обробку а потім постобработку в фотошопі. Чи правильно це і може не варто заморачіватся з міні бриджі?
З наступаючим Вас Новим роком і Різдвом, міцного Вам сибірського здоров'я. Іван з Маріуполя
Привіт, Іване! Дякую за ваші теплі слова, мені дуже-дуже приємно! :)
Якщо чесно, я не користуюся ні тим, ні іншим. Для мене, як для художника-дизайнера, в цьому немає необхідності. Це скоріше питання до фотографів ...
Я думаю, що немає правильних або неправильних методів, головне, щоб вам було зручно і комфортно працювати.