LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ
Масштабне дослідження різних елементів навігації інтернет-магазинів, проведене Beymard Institute (науково-дослідний інститут, що вивчає проблеми web-маркетингу) показало, що вбудовані області прокрутки викликають безліч проблем у звичайних відвідувачів.
Всякий раз, коли вбудована область прокручувалась незалежно від іншої частини сторінки, організатори експерименту стикалися з проблемою низького рівня взаємодії випробовуваних з цільовою сторінкою поряд з деякими більш фундаментальними і концептуальними труднощами.
На відміну від розвинених інтернет-користувачів, часто готових до експериментів маркетологів, у звичайних відвідувачів вже склалися певні стереотипи щодо скролінгу і його розташуванні в вікні інтерфейсу.
Для середньостатистичної ж цільової аудиторії експерименти з вбудованою прокруткою можуть привносити певні складності в сприйняття товарної цільової сторінки ще до початку взаємодії з її контентом.

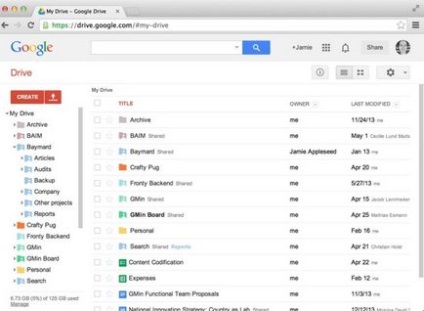
Приклад вбудованого скролінгу в хмарному сервісі зберігання даних Google Drive
Тут інтерфейс поділений на 2 незалежні одна від одної частини. Завдяки такому підходу вирішується проблема економного використання обмеженого екранного простору, причому взаємодія з областю прокрутки в одній частині вікна дозволяє тримати в межах видимості інформацію з іншої частини екрану.
У цій статті розглянуті 5 основних проблем, пов'язаних з вбудованими областями прокрутки і найчастіше викликали складності в учасників експерименту.
1. Відсутність огляду всієї доступної інформації

Під час першого відвідування подібної цільової сторінки людина може і не помітити функції вбудованого в ці блоки скролінгу, внаслідок чого, можливо, і не побачить необхідної йому інформації.
У певних випадках застосування вбудованої прокрутки може вирішити проблему розміщення великого масиву контенту в рамках обмеженого простору. Однак цей прийом повністю не вирішує проблему «маскування» доступної інформації.
2. «Тікає» область прокрутки
Щоб повернутися до потрібної інформації, учасники експерименту змушені були користуватися відповідним слайдером скроллбар на основній сторінці. Для людей, що віддають перевагу в таких випадках користуватися коліщатком миші, це не завжди звично.
Ситуація ще більш посилювалася у випадку з сенсорними пристроями, де використання подібних слайдерів є скрутним заняттям, просто через те, що у людей різні по товщині пальці. )
3. Невидимі смуги прокрутки

Часто у відвідувачів таких сторінок створюється враження, що вміст деяких блоків просто приховано, і вони бачать тільки частину від всього контенту. В результаті учасники експерименту просто залишали такі інтернет-магазини вважаючи, що частина необхідної інформації від них приховують.
Безсумнівно, що при розробці подібних рішень дизайнери розраховують на існуючі призначені для користувача стереотипи щодо смуг прокрутки і припускають, що відвідувачі цільової сторінки інтуїтивно намагатимуться прокручувати візуально обмежені області сторінки, що називається, «до упору».
Однак на практиці подібна помилкова «простота» не приносила бажаних результатів і негативно впливала на ставлення відвідувачів до сайту в цілому.
4. Надмірна чутливість смуг прокрутки
Користувачі десктопних пристроїв більш схильні користуватися колесом миші для прокрутки сторінки. Проблема, пов'язана з цією звичкою вже частково
згадувалася в пункті 3 ( «Тікає» область прокрутки).
З технічної точки зору немає нічого поганого в тому, що люди не люблять користуватися смугою прокрутки, адже колесо миші дозволяє швидше скролл довгі списки просто через всю поверхню контенту. Але бажання швидко знайти потрібну інформацію і пов'язана з цим надмірна швидкість переміщення призводить до «прокручування» потрібної інформації, особливо в ситуації коли довгі списки розміщуються у відносно невеликій за площею області дисплея.
Ситуація ускладнюється, коли розробники сайту, бажаючи допомогти відвідувачам швидше проскролліть довгі списки, вбудовують функцію збільшення швидкості прокрутки, через певний час натискання на відповідні стрілки (вгору або вниз) в смузі скролінгу.
Саме з цієї причини багато учасників тестування не знаходили потрібної їм інформації і покидали web-сайт помилково вважаючи, що даний інтернет-ресурс не пропонує потрібних їм варіантів.
5. Відсутність дублювання списків на окремих сторінках і обмежені можливості управління скроллингом
Іноді під час тестування виявлялося, що деякі випробовувані клацають всередині області прокрутки, інтуїтивно сподіваючись активувати її в окремому вікні.
Оскільки більшість областей скролінгу містить в собі списки активних посилань, то клік призводить абсолютно не на ту сторінку, яку людина розраховував відкрити. Через це доводиться повертатися назад і знову шукати тільки що загублену інформацію.
Також деякі відвідувачі думали, що область прокрутки буде підтримувати відповідні команди з клавіатури (наприклад, команди виконуються з
допомогою клавіш «вгору / вниз»). До їх розчарування, ні на одному з сайтів, які брали участь в тестуванні, що не була реалізована функція управління вбудованої областю прокрутки за допомогою клавіатури.
Вбудовані області прокрутки. "За та проти"
З огляду на особливості взаємодії середньостатистичного відвідувача з незнайомими ресурсами, слід дуже обережно ставитися до всякого роду експериментів з такими елементами навігації як вбудована область прокрутки.
Для веб-дизайнера вбудований скролінг може здатися вдалим рішенням з точки зору економії візуального простору, але у звичайної людини взаємодія з подібними елементами навігації може викликати істотні ускладнення.
Основна маса відвідувачів комерційних сайтів - звичайні люди, не схильні втрачати багато часу в пошуках потрібної інформації і, вже тим більше, з'ясовувати приховані механізми взаємодії з наймоднішими трендами веб-дизайну. Створюючи вбудовані вікна прокрутки слід орієнтуватися на середньостатистичного представника вашої target-group.
Дослідження Beymard Institute показало, що відвідувачі сайтів eCommerce позитивно оцінюють наявність вбудованого скролінгу для роботи з довгими списками активних посилань, оскільки не дивлячись на деякі складності і незручності, таке рішення все ж дозволяє не втрачати з поля зору інформацію, розміщену паралельно з областю прокрутки.

На відміну від розглянутого нами раніше казусу зіткнення наукового дизайну з дизайном заради краси, тут ми спостерігаємо більш локальні, але не менш повчальні кейси: дизайн, нібито «заточений» під гарантоване підвищення конверсії, марний без урахування юзабіліті і отримання позитивного користувацького досвіду.
Золота середина криється в грамотному поєднанні конвертує і пристосованого до потреб користувача інтерфейсу. Досягти його - завдання складне, але здійсненне. Зрозуміло, що навіть локальні - не кажучи про глобальні - зміни ваших Лендінзі / товарних сторінок сайту повинні бути піддані спліт-тестування.
Не треба й забувати про необхідність справжнього «живого» юзабіліті-тесту на групі середніх представників вашої цільової аудиторії. В крайньому випадку, вам на допомогу завжди прийде старий добрий «мама-тест».
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




