Так як ваш сайт можуть переглядати відвідувачі з усього світу, необхідно зберегти суть і подачу вашого бренду, з якої країни б не проглядався ваш сайт.
Це нескладно, поки ваш сайт націлений на вашу країну. Але якщо у вас є офіси і в інших країнах, зі своєю культурою, мовами та вимогами - наприклад, ОАЕ і Китай, для них було б непогано додати деякі локальні особливості, щоб поліпшити взаємодію користувачів.
У даній статті ми поговоримо про те, як можна адаптувати / впровадити локалізацію (зазвичай вживається абревіатура l10n) на ваш сайт, внести деякі культурні та мовні особливості. Потрібно мати деяке поняття, як створити емоційне відчуття, яке відображає місцеві культурні особливості.
Для дизайнера важливо зрозуміти особливість бренду, його значення, і зробити типовий робочий начерк, який персоніфікує бренд, і допоможе зрозуміти, які особливості відрізняють ваш бренд від усіх інших. Далі почніть створювати сайт по цеглинці.
Персональность бренду в веб-дизайні
1. Культурні особливості
Вивчіть культуру цільової аудиторії. У кожного міста, округу і регіону свій унікальний художній дух і стиль. Використовуйте ці особливості в дрібних або великих деталях на вашому сайті, щоб привнести красу і стиль регіону, і додати вашому бренду відповідний відтінок.
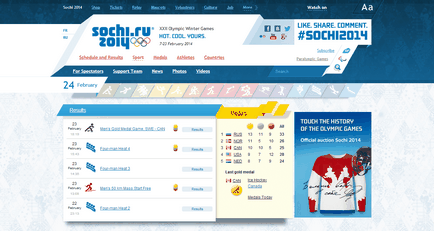
Наприклад, сайт Сочинської Олімпіади представлений всьому світу - регіональні особливості Росії проглядаються в легких блакитних тонах на фоновому зображенні:

Увага: важкі фонові зображення можуть істотно збільшити час завантаження вашого сайту. Переконайтеся, що ваша графіка оптимізована для вебу.
2. Типографіка
Кожен шрифт за своїм особливий. Одні - жирні, інші "сором'язливі" (так, ми все ще говоримо про шрифтах), деякі моторошно, а деякі - елегантні.
Дизайн імітує життя.
Так, шрифти теж мають певний характером. Виберіть шрифт, який добре описує ваш бренд, і підказує про те, де він зародився.
Наприклад, в дизайні сайту Austin Beerworks використаний напівжирний шрифт з помаранчевими відтінками, що підкреслює їх міцний ковбойський дух.

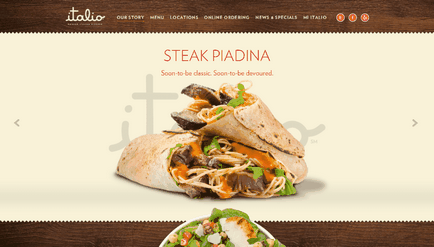
Типографіка сайту і логотипу Italio Kitchen представлена курсивними, тонкими і елегантними шрифтами. Вони намагаються здаватися максимально природними, що відразу змушує згадати рукописи великих художників епохи Ренесансу.

Увага. використовуйте ті шрифти, які доступні на більшості пристроїв.
3. Художні напрямки
Від дадаїзму до готики і рококо. різні художні напрями з'являлися по всьому світу, що вплинуло не тільки на ті регіони, де вони зародилися, а й на інші регіони світу. Художні напрямки є ще одним визначальним фактором культури, про яку знає весь світ.
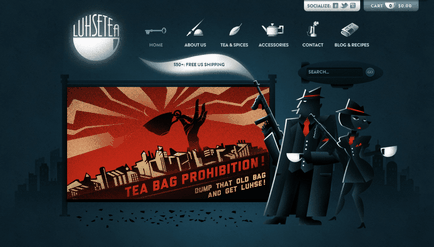
Компанія Luhse Tea розташована в центральній Флориді, і графічна тема з 1920-х яскраво представляє їх культуру.

4. Відомі пам'ятки
Явний ключ до того, де розташовується ваша компанія. Міські пейзажі і відомі орієнтири дозволять користувачеві співвіднести вашу компанію з певним місцем. При одному погляді на ваш сайт користувачі зможуть сказати, в якому місті чи країні знаходиться ваша компанія.
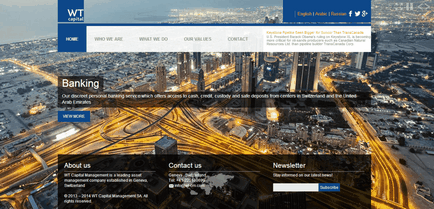
Наприклад, сайт wt-cm.com використовує мальовничі пейзажі Швейцарії для фонових зображень, щоб показати вам, як вони пишаються тим, що вони родом з Женеви.

Увага. пейзажі можуть бути досить заїждженими. Додайте деяку родзинку до зображення (наприклад, особливі розміри, ефекти), щоб воно здавалося унікальним.
5. Місцеві відомі люди
Багато дизайнерів забувають, який бренд вони представляють при виборі особи бренду. Є безліч прикладів брендів, які базуються в східних областях, які показують іноземців, які використовують їх продукт.
Для деяких компаній, як REI. Samsung і Google важливо показувати людей іншої етнічної приналежності або культури, так як їх бренди орієнтовані на маси. Але якщо ваш продукт або сервіс націлений на певний регіон, використання представників місцевого населення в зображеннях на вашому сайті додасть заклик і поліпшить релевантність вашого сайту для місцевого населення.
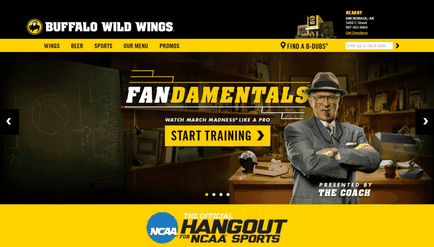
Наприклад на сайті Buffalo Wild Wings представлений досить колоритний персонаж, який є уособленням бренду.
При одному погляді на цього персонажа можна багато що сказати про сам бренд.

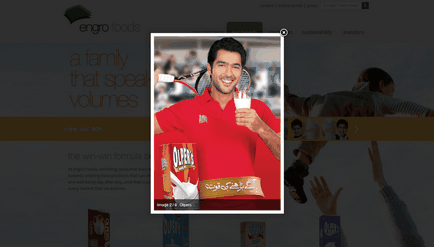
Іншим прикладом може служити сайт Engro Foods. який націлений на аудиторію в Пакистані. На сайті представлені популярні пакистанські знаменитості, як Aisam-ul-Haq. Даний прийом підкріплює посил компанії.

6. Вислови
У деяких фраз є свої популярні вислови, як наприклад грецьке "There is money", або канадське "A proof is a proof". Ви можете використовувати відомі культурні вислови як частина вашого брендингу, або ненароком ввернути їх де-небудь в тексті.

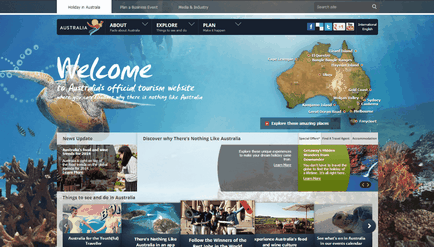
7. Фотографії місцевості
Що може краще уявити вашу країну, ніж просто показати її у всій красі? Фотографії місцевості можуть не тільки додати краси вашому сайту, але також допоможуть асоціювати ваш бренд з місцем вашого народження.

8. Зв'язок із історичним подіям
Історія, можливо, була самим нудним уроком в школі, але дух історії на вашому сайті може додати йому шарму. Розглянемо кубинську революцію і пов'язані з нею сайти. Перший сайт представляє документальний фільм на цю ж тему, під назвою "Хмари над Кубою". Нічого незвичайного.

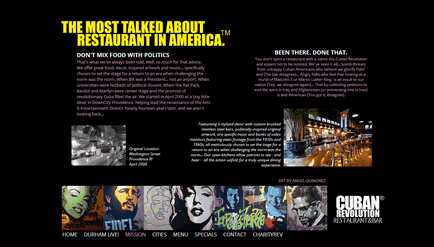
Тепер розглянемо ресторан, назва якого відсилає нас до кубинської революції, який не тільки використовує цю тематику в тексті, але також і показує твори мистецтва того періоду.

Останній, але не менш важливий пункт. Найбільш очевидний спосіб показати користувачам, де ви знаходитесь - просто вказати це місце на карті! Зазвичай карти, гіди і маршрути можна знайти на туристичних сайтах, але також можна вбудувати карту на ваш сайт, навіть якщо ви і не пропонуєте туризм.

Тепер, коли ви прочитали цю статтю, я сподіваюся, що ваш розум сповнений ідей, як можна пов'язати ваш сайт з вашою культурою, які ненав'язливі підказки користувачам ви можете дати.
stas.protasevich
Ви маєте на увазі хмара тегів?

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!