Навряд чи процес розробки цього елемента сайту можна назвати захоплюючим. Але є малопомітні прийоми і хитрості, які поліпшать дизайн веб-форм. Ось 12 дієвих способів не увігнати користувача в тугу при заповненні форми інтернет-магазину.
1.Використовуйте необов'язкові поля замість обов'язкових
Існує інформація, знати яку бажано, але не обов'язково. Не потрібно робити кожне поле в формі обов'язковим для заповнення, це може роздратувати відвідувачів. До того ж існує менш нав'язливий спосіб виманити у них тонни корисної інформації.
Секрет полягає в так званому «добровільне розкриття інформації»: за замовчуванням люди запрограмовані на те, щоб розповісти більше інформації, ніж від них вимагається. Але якщо позначати поля як обов'язкові для заповнення (зі знаком *), то це бажання швидко випарується. Практика показала: ефективніше позначати поля, не обов'язкові для заповнення, що підштовхує клієнта послідовно заповнити майже всю форму, не шукаючи обов'язкові поля.
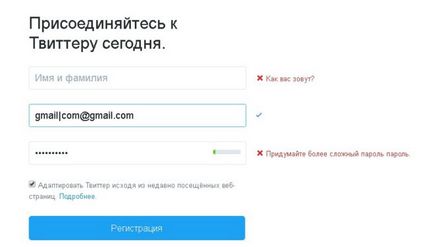
2. Автоматична перевірка форм
Багатьох людей сильно дратує, коли після заповнення форми вони натискають на кнопку «Підтвердити», а їх залишають на тій же сторінці з відмітками про неправильному заповненні полів.

3. «Розумні» значення полів за замовчуванням
Друкувати утомливо, згодні? Зробіть частина роботи за відвідувачів і використовуйте «розумні» значення за замовчуванням. Якщо у вас вже є якась інформацію про клієнта, впишіть її автоматично (наприклад, email, який отримали раніше).
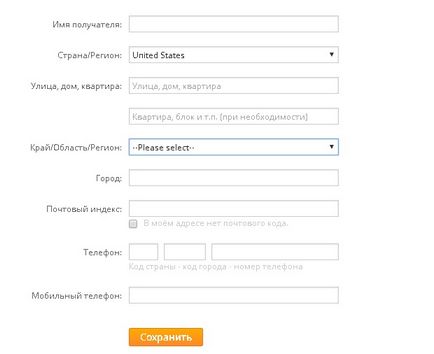
Також можна визначити місцезнаходження користувача по IP і вписати в потрібні поля країну або місто проживання, щоб він не гортав довгі списки. Ось як це реалізовано на сайті видавництва «Манн, Іванов і Фебер»:
Деякі поля дозволяють вгадувати значення, які ви обрали. Всі ці прийоми вбережуть ваших клієнтів від зайвих кліків і переходів під час заповнення форми. Але пам'ятайте, такий підхід не потрібно використовувати при введенні конфіденційних даних, будь то підлогу або пароль.
4. Розташовуйте мітки полів праворуч або зверху
Змушувати користувачів бігати очима туди-сюди від мітки поля до поля - величезна помилка в будь-якому дизайні, яка викликає «когнітивну навантаження». Погодьтеся, є різниця між послідовним заповненням форми і думками про те, що «цю складну форму краще заповнити пізніше». У більшості випадків «пізніше» так і не настає.
Коли мова йде про дизайн форми, розташування знаків полів вкрай важливо. Найкраще розміщувати їх по верхньому краю поля таким чином, щоб було зрозуміло, до чого саме належить та чи інша мітка. Розташування по правій стороні - наступний за бажанням варіант. Акуратне ліве поле може бути краще з точки зору естетики, але такий спосіб розташування міток - найбільш незручний для користувача.

5. Підказки допоможуть уникнути хаосу в формі
Коли відвідувач сайту відкриває форму, найменше йому хочеться побачити нагромадження візуальних елементів. Йому потрібне розуміння, що поля заповнюються швидко і просто, а дизайн форми дуже сильно впливає на це. Іншими словами, ваші форми повинні бути максимально простими і акуратними. Однак існує необхідність доповнювати форму текстовими підказками, так як їх відсутність часто негативно впливає на продажі.
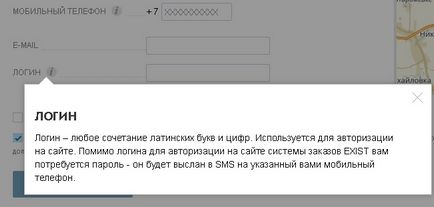
Як вирішити проблему? Багато інтернет-магазини використовують динамічні спливаючі підказки, які з'являються тільки при виділенні певного поля в формі. Підказка може з'являтися і коли користувач наводить курсор на спеціальну іконку, яка говорить про наявність у поля окремих інструкцій. Нижче ви можете бачити відмінний приклад від EXIST.


6. Чітко вкажіть, навіщо вам потрібна запитувана інформація
Персональні дані - найцінніший актив в інтернеті. Коли з'являється можливість дізнатися більше про власних клієнтів, складно втриматися від потоку питань.
Але у відвідувачів точно виникнуть підозри, якщо запитувати занадто багато інформації, не пояснюючи, що ви маєте намір з нею робити. Виспрашіваніе інформації, яка не відноситься до теми заповнюється форми, виглядає як мінімум підозріло.
[Caption id = "attachment_15631" align = "aligncenter" width = "620"] Lamoda [/ caption]
[Caption id = "attachment_15632" align = "aligncenter" width = "347"]

7. Не змушуйте користувачів запам'ятовувати черговий логін
8. Відображення етапів заповнення форми
Відомо, що довгі форми найкраще розділяти на кілька етапів і навіть сторінок. Якщо вам довелося вдатися до такого прийому, не забудьте показати потенційним покупцям етап, на якому вони знаходяться в процесі заповнення форми, і число кроків до завершення.
Багато продавців реалізують це за допомогою візуальної діаграми, яка описує прогрес в заповненні форми замовлення або оплати. Не забудьте дати назву кожному етапу:
9. Тестируйте капчи
Якщо вас дістали спамботів, можна захистити свою форму за допомогою перевірки CAPTCHA. Але такий захист часто відлякує і потенційних покупців. Проведіть тестування: перевірте форму з капчі і без неї, а потім порівняйте результат.
Традиційні капчи вимагають від відвідувачів ввести складно зчитування символів з картинки. У той же час все більшої популярності набувають логічні задачі або візуальний тест (приклад нижче):

10. Заклик до дії має бути чітким
Чітко поясніть покупцям, що станеться після того, як вони натиснуть на кнопку або посилання. Наприклад, в процесі оплати, розділеному на кілька етапів, покажіть, на яку сторінку або етап користувач потрапить далі (завершення замовлення або етап внесення інформації про кредитці).
Кнопки «Підтвердити» поруч з полями, що пропонують кілька варіантів, приносять більше проблем, ніж користі, тому що люди просто забувають по ним кликати. Краще, якщо сторінка буде оновлюватися при виборі кожної опції.
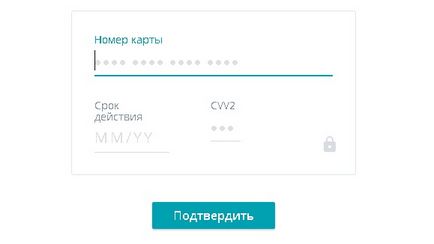
11. Поля введення даних про кредитці повинні розташовуватися так, як на самій карті
Є зручні jQuery-плагіни (на кшталт jQuery.payment), які дозволять грамотно оформити форму введення інформації про кредитну картку. Наприклад, 16-значний номер карти слід розділити на 4 групи - так він представлений на самій карті. Список, що випадає для вибору місяця також повинен бути представлений в числовому форматі.