
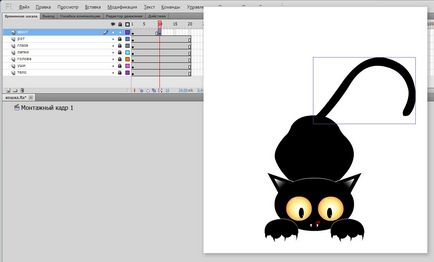
Ми візьмемо в якості персонажа ось такого кота. Він буде стежити за появою миші в кадрі, і розмахувати хвостом.
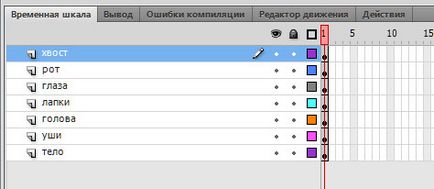
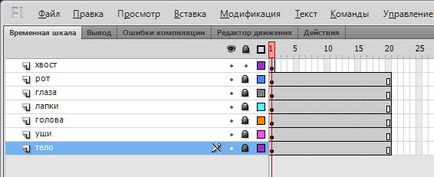
Персонаж складається з наступних об'єктів, що знаходяться на різних шарах:

Хвіст я рекомендую намалювати однією лінією. Просто поставити їй велику товщину, наприклад, 10. Так буде зручніше його анімувати.
Анімація очей для нього вже готова в окремому символі. Зараз нас цікавить анімація хвоста. Так що ми сміливо можемо продовжити на них анімацію до потрібно кількості кадрів, наприклад, 20 (використовуємо f5) і блокувати непотрібні нам шари, щоб вони не заважали.

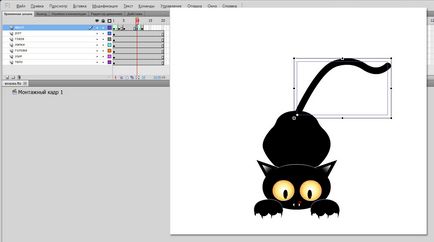
Тепер хвіст. На першому кадрі у нас знаходиться перша позиція хвоста, на 10 зробимо другу позицію. Я просто відбила хвіст зліва направо - Модифікація - Перетворити - Відобразити зліва направо.

На шарі «Хвіст» на 5 кадрі створіть порожній ключовий кадр. Для цього клацніть по ньому лівою клавішею миші і натисніть F6. Далі натисніть Delete, щоб видалити весь вміст. Тут у нас будуть розташовуватися лінії швидкості. Для зручності включіть під тимчасовою шкалою функцію «Багатошарова структура» або як по-іншому її називають «цибулиння», налаштуйте її діапазон між двома станами нашого хвоста.

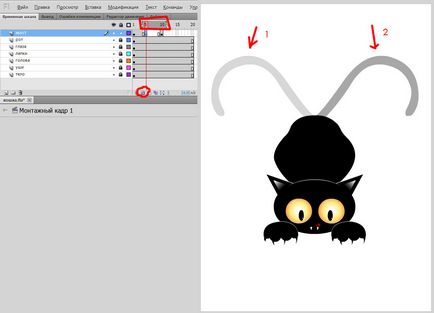
На п'ятому кадрі пензликом намалюйте лінії швидкості, при цьому майте на увазі, що реалістичніше вони будуть в кольорі самого об'єкта, ну у нас він чорний, можна додати і трохи сірого для різноманітності. Зробіть лінії так, щоб вони не виходили за межі об'єкта.

Тепер нам треба надати більшої реалістичності. Для цього поставимо на початку невелику анімацію форми для хвоста. Зробіть 3 кадр ключовим, поміняйте форму хвоста кішки і трохи нахиліть вправо. Потім клацніть правою клавішею миші по першому кадру і додайте анімацію форми.

Тепер зробимо те ж саме для другого стану хвоста. На 13 кадрі створіть ключовий кадр (F6). Перейдіть на 10 кадр, трохи змініть хвіст, і нахиліть вліво. Потім для 10 кадру створіть анімацію форми.

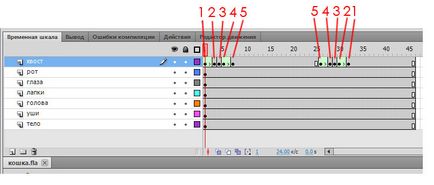
Тепер трохи відредагуємо кадри. Видалимо зайві. Щоб зробити рух більш природним. І повторимо кадри в зворотному порядку.

1 - Нормальний стан хвоста зліва, 2 - трансформувати стан хвоста зліва, 3 - лінії швидкості, 4 - трансформоване стан хвоста справа, 5 - Нормальний стан хвоста справа.
Тепер в тих кадрах, де у нас є анімація форми, змінимо швидкість. У кадру 1, зробимо уповільнення -100 (див. Панель властивостей), у 5 - +100, у 26 - - 100, у 30 - +100.
Можна додати сюди мишку.
(Visited 1 203 times, 1 visits today)