Віра Петрова. юзабіліті експерт в Uxcrowd.ru

І як їх виправити.
Проаналізувавши 80 роликів, ми склали список типових помилок комерційних сайтів.
Логотипи, назви, опису
Помилка # 1. є тільки назва компанії або її логотип, але немає опису - чим займається компанія.
Користувачеві з першої ж сторінки повинно бути ясно, чим займається дана компанія і які послуги вона може запропонувати.

Невдалий приклад логотипу # 1

Невдалий приклад логотипу # 2
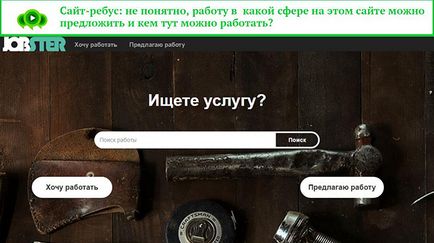
Помилка # 2. опис спеціалізації компанії занадто загальне: наприклад, «креативне агентство» - це недостатнє опис, тому що креативне агентство може і розробляти сайти, і робити ролики, і проводити заходи.

Приклад дуже загального опису спеціалізації
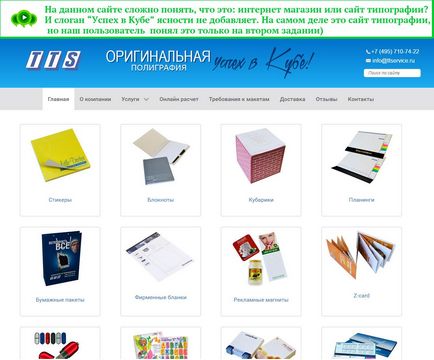
Помилка # 3: для пояснення суті компанії використовується слоган. Так, слогани хороші, якщо у вашого бренду практично 100% впізнаваність і в головах споживачів вже вишикувалася стійка ланцюжок на кшталт: Just do it - це Nike. Якщо це поки не так, то поруч з логотипом напишіть, що ви пропонуєте.
На наведеному нижче прикладі користувачеві було складно зрозуміти, на який сайт він потрапив: інтернет-магазину або друкарні. І слоган «Успіх в Кубі» ясності не додав.

Невдалий приклад слогана # 1
А ось інша - більш вдала версія цього ж сайту: тут у користувача проблем з визначенням тематики сайту не виникло, тому що творці сайту додали опис «Московська друкарня».

Вдалий приклад: є і слоган, і опис
Помилка # 4. в описі компанії використовуються спеціальні терміни, які знайомі просунутим користувачам, але для широкої аудиторії призначення сайту залишається загадкою.
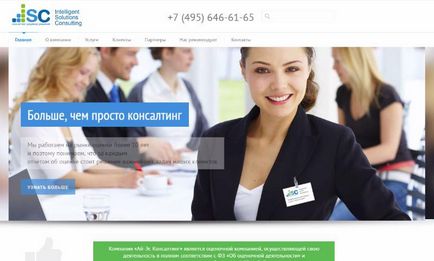
Наприклад, якщо в описі сайту написано «Консалтинг», цього не достатньо, щоб зрозуміти, які послуги надає дана компанія:
- людина може потребувати консультації, але не знати слова «консалтинг»;
- консалтингом можна займатися в будь-якій сфері.

Невдалий приклад використання термінів # 1
Ще один приклад: не всі знають, що таке vape. краще додатково пояснити. Людина, яка користується електронними сигаретами, вас зрозуміє, а звичайний курець цей термін може і не знати. Такі речі краще передбачити заздалегідь, тому що вейпери колись в минулому теж курили звичайні сигарети і про vape ніколи не чули.

Невдалий приклад використання термінів # 2
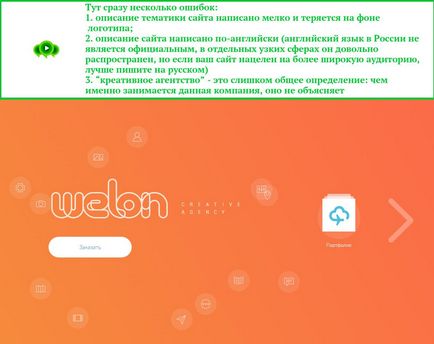
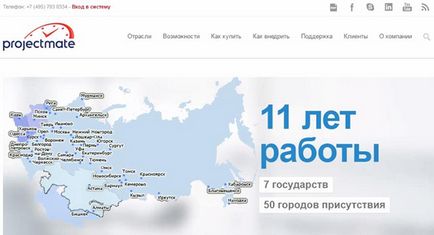
Помилка № 5. опис сфери діяльності сайту написаний не дуже помітно.
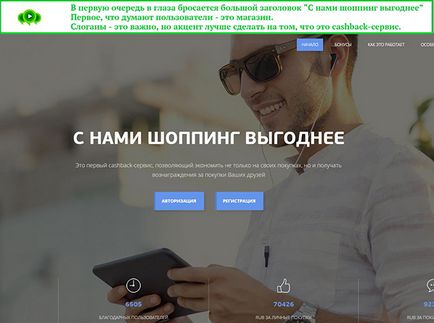
На наведеному нижче прикладі слоган написаний крупно і «перетягує» на себе увагу, а опис компанії на його тлі втрачається.

Невдалий приклад опису сфери діяльності сайту
А ось приклад хорошої першої сторінки:

функціонал
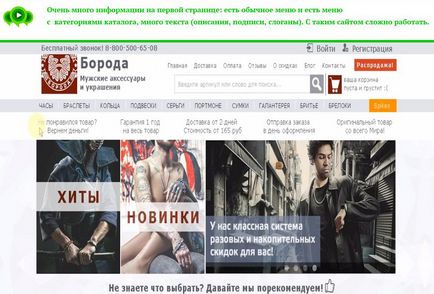
Помилка # 6. на першій сторінці користувачеві показуються відразу ВСЕ можливості сайту.
Занадто багато інформації так само погано, як і занадто мало. Постарайтеся коротко описати на першій сторінці, що ви пропонуєте і чому це корисно. Решту можна прибрати в каталог і інші розділи.

Невдалий приклад функціоналу
Настирливі Pop-up і електронні помічники
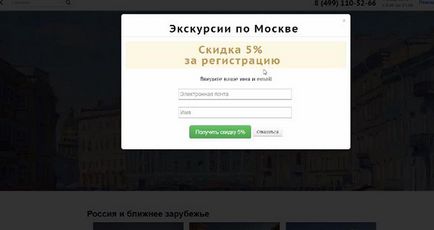
Помилка # 7. так уже повелося, що користувачі не люблять спливаючі вікна, особливо якщо ці вікна показуються їм в перші секунди перебування на сайті: клієнт ще толком не розібрався, про що сайт, а йому вже пропонують безкоштовну передплату на новини або консультанта-помічника.

Невдалий приклад Pop-up
При цьому Pop-up, звичайно, можуть бути дуже ефективні, якщо їх грамотно використовувати.
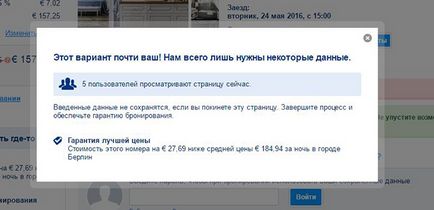
На сайті booking.com спливаюче повідомлення з'являється на сторінці бронювання і тільки в тому випадку, якщо користувач натискає кнопку «Закрити вікно», що не заповнивши форму бронювання до кінця. Мета - мотивувати користувачів забронювати номер.

Хороший приклад Pop-up
Чому це спливаюче вікно ефективно?
- дизайн спливаючого вікна виконаний в стилі основного сайту;
- pop-up містить ясне і приваблива пропозиція;
- pop-up стимулює тільки конкретних користувачів, а не всіх підряд;
- у спливаючому повідомленні переконливо пояснюється, чому бронювання необхідно завершити саме зараз.
Цільові дії. типові помилки
Помилка # 8: цільове дію на першій сторінці не сформульовано. Наприклад, користувачі прочитали про послуги компанії, їм все сподобалося, а як замовити послугу - незрозуміло.
Ви повинні чітко розуміти, що хочете від користувача: щоб він подивився каталог, зареєструвався, спробував демо-версію і так далі.
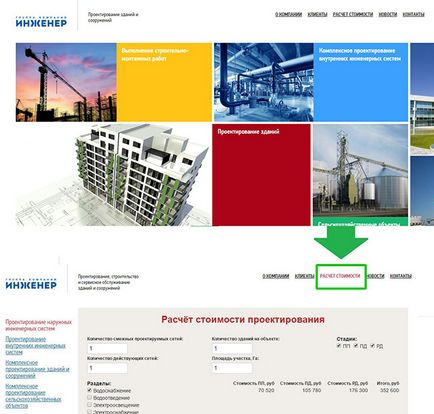
У прикладі, розглянутому нижче, цільове дію - це замовлення розрахунку послуги або замовлення зворотного дзвінка. Але жодного заклику до вчинення цих дій немає. Логічно розмістити такі заклики в тих місцях сайту, де людина вже готовий прийняти рішення - наприклад, після опису кожної послуги.

Приклад відсутності призову до цільового дії
Помилка # 9. користувачі не роблять цільових дій, тому що не розуміють, що їм пропонує даний сайт.
Це наслідок помилки з формулюванням тематики і користі сайту: в цьому випадку замість того, щоб вибирати товар в каталозі або реєструватися, користувачі шукають інформацію про компанію (найчастіше в розділі «Про компанію), витрачаючи час і здійснюючи зайві кліки.

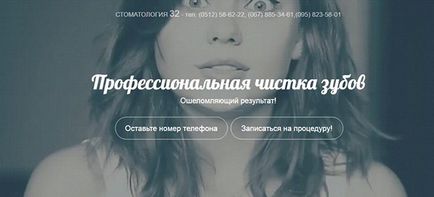
Помилка # 10: цільове дію пропонують зробити занадто рано. Наприклад, користувач заходить на сайт і відразу ж бачить кнопку «Записатися на процедуру».
Він ще не готовий це зробити, так як ще нічого про процедуру не знає. Логічніше показати йому, наприклад, дві кнопки: «Дізнатися більше» і «Записатися»: одну для нових користувачів, іншу - для більш досвідчених, які про процедуру вже прочитали.

Невдалий приклад призову до дії # 1

Невдалий приклад призову до дії # 2
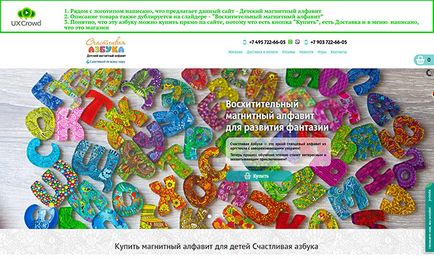
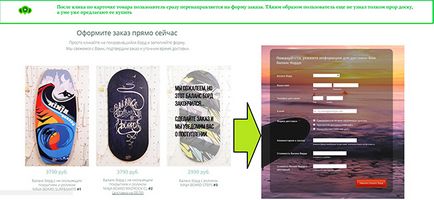
Хороший приклад: новим користувачам на першій сторінці пропонують тільки одну дію - «Купити». При кліці по цій кнопці користувачі потрапляють не в форму замовлення, а в каталог товарів. Спочатку вони можуть вибрати, що саме хочуть придбати, і тільки після цього перейти до замовлення.

Повна нісенітниця з розряду «як зробити продає сайт».
Ось чому:
1. У більшості прикладів варто просто поглянути на контент, щоб відразу зрозуміти про що мова. При тому, що в першу чергу ми дивимося картинки, а вже потім Новомосковськ текст.
2. Хороший попап - відсутність попап.
У більшості прикладів просто треба розуміти ЦА і подумати, що людина не випадково забрів на ваш сайт, а шукав його, ми не натискаємо просто так на посилання і не набираємо абркадабру в пошуковику. Тому з імовірністю в 90 # 37; я і так знаю про що цей сайт тому я його сам шукав, а в деяких випадках # 40; як в прикладі з креативним агентством # 41; треба просто розуміти, що їх ЦА не бабусі і не любителі телевізора, а люди які розуміють, що таке Creative Agency.
Чи не кожен сайт треба розжовувати користувачеві, основне завдання сайту - фільтрувати непотрібних і закликати до дії ЦА, а у вас в прикладах всі сайти повинні бути зрозумілі будь-бабці. Хоча вони і так зрозумілі: # 41;
Коротше, хріновий у вас аудит. Черговий набір шаблонних висловів, придуманих ще в 90-х маркетологами, коли треба було пояснювати що таке сайт і як він працює.
ІМХО, звичайно ж.
2. Схожа проблема виникає з кнопкою Cancel # 40; закрити, скасувати # 41 ;. Якщо вона знаходиться поблизу від кнопок Back # 40; тому # 41; або інших, то її спрацьовування також вкрай небажано.
3. Буває, що кнопка закриття вікна # 40; той самий «хрестик» в правому верхньому кутку # 41; виконує не очікуване користувачем дію, наприклад, згортає вікно в трей або зменшує його. У той час як ця кнопка повинна здійснювати єдине дію - закривати вікно при натисканні користувача.
4. Виникнення поп-апа # 40; вікна # 41; форми зворотного дзвінка протягом першої хвилини перебування користувача на сайті. Відвідувач, можливо, ще не визначився з тим, що він хоче дізнатися чи знайти, а йому нав'язливо пропонують передзвонити. Краще створити помітну кнопку замовлення дзвінка і дати можливість користувачу познайомитися з сайтом.