Оригінальні розділові лінії на сайт можна створювати за допомогою красивих картинок, або скористатися спеціальними стилями CSS. У цій статті ви знайдете 27 варіантів різних оригінальних розділових ліній на сайт. Насправді їх набагато більше, тому що мальовані лінії представлені цілими наборами, а створені за допомогою css мають безліч варіацій в кожному з прикладів. Велкам!
Розділові лінії на сайті служать для візуального виділення окремих блоків. Наприклад, для відділення один від одного статей в стрічці блогу, або окремих блоків в сайдбарі. Ними так само можна відокремлювати різні частини довгого тексту, форматуючи таким чином статтю для кращого її сприйняття при читанні.
З давніх-давен у верстці сайтів використовувався для цих цілей спеціальний тег hr. Правда, по-замовчуванню він виглядає не найкращим чином, якийсь сіренької непоказною лінією та ще й з невиразним ефектом об'єму (див. Приклади на першій картинці).
Мало того, кожен браузер по-своєму відображає таку лінію, що не їсти гуд.
Тому ентузіасти придумали масу варіантів, як виправити ці некрасивості за допомогою стилів в CSS, або просто не морочилися, а замінювали цю лінію звичайною картинкою.
Сьогодні ми розглянемо обидва варіанти додавання розділової лінії на сайт. Спочатку розглянемо варіанти з картинками.
Як ви розумієте, картинок може існувати незліченна безліч. Я вибрав найбільш цікаві та ефектні.
Поїхали!
Розділові лінії на сайт у вигляді картинок


3. 12 вантажних розділових ліній на сайт


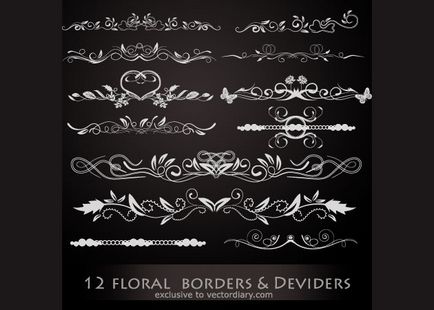
5. 12 квіткових розділових ліній для вашого сайту

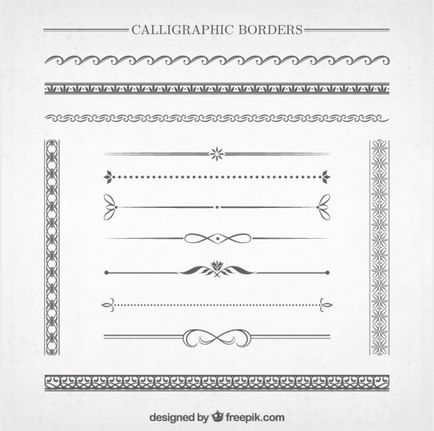
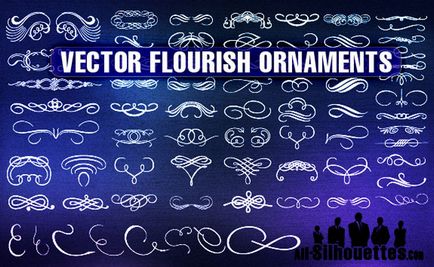
6. Розділові лінії на сайт в стилі квіткового орнаменту


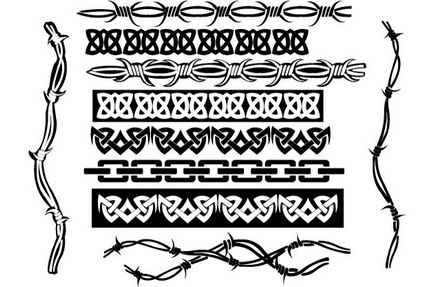
8. Класні розділові лінії на сайт у вигляді орнаментів і колючого дроту

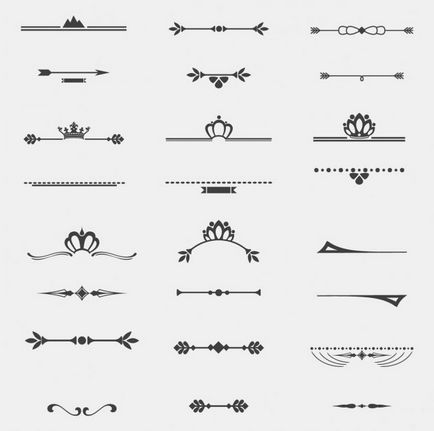
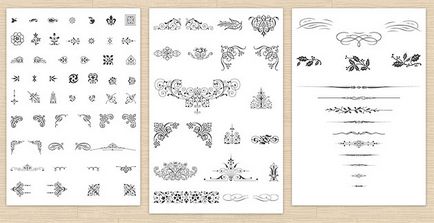
9. Декоративні розділові лінії на сайт, намальовані від руки

10. Декоративні розділові лінії на сайт, намальовані від руки 2








Кілька слів про те, як застосувати ці картинки в якості розділової лінії. Існує, як мінімум, два варіанти:
1. Використовувати той самий тег hr. Просто до нього ми прописуємо в стилях css наступний набір правил:
hr background: url (line.gif) repeat-x top left;
border: 0;
height: 10px; / * Висота нашої картинки-лінії * /
>
Якщо не потрібно, щоб картинка повторювалася, а була в єдиному екземплярі і розташовувалася по центру, то можна застосувати інше правило:
background: url (line.gif) no-repeat top center;
2. Використовувати картинку в якості фону для блоку, в якому вона буде зображувати розділову лінію. Тут ще простіше. Додаємо цю картинку в якості фону до конкретного блоку ось таким правилом:
background: url (line.gif) no-repeat bottom center;
При цьому картинка лінії розміститься в самому низу блоку по центру, що і буде виглядати, як красива розділова лінія між блоками.
Розділові лінії на сайт за допомогою CSS
Картинки в якості розділової лінії - це, звичайно, красиво. Але набагато крутіше зробити їх на чистому CSS. Вони і вантажаться швидше і не залежать від того, чи включено відображення картинок в браузері користувача чи ні.
Докладного опису до прикладів не даю, там і так все інтуїтивно зрозуміло. Просто берете код і додаєте на свій сайт.

20. Прості CSS стилі для розділових ліній на сайт


22. Створюємо точкові лінії через CSS
23. 13 безкоштовних розділових ліній для тега hr

24. 18 простих стилів для розділових ліній на сайт на CSS

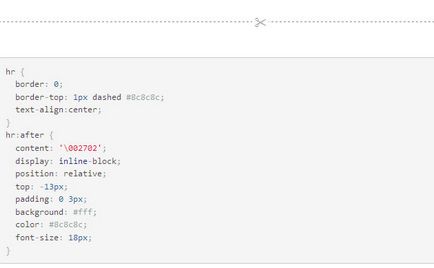
25. Стилізація тега hr за допомогою CSS

26. Як за допомогою стилів задати колір лінії тега hr